react引入阿里矢量库图标
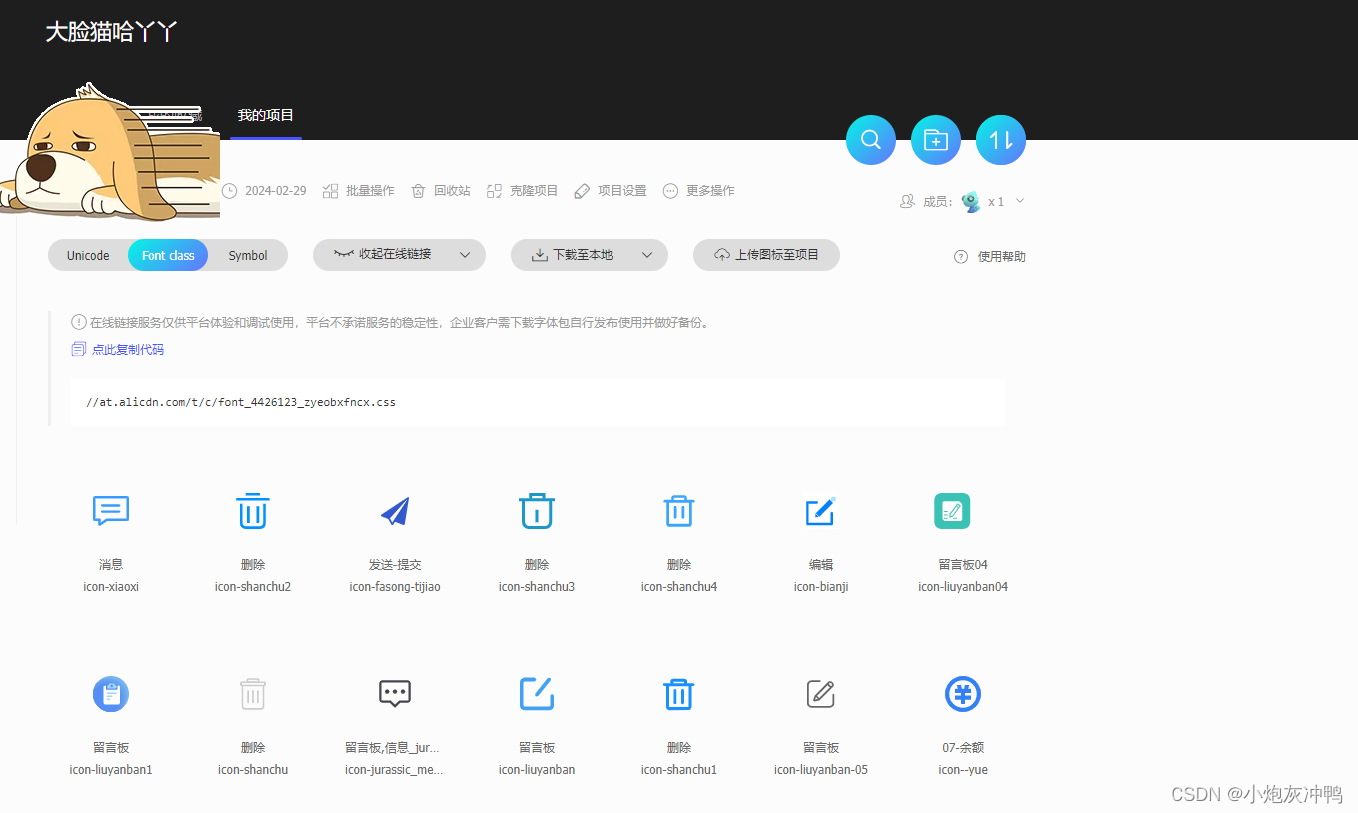
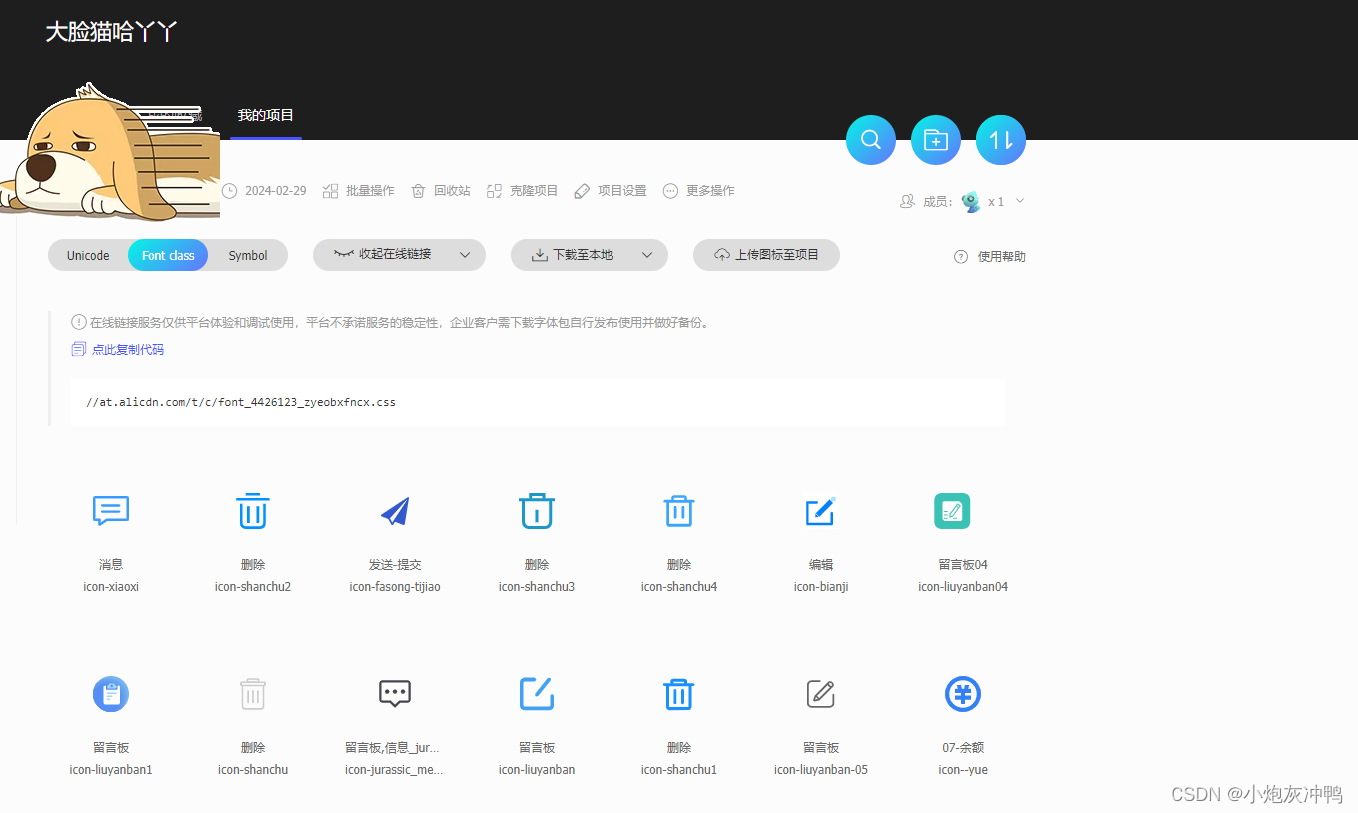
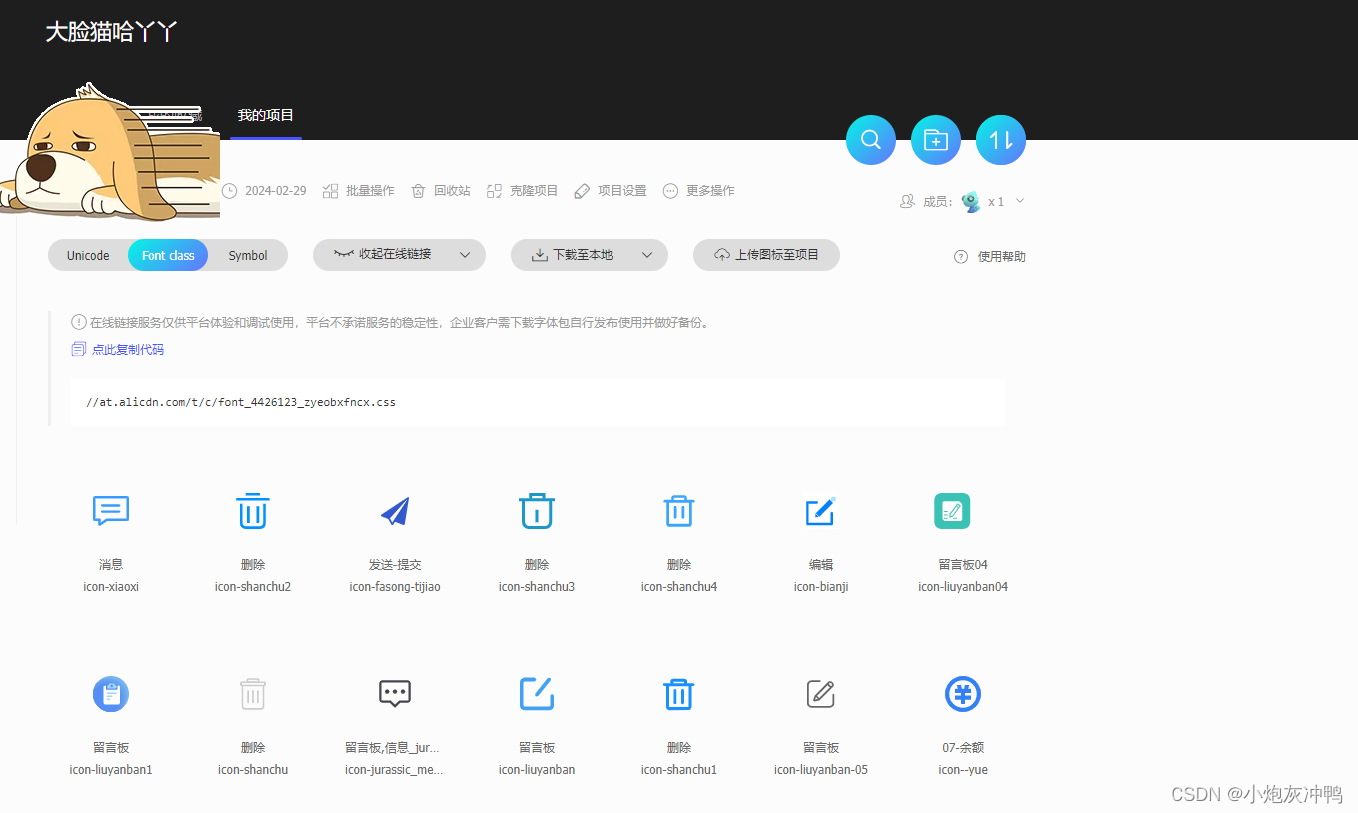
- 登录阿里矢量库,将项目所需的图标放一起

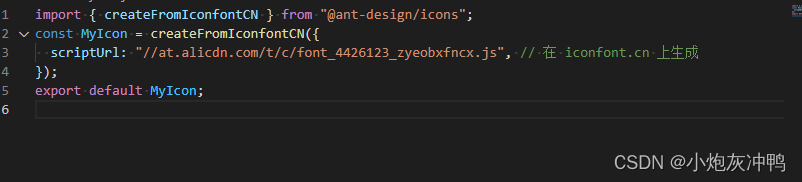
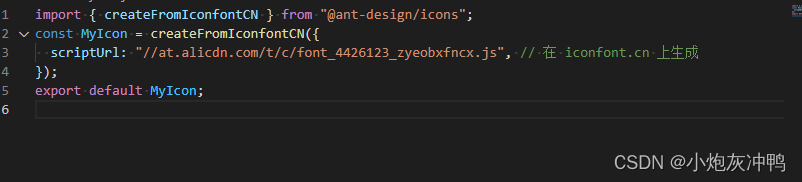
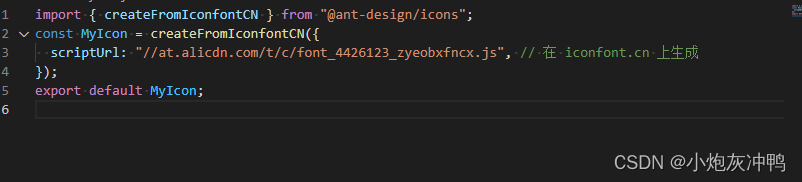
- react项目中新建文件夹MyIcon.js

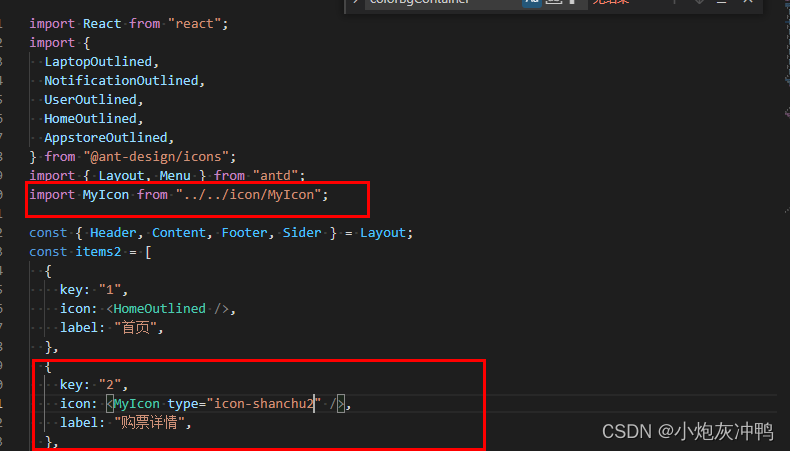
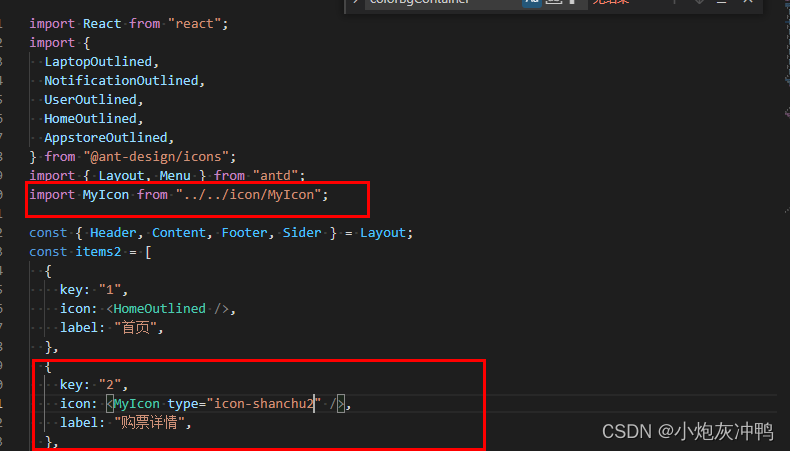
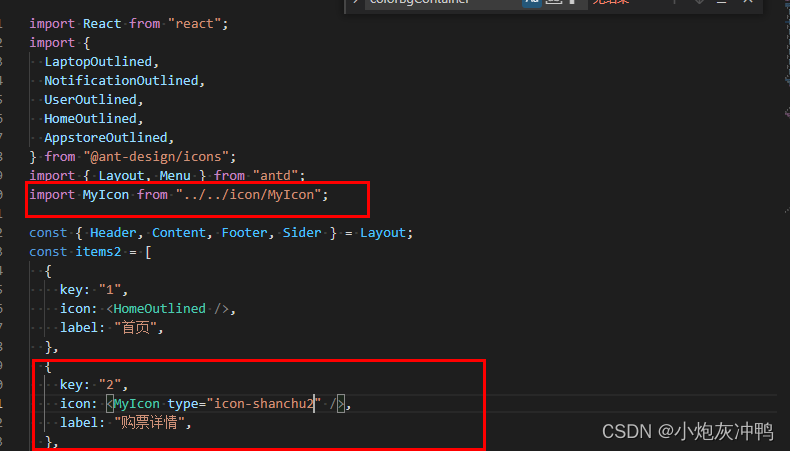
3. 在页面中引入,其中type为图标名称
原文地址:https://blog.csdn.net/ningmengbu_suan/article/details/138536802
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。
本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:https://www.suanlizi.com/kf/1789270238337044480.html
如若内容造成侵权/违法违规/事实不符,请联系《酸梨子》网邮箱:1419361763@qq.com进行投诉反馈,一经查实,立即删除!