项目场景:
提示:项目相关背景:
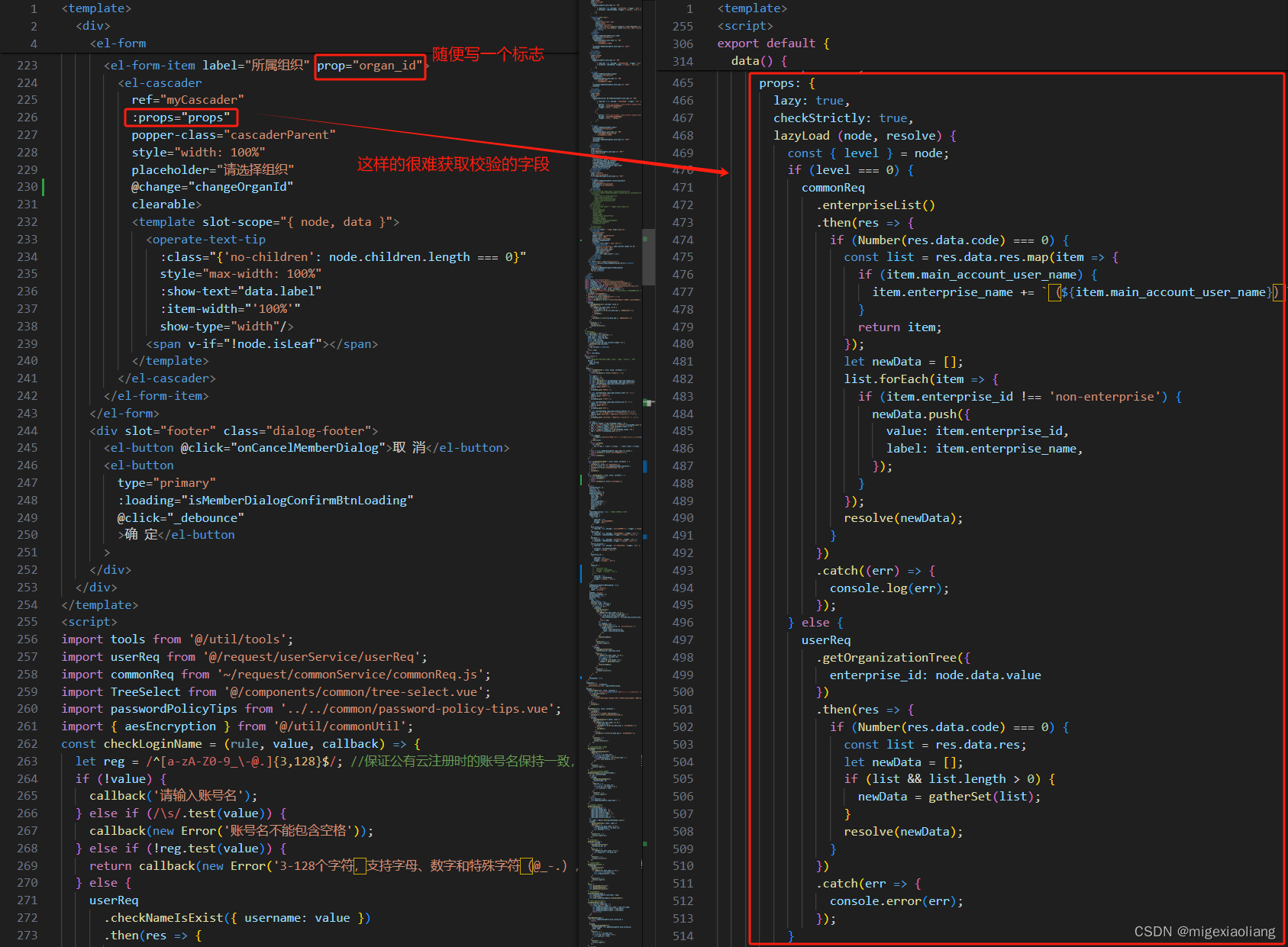
项目场景:有时候自己的Form 表单中的某几项引入的一些项不好去校验
 这样的咋去校验呢?
这样的咋去校验呢?
解决方案:
提示:问题的具体解决方案:
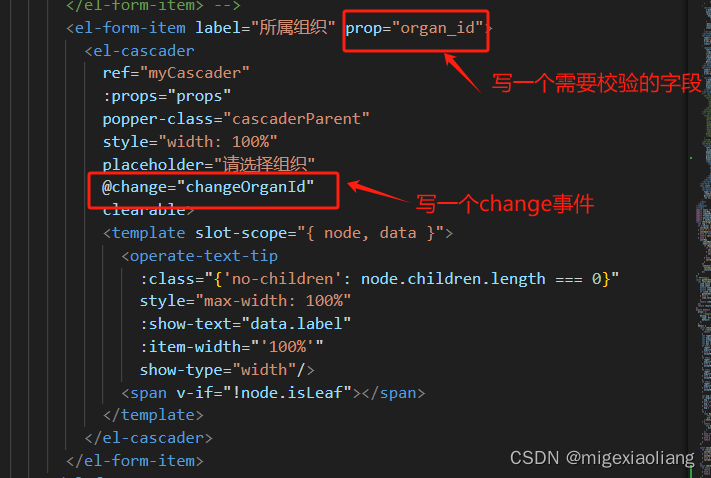
例如:写一个 prop="xxx" 这个必不可少,再写一个 change事件,然后在 change事件写判断逻辑,用自定义的参数hasOrganId来接收结果,用其来判断。

在methods里面写change事件判断逻辑
methods: {
changeOrganId (val) {
this.hasOrganId = val.length > 0 ? true : false;
},
}
重要的地方:

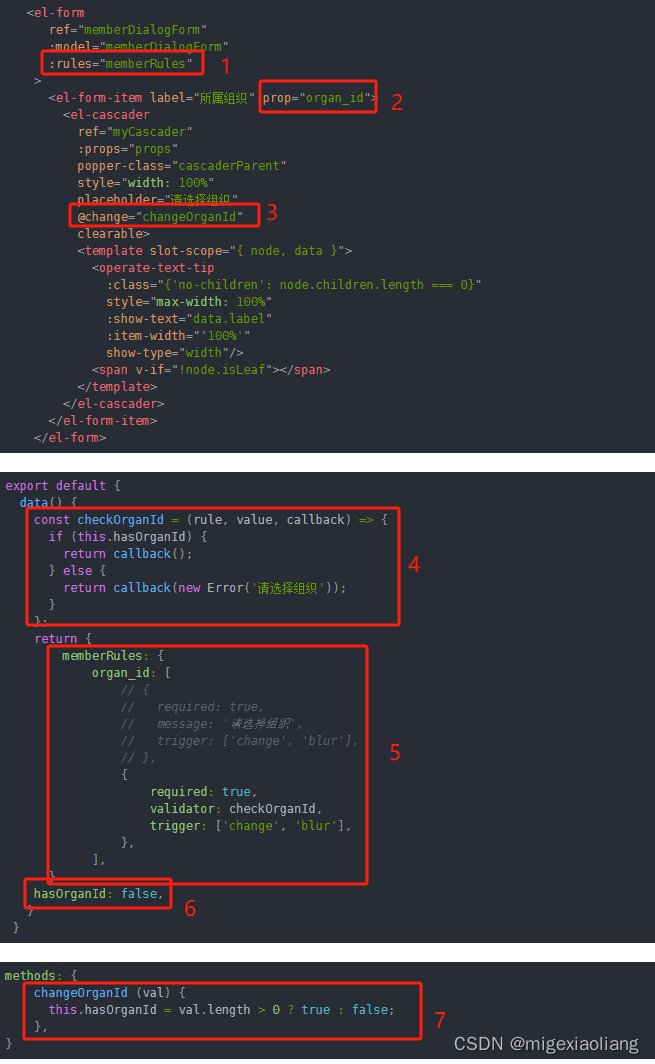
以下是详细代码:
<el-form
ref="memberDialogForm"
:model="memberDialogForm"
:rules="memberRules"
>
<el-form-item label="所属组织" prop="organ_id">
<el-cascader
ref="myCascader"
:props="props"
popper-class="cascaderParent"
style="width: 100%"
placeholder="请选择组织"
@change="changeOrganId"
clearable>
<template slot-scope="{ node, data }">
<operate-text-tip
:class="{'no-children': node.children.length === 0}"
style="max-width: 100%"
:show-text="data.label"
:item-width="'100%'"
show-type="width"/>
<span v-if="!node.isLeaf"></span>
</template>
</el-cascader>
</el-form-item>
</el-form>
export default {
data() {
const checkOrganId = (rule, value, callback) => {
if (this.hasOrganId) {
return callback();
} else {
return callback(new Error('请选择组织'));
}
};
return {
memberRules: {
organ_id: [
// {
// required: true,
// message: '请选择组织',
// trigger: ['change', 'blur'],
// },
{
required: true,
validator: checkOrganId,
trigger: ['change', 'blur'],
},
],
}
hasOrganId: false,
}
}
methods: {
changeOrganId (val) {
this.hasOrganId = val.length > 0 ? true : false;
},
}