Vue学习之vue基础学习1
下文将简述vue的基础知识包括声明式渲染、Attribute 绑定、事件监听、表单绑定、条件渲染几个部分。
声明式渲染
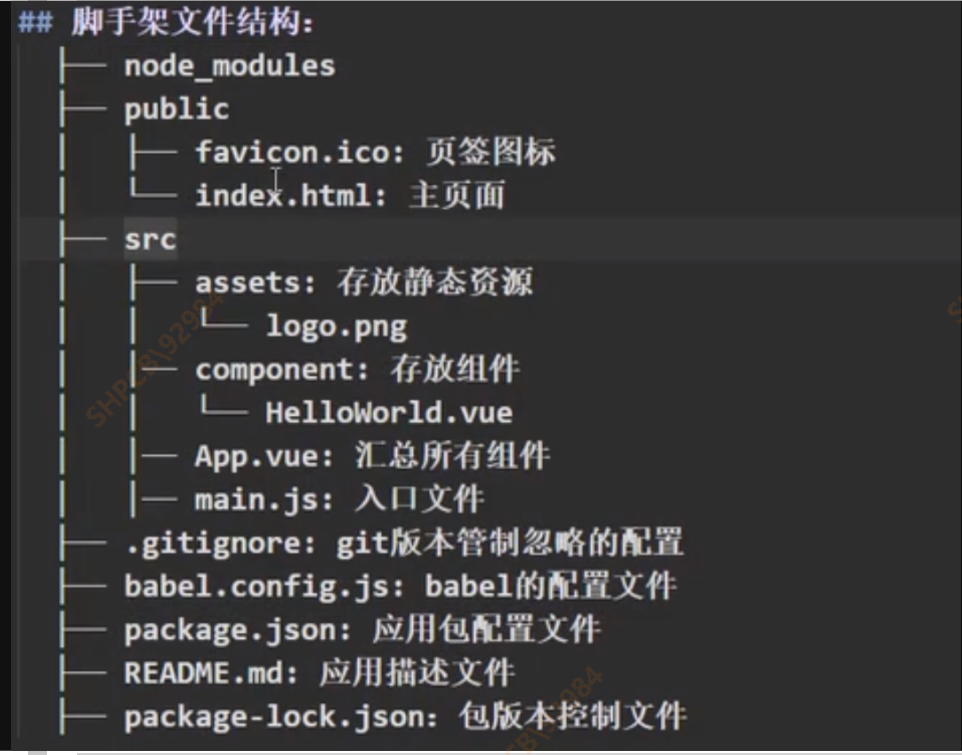
Vue 单文件组件 (Single-File Component,缩写为 SFC)。SFC 是一种可复用的代码组织形式,它将从属于同一个组件的 HTML、CSS 和 JavaScript 封装在使用 .vue 后缀的文件中
Vue 的核心功能是声明式渲染:通过扩展于标准 HTML 的模板语法,我们可以根据 JavaScript 的状态来描述 HTML 应该是什么样子的。当状态改变时,HTML 会自动更新
能在改变时触发更新的状态被称作是响应式的。我们可以使用 Vue 的 reactive() API 来声明响应式状态。由 reactive() 创建的对象都是 JavaScript Proxy,其行为与普通对象一样:
js
import {
reactive } from 'vue'
const counter = reactive({
count: 0})
console.log(counter.count
) // 0counter.count++
reactive() 只适用于对象 (包括数组和内置类型,如 Map 和 Set)。而另一个 API ref() 则可以接受任何值类型。ref 会返回一个包裹对象,并在 .value 属性下暴露内部值。
import { ref } from 'vue’const message = ref(‘Hello World!’)console.log(message.value) // "Hello World!"message.value = ‘Changed’
reactive() 和 ref() 的细节在指南 - 响应式基础一节中有进一步讨论。
在组件的
template
<h1>{
{
message }}</h1>
<p>count is: {
{
counter.count }}</p>
注意我们在模板中访问的 message ref 时不需要使用 .value:它会被自动解包,让使用更简单。
在双花括号中的内容并不只限于标识符或路径——我们可以使用任何有效的 JavaScript 表达式。
template
<h1>{
{
message.split('').reverse().join('') }}</h1>
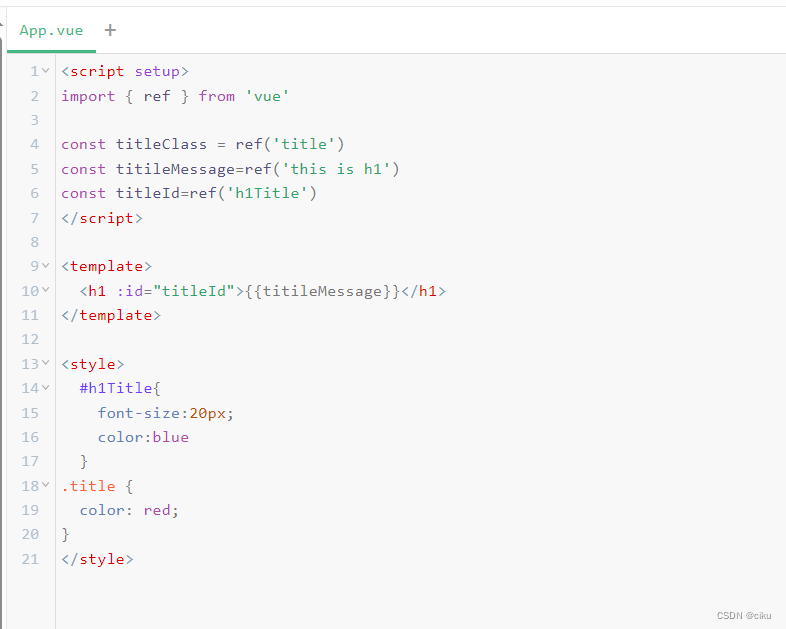
Attribute 绑定
在 Vue 中,mustache 语法 (即双大括号) 只能用于文本插值。为了给 attribute 绑定一个动态值,需要使用 v-bind 指令:
template
template
<div :id="dynamicId"></div>
现在,试着把一个动态的 class 绑定添加到这个
上,并使用 titleClass 的 ref 作为它的值。如果绑定正确,文字将会变为红色。

事件监听
我们可以使用 v-on 指令监听 DOM 事件:
template
{ { count }}
因为其经常使用,v-on 也有一个简写语法:
template
<button @click=“increment”>{ { count }}
此处,increment 引用了一个在
在函数中,我们可以通过修改 ref 来更新组件状态。
事件处理函数也可以使用内置表达式,并且可以使用修饰符简化常见任务。这些细节包含在指南 - 事件处理。
现在,尝试自行实现 increment 函数并通过使用 v-on 将其绑定到按钮上。
<script setup>
import {
ref } from 'vue'
const h1Title=ref('this is h1')
const h1Style=ref('h1Class')
const count = ref(0)
//按钮点击自增事件,自增到10修改h1的内容及样式
function incretment(){
count.value++
var countValue=count.value
if(countValue==10){
h1Title.value='this is change h1'
h1Style.value='hcClassChangeColor'
}
}
</script>
<template>
<h1 :class="h1Style">
{
{
h1Title}}
</h1>
<button @click="incretment">count is: {
{
count }}</button>
</template>
<style>
.h1Class{
color:red
}
.hcClassChangeColor{
color:green
}
</style>
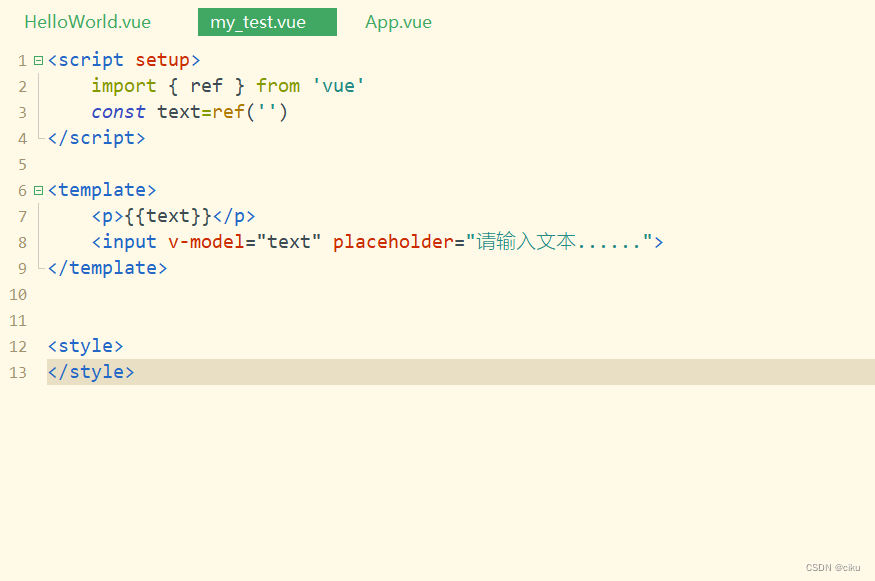
表单绑定
我们可以同时使用 v-bind 和 v-on 来在表单的输入元素上创建双向绑定:
template
<input :value="text" @input="onInput">
js
function onInput(e) {
// v-on 处理函数会接收原生 DOM 事件 // 作为其参数。 text.value = e.target.value}
试着在文本框里输入——你会看到
里的文本也随着你的输入更新了。
为了简化双向绑定,Vue 提供了一个 v-model 指令,它实际上是上述操作的语法糖:
template
<input v-model="text">
v-model 会将被绑定的值与 的值自动同步,这样我们就不必再使用事件处理函数了。
v-model 不仅支持文本输入框,也支持诸如多选框、单选框、下拉框之类的输入类型。

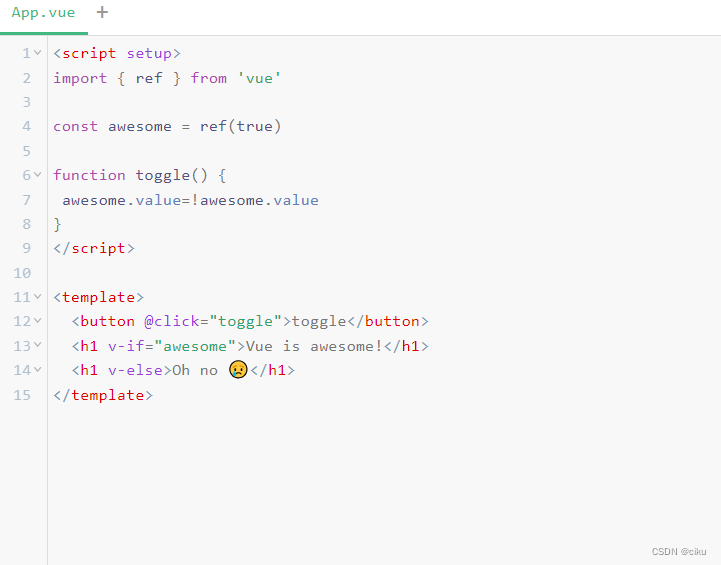
条件渲染
我们可以使用 v-if 指令来有条件地渲染元素:
template
<h1 v-if="awesome">Vue is awesome!</h1>
这个
标签只会在 awesome 的值为真值 (Truthy) 时渲染。若 awesome 更改为假值 (Falsy),它将被从 DOM 中移除。
我们也可以使用 v-else 和 v-else-if 来表示其他的条件分支:
template
<h1 v-if="awesome">Vue is awesome!</h1><h1 v-else>Oh no 😢</h1>
现在,示例程序同时展示了两个
标签,并且按钮不执行任何操作。尝试给它们添加 v-if 和 v-else 指令,并实现 toggle() 方法,让我们可以使用按钮在它们之间切换。
更多细节请查阅 v-if:指南 - 条件渲染

以上内容来源vue官网,更多详情教程请访问官方教程https://cn.vuejs.org/guide/quick-start.html


































](https://img-blog.csdnimg.cn/direct/0edc93fc4aab49859f5d35fd20aeeb43.png)
![第九章[函数]:9.12:偏函数Partial function](https://img-blog.csdnimg.cn/img_convert/d08d0c544e555916938ba788497e85f6.jpeg)