文章目录
组合式API
1. setup
<script>
export default {
//在beforeCrea之前执行
setup(){
},
beforeCreate(){
}
}
</script>
<script>
export default {
setup(){
const message = 'this is message'
const logMessage = ()=>{
console.log(message)
}
// 必须return才可以
return {
message,
logMessage
}
}
}
</script>
script标签添加 setup标记,不需要再写导出语句,默认会添加导出语句
<script setup>
const message = 'this is message'
const logMessage = ()=>{
console.log(message)
}
</script>
setup中的this不指向实例,而是undefined
2. reactive
接受对象类型数据的参数传入并返回一个响应式的对象
<script setup>
import { reactive} from 'vue';
const state = reactive({
count: 0,
})
const setCount = ()=>{
state.count ++
}
</script>
<template>
<div>
<button @click="setCount"> {{ state.count }}</button>
</div>
</template>
3. ref
接收简单类型或者对象类型的数据传入并返回一个响应式的对象
<script setup>
// 导入
import { ref } from 'vue'
// 执行函数 传入参数 变量接收
const count = ref(0)
const setCount = ()=>{
// 修改数据更新视图必须加上.value
count.value++
}
</script>
<template>
<button @click="setCount">{{count}}</button>
</template>
对比:
- 都是用来生成响应式数据
- 不同点
- reactive不能处理简单类型的数据
- ref参数类型支持更好,但是必须通过.value做访问修改
- ref函数内部的实现依赖于reactive函数
- 在实际工作中的推荐
- 推荐使用ref函数,减少记忆负担,小兔鲜项目都使用ref
4. computed
计算属性基本思想和Vue2保持一致,组合式API下的计算属性只是修改了API写法
<script setup>
// 导入
import {ref, computed } from 'vue'
// 原始数据
const count = ref(0)
// 计算属性
const doubleCount = computed(()=>count.value * 2)
// 原始数据
const list = ref([1,2,3,4,5,6,7,8])
// 计算属性list
const filterList = computed(item=>item > 2)
</script>
计算属性应该是只读的
5. Watch
侦听一个或者多个数据的变化,数据变化时执行回调函数,俩个额外参数 immediate控制立刻执行,deep开启深度侦听
5.1 侦听单个数据
<script setup>
// 1. 导入watch
import { ref, watch } from 'vue'
const count = ref(0)
// 2. 调用watch 侦听变化
watch(count, (newValue, oldValue)=>{
console.log(`count发生了变化,老值为${oldValue},新值为${newValue}`)
})
</script>
5.2 侦听多个数据
<script setup>
// 1. 导入watch
import { ref, watch } from 'vue'
const count = ref(0)
const name = ref('cp')
// 2. 调用watch 侦听变化
watch([count, name], ([newCount, newName],[oldCount,oldName])=>{
console.log(`count或者name变化了,[newCount, newName],[oldCount,oldName])
})
</script>
5.3 immediate
在侦听器创建时立即出发回调,响应式数据变化之后继续执行回调
<script setup>
// 1. 导入watch
import { ref, watch } from 'vue'
const count = ref(0)
// 2. 调用watch 侦听变化
watch(count, (newValue, oldValue)=>{
console.log(`count发生了变化,老值为${oldValue},新值为${newValue}`)
},{
immediate: true
})
</script>
5.4 deep
通过watch监听的ref对象默认是浅层侦听的,直接修改嵌套的对象属性不会触发回调执行,需要开启deep
deep性能损耗尽量不开启
<script setup>
// 1. 导入watch
import { ref, watch } from 'vue'
const state = ref({ count: 0 })
// 2. 监听对象state
watch(state, ()=>{
console.log('数据变化了')
})
const changeStateByCount = ()=>{
// 直接修改不会引发回调执行
state.value.count++
}
</script>
<script setup>
// 1. 导入watch
import { ref, watch } from 'vue'
const state = ref({ count: 0 })
// 2. 监听对象state 并开启deep
watch(state, ()=>{
console.log('数据变化了')
},{deep:true})
const changeStateByCount = ()=>{
// 此时修改可以触发回调
state.value.count++
}
</script>
reactive 默认开启deep
精确侦听对象的某个属性
<script>
const info = ref({
name :'小嘉'
age : 18
})
watch(
()=>info.value.age,
()=>console.log('age变化了')
)
</script>
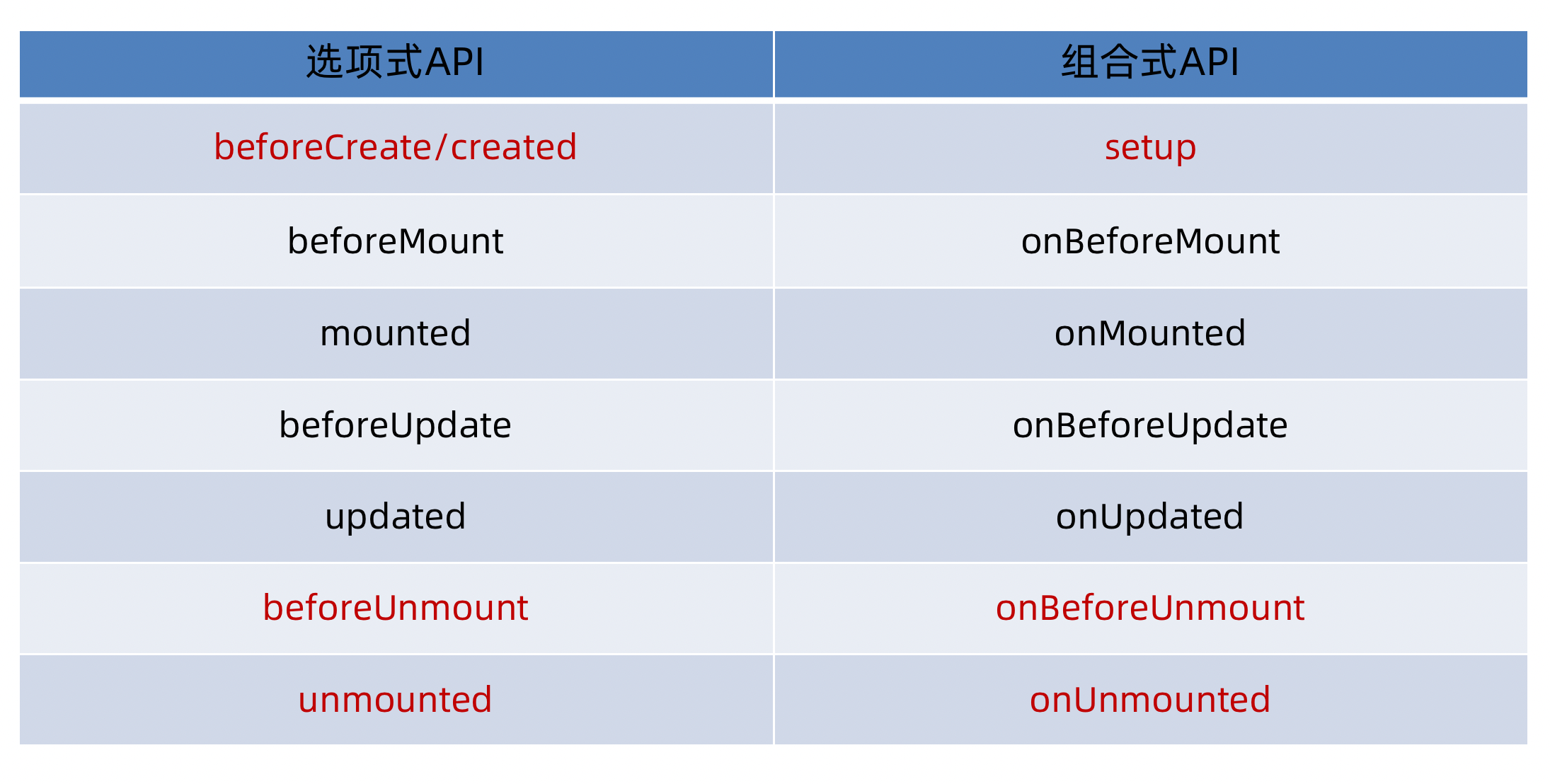
6. 生命周期

基本使用:
- 导入生命周期函数
- 执行生命周期函数,传入回调
<scirpt setup>
import { onMounted } from 'vue'
onMounted(()=>{
// 自定义逻辑
})
</script>
生命周期函数执行多次的时候,会按照顺序依次执行
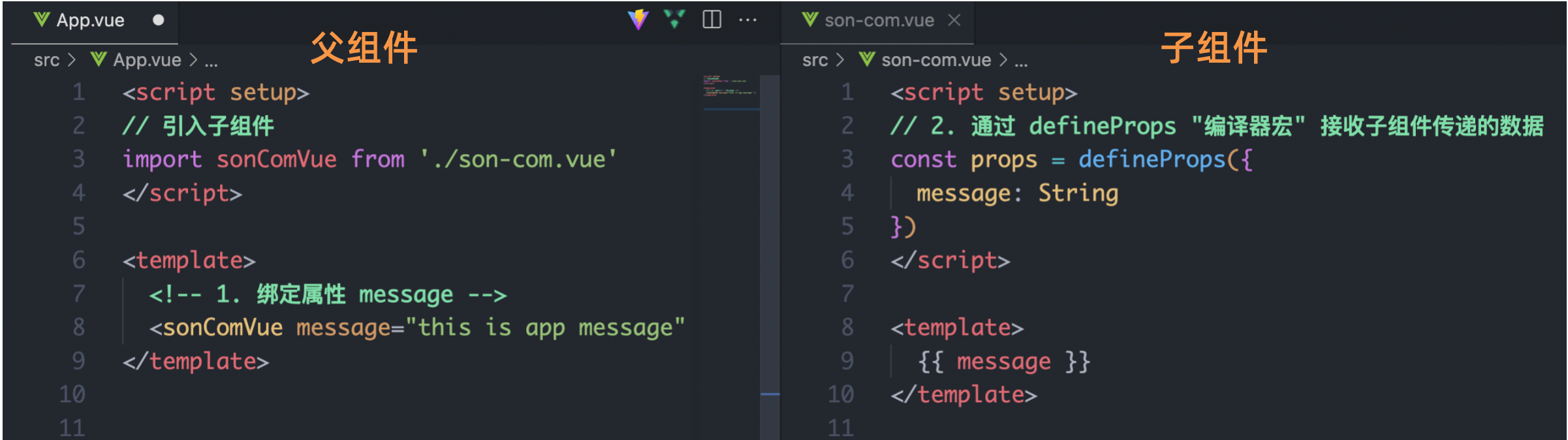
7. 父子通信
父传子基本思想:
- 父组件中给子组件绑定属性
- 子组件内部通过props选项接收数据

子传父基本思想:
- 父组件中给子组件标签通过@绑定事件
- 子组件内部通过 emit 方法触发事件

8. 模板引用
通过 ref标识 获取真实的 dom对象或者组件实例对象
实现步骤:
- 调用ref函数生成一个ref对象
- 通过ref标识绑定ref对象到标签
<script setup>
import { onMounted, ref } from 'vue';
import TestCom from './TestCom.vue'
const h1Ref = ref(null)
const comRef = ref(null)
//挂载完毕才能获取
onMounted(()=>{
console.log(h1Ref.value);
console.log(comRef.value);
})
</script>
<template>
<h1 ref="h1Ref">我是dom</h1>
<TestCom ref="comRef"/>
</template>
defineExpose
默认情况下在 <script setup>语法糖下组件内部的属性和方法是不开放给父组件访问的,可以通过defineExpose编译宏指定哪些属性和方法容许访问
./TestCom.vue:
<script setup>
import { ref } from 'vue';
const name = ref('test name ')
const setName = ()=>{
name.value = 'test new name'
}
defineExpose({
name,
setName
})
</script>
<template>
<h2>我是一个test组件</h2>
</template>
说明:指定testMessage属性可以被访问到
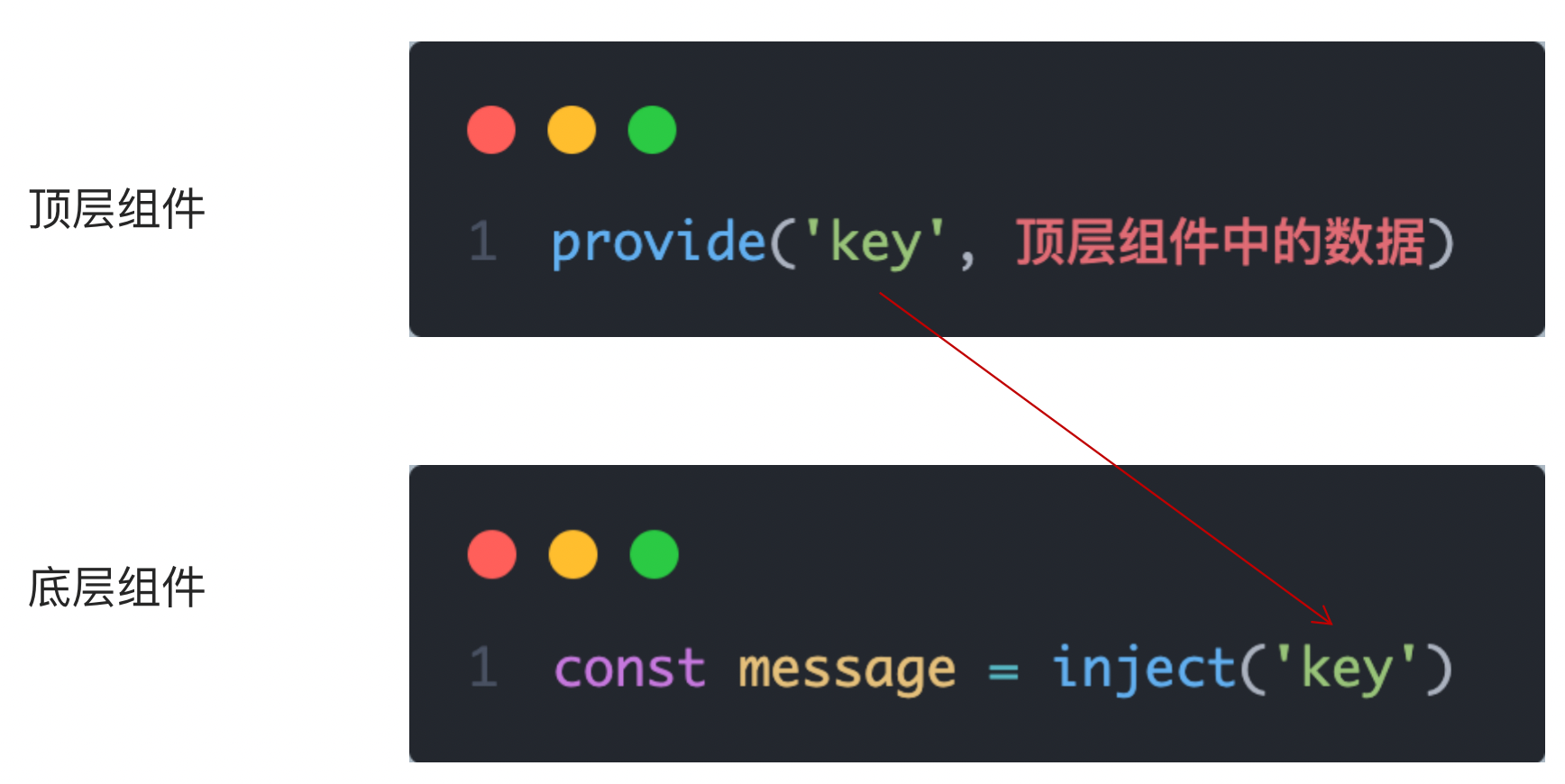
9. provide和inject
作用和场景:
顶层组件向任意的底层组件传递数据和方法,实现跨层组件通信
实现步骤
- 顶层组件通过 provide 函数提供数据
- 底层组件通过 inject 函数提供数据

跨层传递响应式数据
在调用provide函数时,第二个参数设置为ref对象

跨层传递方法
顶层组件可以向底层组件传递方法,底层组件调用方法修改顶层组件的数据