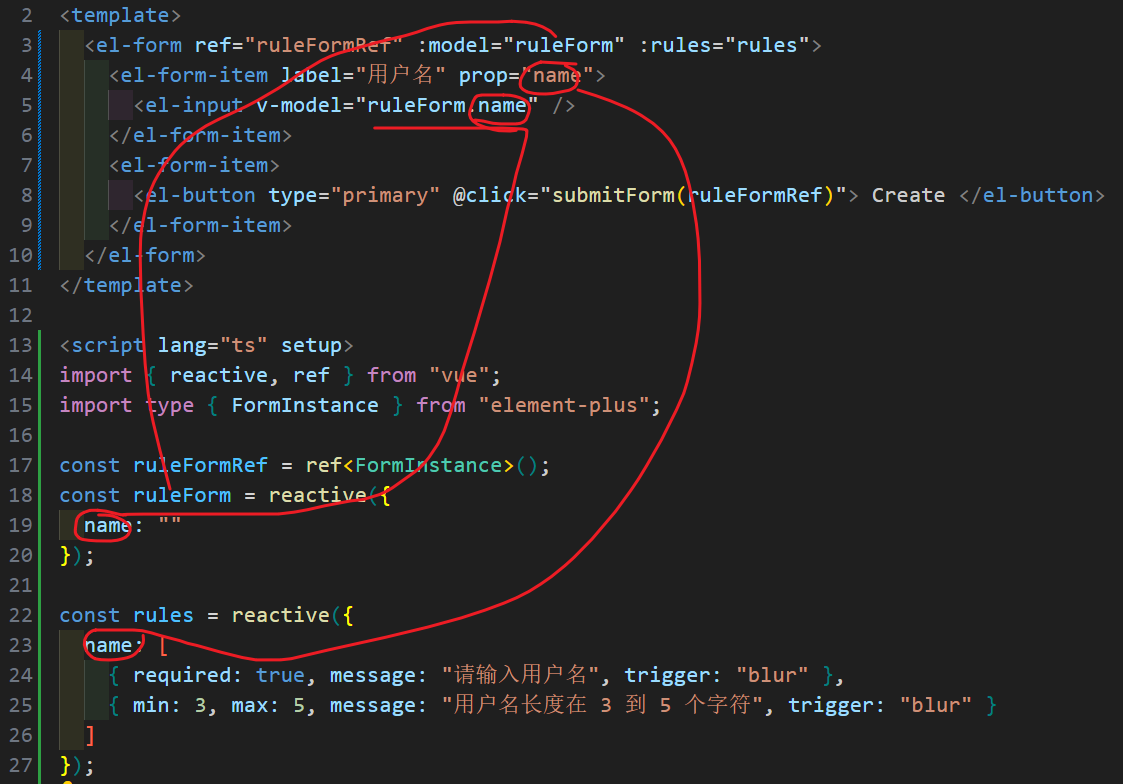
1.HTML页面
//el-form 标签添加上
ref="form2Form" :rules="rules2" :model="form2"`正常表单校验`
//没有循环表单的使用事例
<el-form-item label="投保人名称" class="insurance-date-no1" prop="tbrName">
<el-input v-model="form2.tbrName" type="text" ></el-input>
</el-form-item>、循环校验、
//循环校验 校验规则就嵌入在html里面
<div style="width: 100%" class="add-item" v-for="(item,index) in form2.details" :key="index">
<el-form-item label="名称"
:prop="`details.${index}.bbrName`"
:rules="[{ required: true, message: '被保险人名称不能为空!', trigger: 'blur' }]" class="insurance-date-no1">
<el-input v-model="item.bbrName" type="text" maxlength="30"></el-input>
</el-form-item>
</div>2、js数据内容
`校验规则`
const rules2 = {
tbrName: [
{ required: true, message: '投保人名称不能为空!', trigger: 'blur' },
],
tbrType: [
{required: true, message: '投保人类型不能为空!', trigger: 'change',},
],
tbrCerttype: [
{required: true, message: '投保人证件类型不能为空!', trigger: 'change',},
],
tbrCertno: [
{ required: true, message: '投保人证件号不能为空!', trigger: 'blur' },
],
tbrPhone: [
{ required: true, message: '投保人手机号不能为空!', trigger: 'blur' },
{ min: 11, max: 11, message: '投保人手机号长度不对', trigger: 'blur' },
{ pattern: /^1[3-9]\d{9}$/, message: '投保人手机号格式不正确', trigger: 'blur' }
],
tbrEmail: [
{ required: true, message: '投保人邮箱不能为空!', trigger: 'blur' },
{ pattern: /^([a-zA-Z]|[0-9])(\w|\-)+@[a-zA-Z0-9]+\.([a-zA-Z]{2,4})$/, message: '投保人邮箱格式不正确', trigger: 'blur' }
],
yymj: [
{ required: true, message: '投保人名称不能为空!', trigger: 'blur' },
],
yyzz: [
{required: true, message: '企业营业性质不能为空!', trigger: 'change',},
],
orgType: [
{required: true, message: '企业类型不能为空!', trigger: 'change',},
],
spqyType: [
{required: true, message: '食品企业类型不能为空!', trigger: 'change',},
],
}`数据结构`
const form2 = ref({
"applyNo": "", // 申请编号step1成功会返回
"tbrName":"", // 投保人姓名
"tbrType":"", // 投保人类型
"tbrCerttype":"",//投保人证件类型
"tbrCertno":"",//投保人证件编号
"tbrPhone":"",//手机
"tbrEmail":"",//邮箱
"details":[
{
"bbrName": "", //被保险人名称
"bbrType": "", //被保险人类型
"bbrCerttype": "",//被保险人证件类型
"bbrCertno": "",//被保险人证件编号
"bbrDirthday":"",//被保险人出生日期
"isMain": 1,//是否主被保险人
"bbrOrgType": ""//被保险人企业性质
}
],
"yymj":"",//营业面积(平方)
"yyzz":"H621",//企业营业性质
"orgType":"21",//企业类型
"spqyType":"3"//食品企业类型
});3.提交按钮触发校验功能
/**
* 完成提交
*/
function submitFun(){
form2Form.value.validate((valid) => {
if (valid) {
}
});
}