1. 需求
在使用echarts图时希望toolbox扩展一些自定义icon和点击事件,而不只是图中这些echarts提供的事件。

2. 文档
| 属性名 | 类型 | 描述 |
|---|---|---|
| toolbox.feature | Object | 各工具配置项。 |
feature中除了echarts提供的各个内置的工具按钮外,可以自定义工具按钮。
除了各个内置的工具按钮外,还可以自定义工具按钮。注意,自定义的工具名字,只能以my 开头, 比如myTool1,myTool2等。
3. 实际使用
{
toolbox: {
feature: {
myTool1: {
show: true,
title: '自定义扩展方法1',
icon: icon1,
onclick: function (){
alert('myToolHandler1')
}
},
myTool2: {
show: true,
title: '全屏',
icon: 'image://https://echarts.apache.org/zh/images/favicon.png',
onclick: function (){
alert('myToolHandler2')
}
}
}
}
}
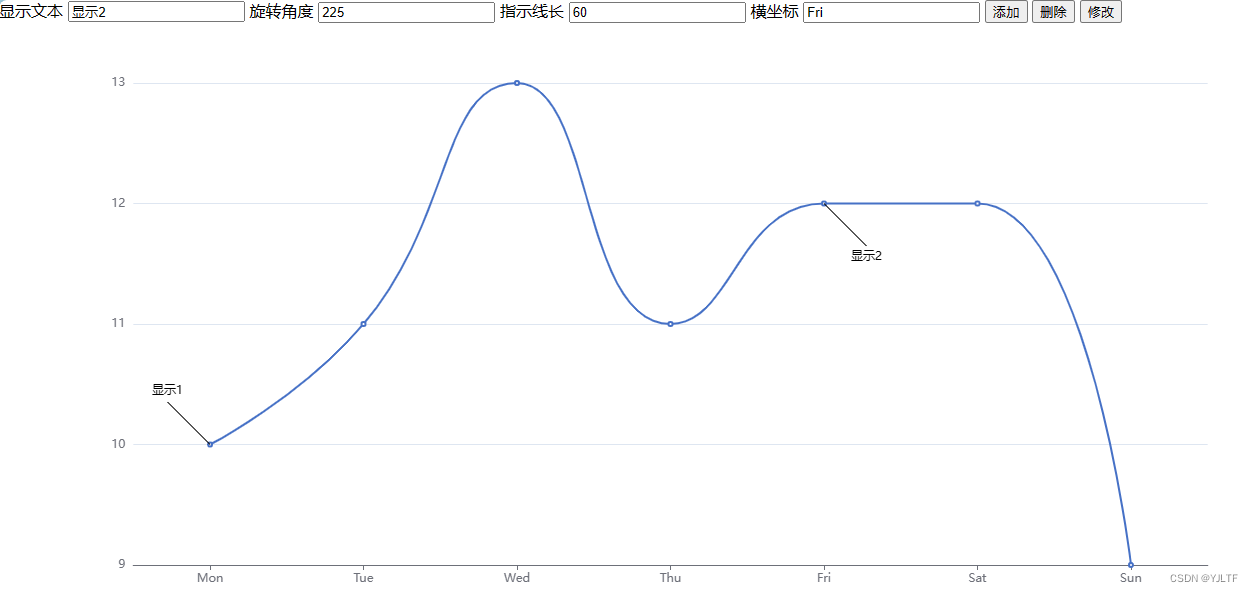
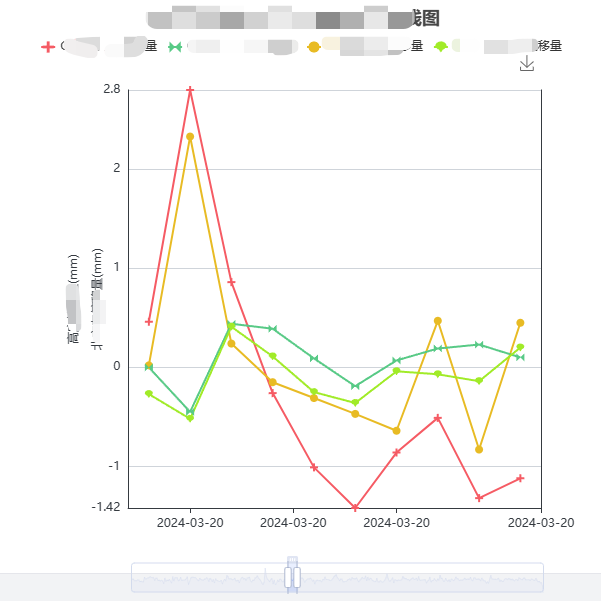
4.实际效果
实际效果类似如下:

5.其他情况
echarts里如果实现全屏、取消全屏功能时需要修改icon,思路如下:
1.渲染echarts图是改变内容就切换,所以每次变更icon需要重新draw
2.渲染的方法单独处理,在vue中将this传进封装的方法,通过变量来控制用哪个icon
3.触发的点击事件之类的,应该使用this传进去的方法,在调用的环境里按需处理事件。