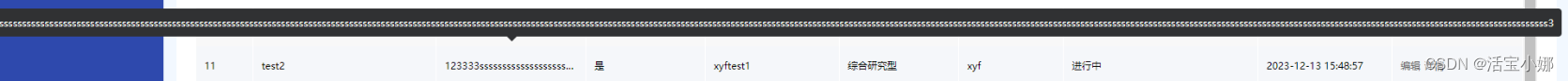
在Element UI中,el-tooltip组件默认就是当内容超过其容器范围时显示 tooltip。但是如果你想在内容超出指定宽度时才显示tooltip,你需要自定义一个判断逻辑来动态控制el-tooltip的visible属性。
下面是一个简单的示例:
<template>
<div ref="container" style="width: 100px; overflow: hidden;">
<el-tooltip :disabled="!isOverflow" effect="dark" content="Tooltip的内容">
<span>{
{ text }}</span>
</el-tooltip>
</div>
</template>
<script>
export default {
data() {
return {
text: '这是一段可能会超出容器的文字',
isOverflow: false,
};
},
mounted() {
this.checkOverflow();
},
methods: {
checkOverflow() {
this.isOverflow = this.$refs.container.offsetWidth < this.$refs.container.scrollWidth;
},
},
watch: {
// 监听text变化,实时检查是否溢出
text: {
handler(newVal) {
this.checkOverflow();
},
deep: true,
},
},
};
</script>在这个示例中,我们首先设置了一个固定宽度的容器,并且内容会隐藏溢出的部分。然后通过mounted钩子函数以及watch属性对text进行监听,实时调用checkOverflow方法来判断内容是否溢出。如果内容的实际宽度大于容器的宽度,则将isOverflow设为true,此时tooltip就会显示;否则,将isOverflow设为false,tooltip则不会显示。











































![[GN] 设计模式——面向对象设计原则概述](https://img-blog.csdnimg.cn/direct/7b2a0ad93cf942dcbfd5a102af4528eb.png)

