【React】前端项目引入阿里图标
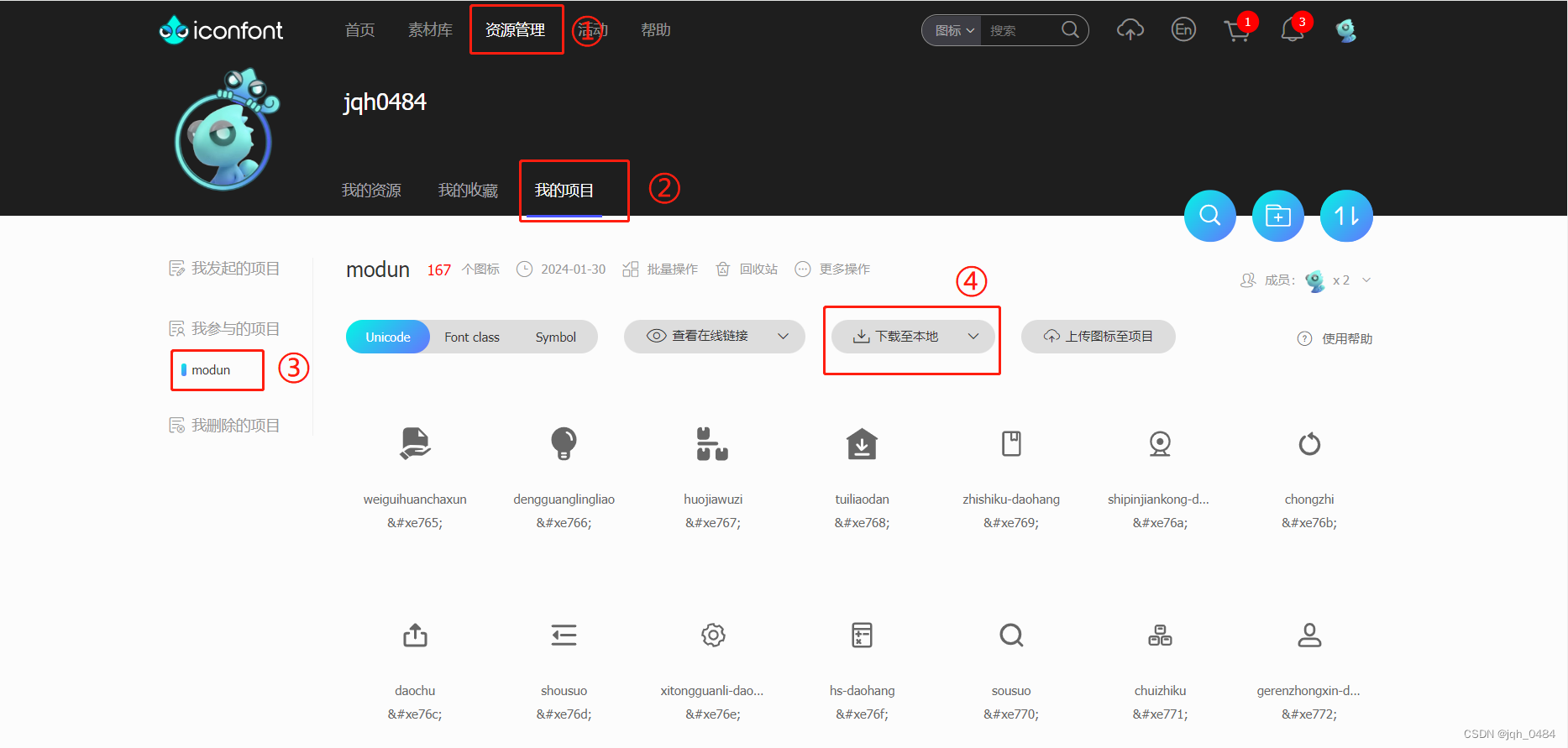
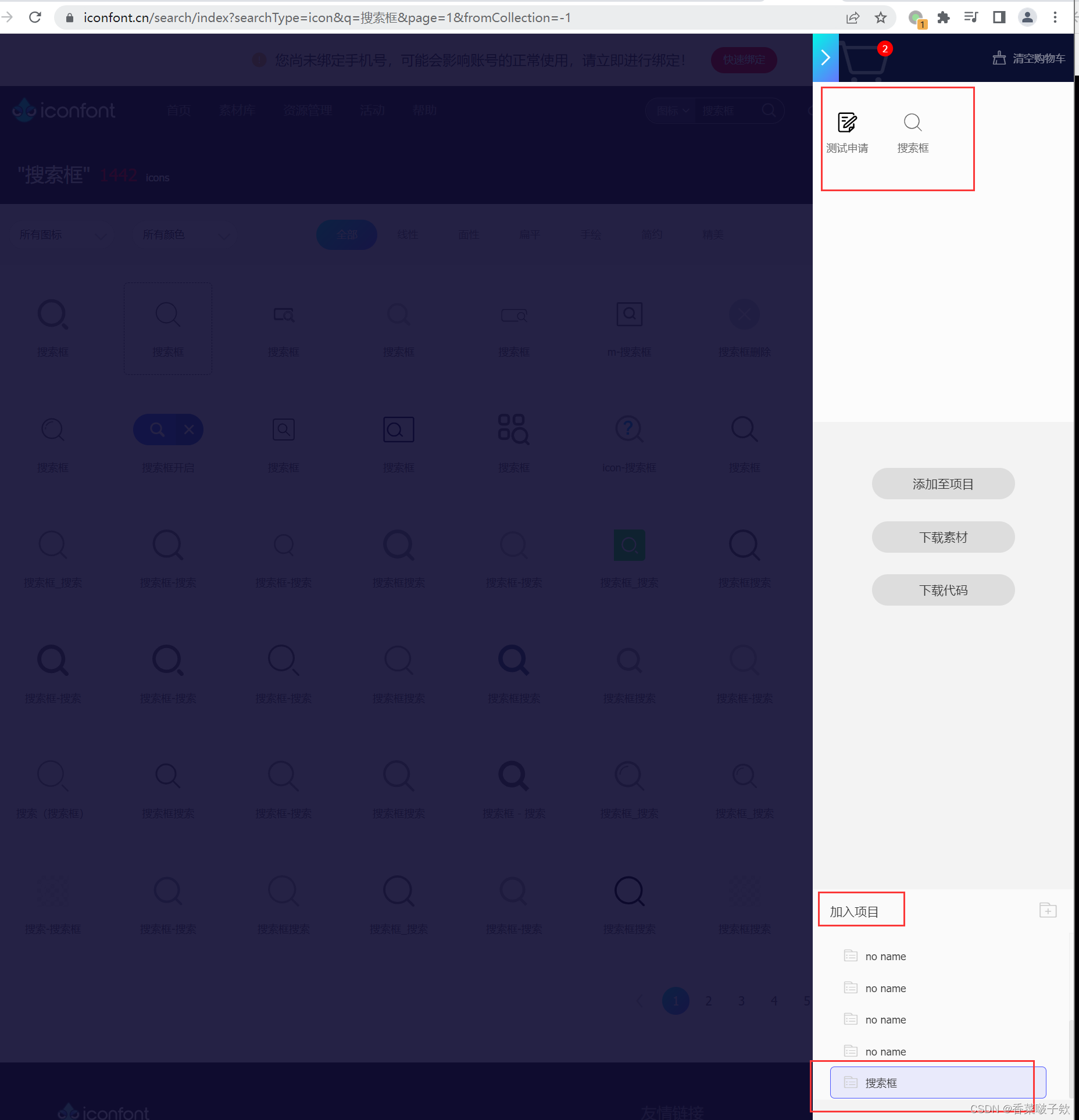
1、登录自己的iconfont-阿里巴巴矢量图标库,把需要的图标加入到自己的项目中去;

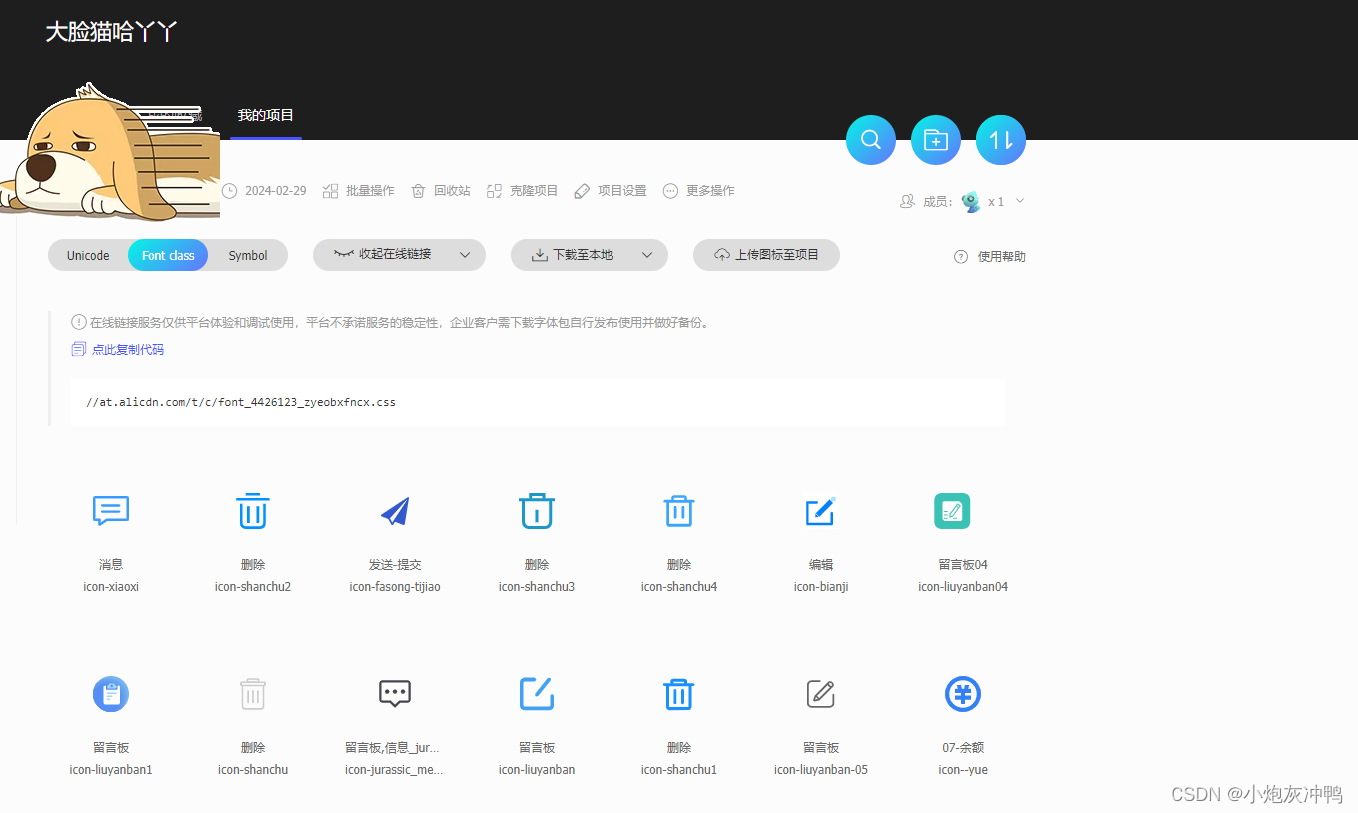
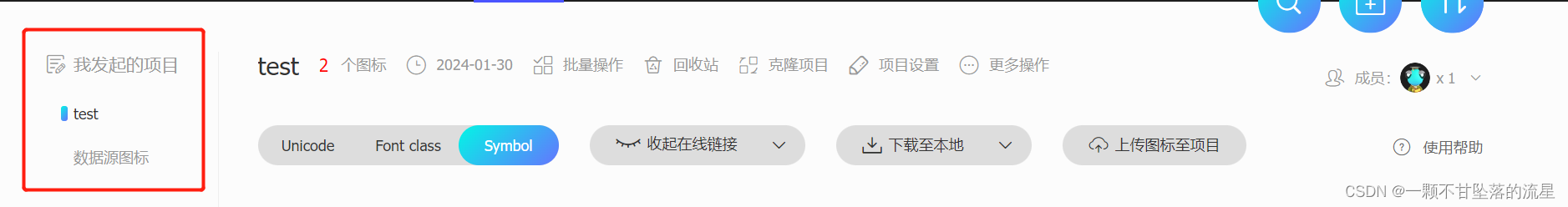
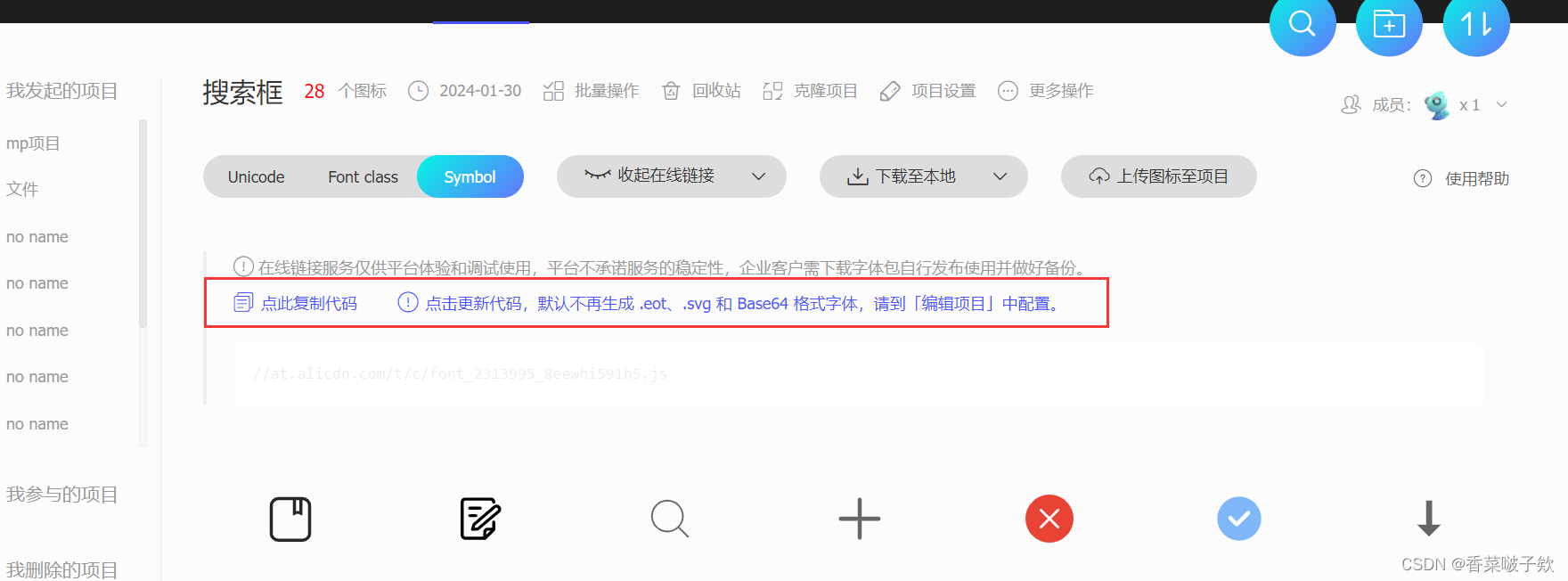
2、加入并进入到项目中去选择Symbol点击复制代码
- 重点注意!!!记得先点击更新代码再点击复制获取得到链接,在开发中,有一个坑,有些同学中途在图标项目中添加了新的图标,然后没有及时更新获取链接,导致使用新图标时不显示。

3、安装@ant-design/icons
npm install --save @ant-design/icons
4. 新建一个MyIcon.js文件内容如下
import {
createFromIconfontCN } from '@ant-design/icons';
const MyIcon = createFromIconfontCN({
scriptUrl: '//at.alicdn.com/t/font_8d5l8fzk5b87iudi.js', // 在 iconfont.cn 上生成
});
export default MyIcon
5、在项目中使用
//引入图标组件,注意路径
import MyIcon from './MyIcon.js'
<MyIcon type="(你的icon名字)"/>
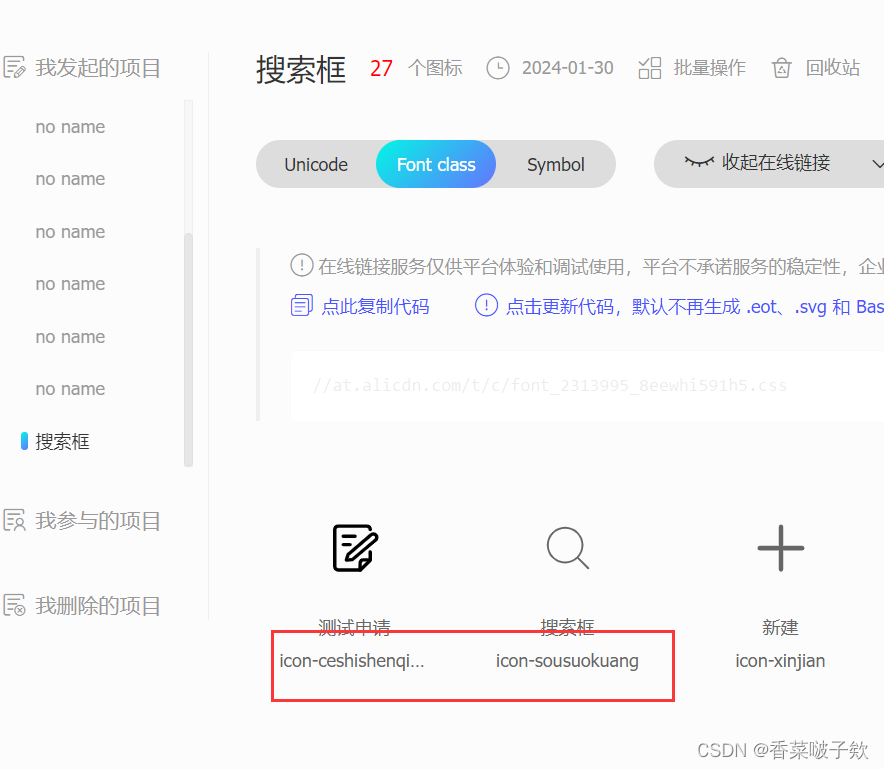
注意:你的icon名字 icon-sousuokuang为图片红框部分

最后,如果能帮到您