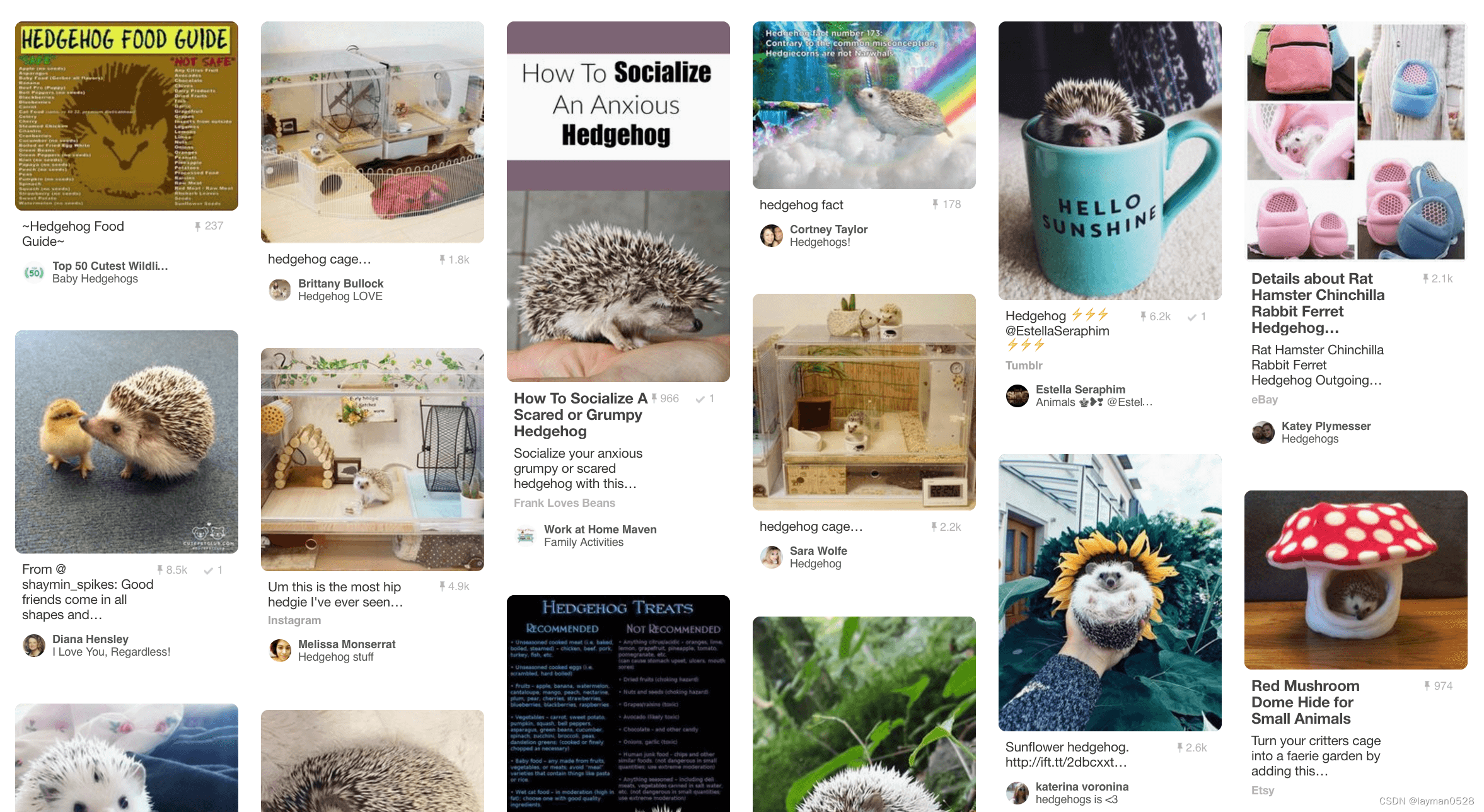
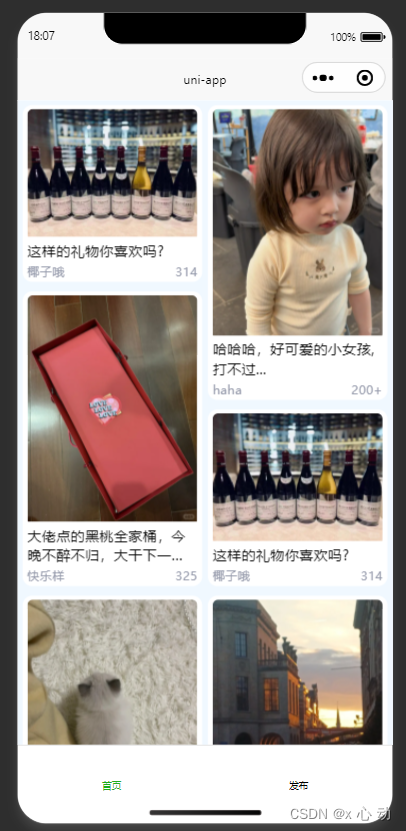
瀑布流布局也可以通过纯CSS来实现,使用CSS的column属性可以实现多列布局。下面是一个使用纯CSS实现瀑布流布局的示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>瀑布流布局</title>
<style>
.waterfall {
column-count: 4;
column-gap: 10px;
}
.item {
break-inside: avoid-column;
margin-bottom: 10px;
}
.item img {
width: 100%;
display: block;
}
</style>
</head>
<body>
<div class="waterfall">
<div class="item"><img src="https://via.placeholder.com/150" alt=""></div>
<div class="item"><img src="https://via.placeholder.com/200" alt=""></div>
<div class="item"><img src="https://via.placeholder.com/250" alt=""></div>
<div class="item"><img src="https://via.placeholder.com/300" alt=""></div>
<div class="item"><img src="https://via.placeholder.com/350" alt=""></div>
<div class="item"><img src="https://via.placeholder.com/400" alt=""></div>
<div class="item"><img src="https://via.placeholder.com/450" alt=""></div>
<div class="item"><img src="https://via.placeholder.com/500" alt=""></div>
</div>
</body>
</html>
在这个示例中,我们使用CSS的column-count属性将.waterfall容器分为4列,使用column-gap属性设置列与列之间的间距。然后通过break-inside: avoid-column属性确保.item元素不会被分割到两列之间。最后,设置.item img元素的宽度为100%以确保图片占满整个列,并设置display: block以消除图片之间的空隙。
通过这种方式,我们可以实现一个简单的瀑布流布局,不需要额外的JavaScript代码。你可以根据实际需求调整列数、间距和元素样式等来实现不同的效果。