1. 简单校验:
- 1.1 在
script中给出校验规则对象,主要属性名与form对象的属性名一致 - 1.2 一个字段的校验规则可以有多个,值是一个数组,数组中的一个对象就是一条校验规则
- 1.3 主要校验规则:
1.3.1required:是否必填
1.3.2message:不符合此规则时的提示信息
1.3.3trigger:触发此条规则校验的时机,有两个值,blur或change,默认就是blur和change都会进行校验
1.3.4min:此字段的最小长度
1.3.5max:此字段的最大长度
1.3.6pattern:正则表达式
例:
const rules = reactive({
username: [
{required: true, message: '用户名不能为空', trigger: 'blur'},
{min: 6, max: 14, message: '用户名长度为6-14位'}
]
})
2. 自定义校验规则:
使用validator()方法:此方法接收三个参数validator(rule,value,callback){};
rule:表示此条规则的描述信息
value:表示表单中此字段的值
callback:回调函数,通过此函数控制是否校验通过
例:
const rules = reactive({
username: [
{
validator(rule,value,callback){
if(value[0] === '0'){
// 校验不通过
return callback(new Error('账号第一位不能是0'))
}else{
// 校验通过
callback()
}
}
}
]
})
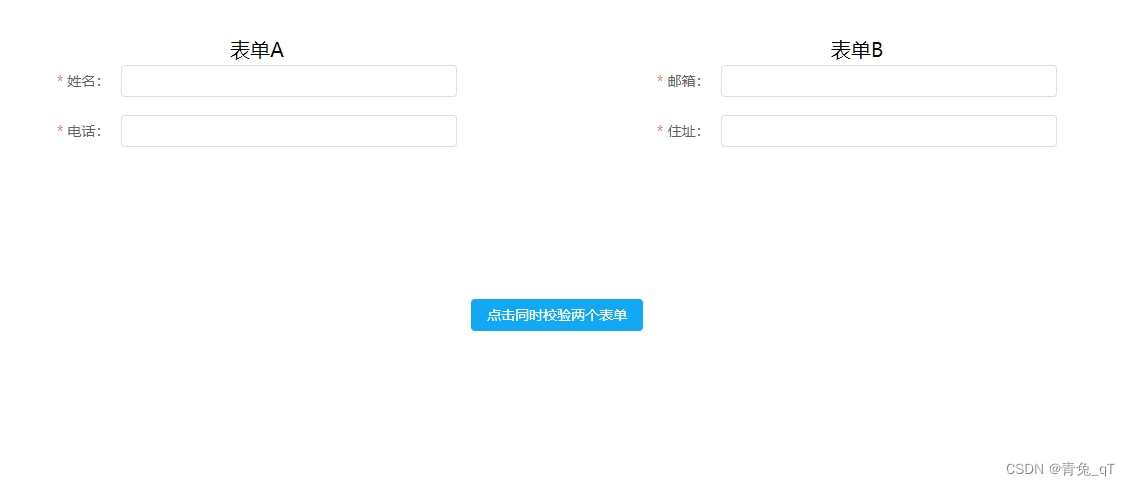
3. 表单统一校验:
如果用户什么都不输入,直接点击登录,那么每个字段的校验规则是不生效的,因为此字段还没有输入。为了避免用户在不操作表单的情况下,直接提交表单,可以在用户点击提交按钮后,对所有的字段进行校验。
通过validate()方法,对整个表单的所有内容进行一次验证:
form.validate(callback):此方法接收一个回调函数,回调函数的第一个参数是布尔类型,当所有的校验规则都通过时,此值为true,否则为false;回调函数的第二个参数是校验未通过的所有字段的数组。
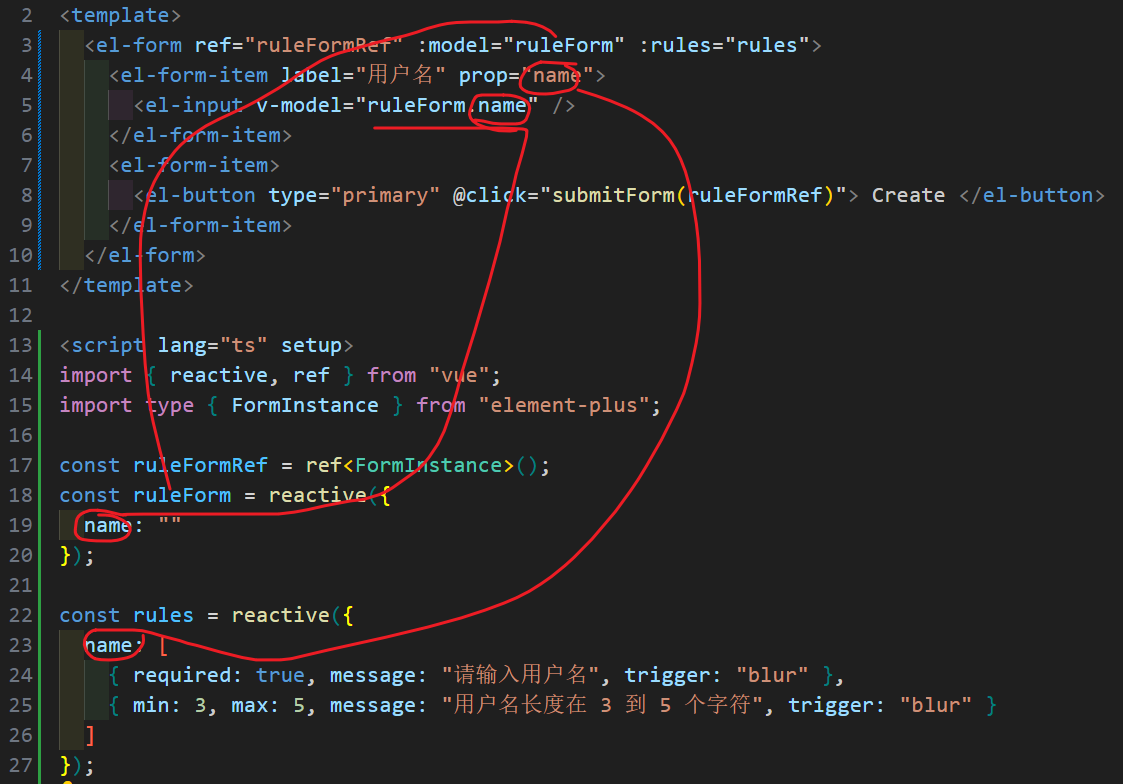
- 在form表单中通过ref属性标识一下
<el-form ref="formRef"></el-form>
script部分
// 获取form表单引用
const formRef = ref();
// 当点击登录按钮时的函数:
const submit = ()=>{
// 获取到真正的表单元素
formRef.value.validate(valid=>{
if(valid){
// 表单所有元素通过验证
console.log('验证通过');
}else{
console.log('invalidFields');
console.log('验证不通过');
}
})
}