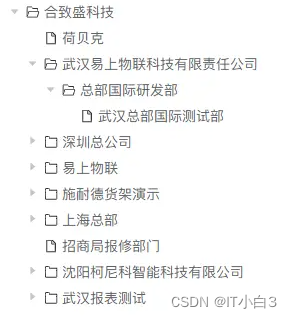
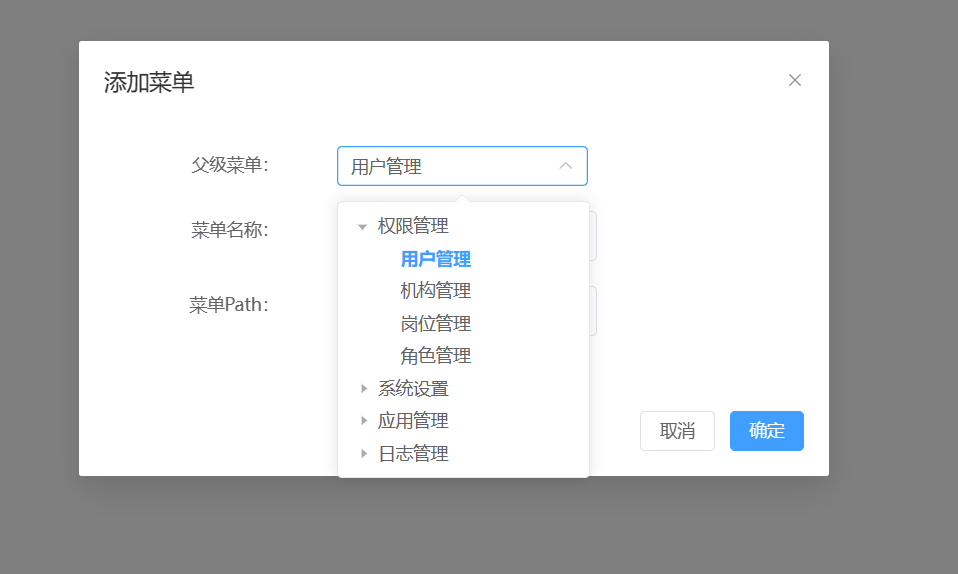
需求:实现如下样式的树形列表

自定义树的图标以及点击时,可以根据子级的关闭,切换图标
<el-tree
:data="treeList"
:props="defaultProps">
<template #default="{ node, data }">
<span class="custom-tree-node">
<img v-if="!node.expanded " class="node-img" :src="./aaa.svg" />
<img v-if="node.expanded" class="node-img" :src="./bbb.svg" />
<span>{
{ node.label }}</span>
</span>
</template>
</el-tree>























![[足式机器人]Part3 机构运动学与动力学分析与建模 Ch01-2 完整定常系统——杆组RRR](https://img-blog.csdnimg.cn/direct/7cf3f5b090f44d1595a9594361535f00.png#pic_center)
















![第九章[函数]:9.11:高阶函数:map()/filter()/sorted()](https://img-blog.csdnimg.cn/img_convert/51d3a8ef2c312376aa00c31c8133b92b.jpeg)