部分使用slot 方式无法解决
<Tooltip placement="top"> <Button>多行</Button> <div slot="content"> <p>显示多行信息</p> <p><i>可以自定义样式</i></p> </div> </Tooltip>
所以仍然使用content方式,
max-width="300" theme="light" style="min-width: 300px;"为了显示换行
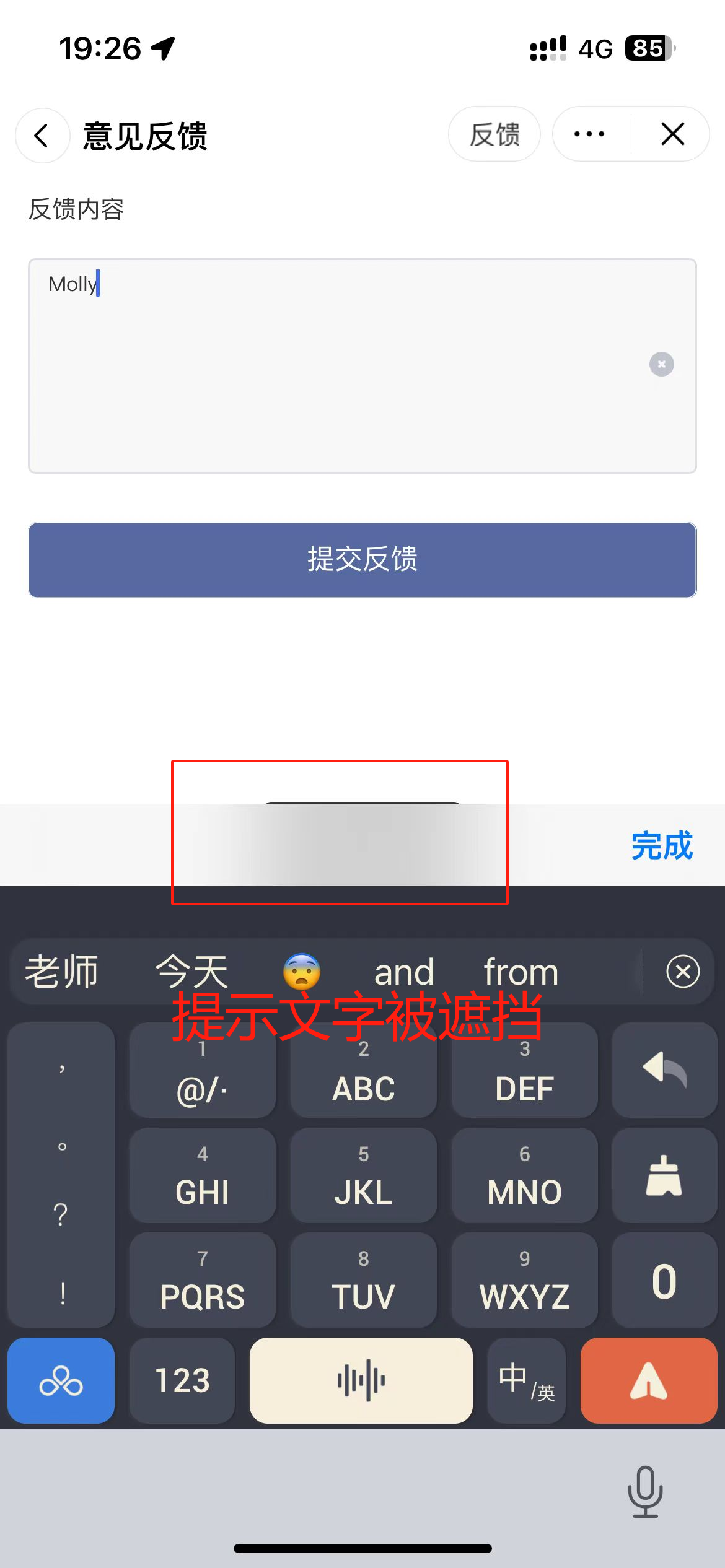
transfer为了解决tootip被遮挡
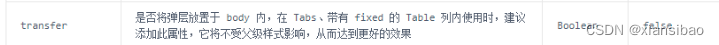
iview官网对transfer的描述:
![]()
<Tooltip :content="data.text" placement="right" max-width="300" theme="light" transfer style="min-width: 300px;">
<Icon type="ios-alert-outline" size="20"></Icon>
</Tooltip>