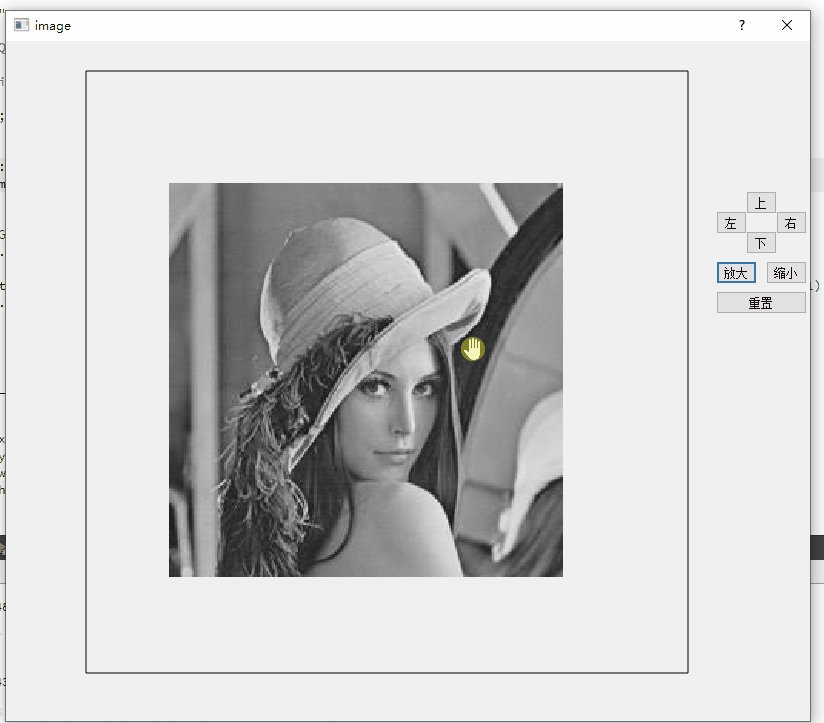
使用插件:svg-pan-zoom

<template>
<!-- svg图-->
<div id="svgContainer"></div>
</template>
<script>
import svgPanZoom from 'svg-pan-zoom'
import svgFile from '../datav/img/220kVscb.svg'
export default {
name: 'svgImage',
data () {
return {
}
},
mounted () {
this.$nextTick(() => {
const svgContainer = document.getElementById('svgContainer')
const svgElement = document.createElement('object')
const height = svgContainer.clientHeight
svgElement.type = 'image/svg+xml'
svgElement.data = svgFile
svgElement.width = '100%'
svgElement.height = height - 20
svgContainer.appendChild(svgElement)
svgElement.onload = () => {
const panZoom = svgPanZoom(svgElement, {
zoomEnabled: true,
controlIconsEnabled: true
})
this.$once('hook:beforeDestroy', () => {
panZoom.destroy()
})
}
})
}
}
</script>
<style lang="less">
</style>