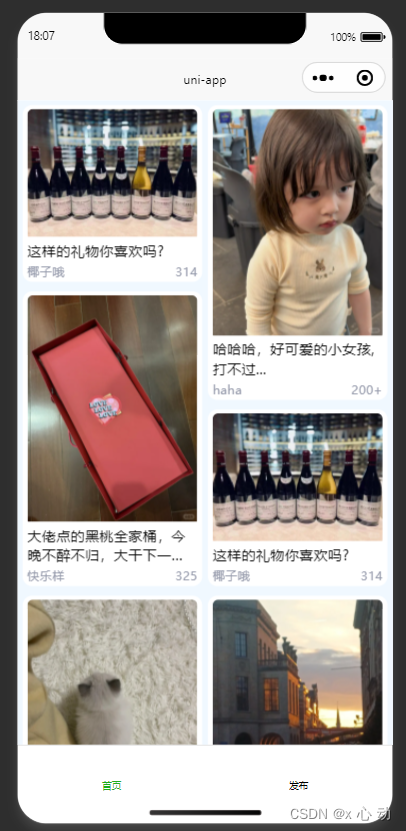
以下是使用jQuery实现瀑布流的示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>瀑布流示例</title>
<style>
.grid {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.item {
width: 30%;
margin-bottom: 20px;
background-color: #f0f0f0;
border: 1px solid #ccc;
box-sizing: border-box;
padding: 10px;
}
</style>
</head>
<body>
<div class="grid" id="grid">
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
// 模拟数据
let data = [
{title: 'Item 1'},
{title: 'Item 2'},
{title: 'Item 3'},
{title: 'Item 4'},
{title: 'Item 5'},
{title: 'Item 6'},
{title: 'Item 7'},
{title: 'Item 8'},
{title: 'Item 9'},
{title: 'Item 10'},
];
const grid = $('#grid');
// 添加初始数据
data.forEach(item => {
const newItem = $('<div class="item">' + item.title + '</div>');
grid.append(newItem);
});
// 当滚动到底部时加载更多数据
$(window).scroll(function() {
if($(window).scrollTop() + $(window).height() == $(document).height()) {
// 加载更多数据
data.forEach(item => {
const newItem = $('<div class="item">' + item.title + '</div>');
grid.append(newItem);
});
}
});
});
</script>
</body>
</html>以上代码通过jQuery实现了一个简单的瀑布流效果,页面加载时显示初始数据,当滚动到页面底部时加载更多数据。通过不断向页面末尾添加数据,实现了瀑布流的效果。您可以根据实际需求更改样式和数据内容。