._content {
width: 100%;
height: 311px;
background: #EEF6F5;
border-radius: 6px;
}
._content_list {
padding: 26px 15px;
overflow-y: auto;
height: 225px;
}
._content_list_item {
margin-bottom: -7px;
}
._content_list_item_time {
font-weight: 500;
font-size: 14px;
color: #5E6C84;
margin-bottom: -5px;
}
._content_list_item_time::before {
content: '';
display: inline-block;
width: 11px;
height: 11px;
background: #64C8BC;
border-radius: 6px;
margin-right: 10px;
}
._content_list_item_dis {
width: 100%;
display: flex;
justify-content: flex-start;
}
._content_list_item_dis_list {
padding: 10px;
display: inline-block;
flex: 1;
height: vh(130);
background: #FFFFFF;
border-radius: 6px;
vertical-align: top;
margin: 10px 0;
}
._title {
font-weight: 500;
font-size: 14px;
color: #5E6C84;
line-height: 20px;
margin-bottom: 8px;
}
._text {
font-weight: 400;
font-size: 12px;
color: #8E95A0;
margin-bottom: 8px;
}
.dis {
min-width: 50px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
._content_list_item_dis::before {
content: "";
display: inline-block;
margin: 0 15px -7px 5px;
width: 1px;
height: 140px;
background: #64C8BC;
}html
<div class="_content">
<div class="_content_list">
<div class="_content_list_item">
<div class="_content_list_item_time">2011-11-11</div>
<div class="_content_list_item_dis">
<div class="_content_list_item_dis_list">
<div class="_title dis">张三</div>
<div class="_text">工单号:<span class="dis">GD123</span></div>
<div class="_text">物料名称:<span class="dis">物料NAME</span></div>
<div class="_text">良品:<span class="dis">100</span> /
不良品:122</div>
</div>
</div>
</div>
<div class="_content_list_item">
<div class="_content_list_item_time">2011-11-11</div>
<div class="_content_list_item_dis">
<div class="_content_list_item_dis_list">
<div class="_title dis">张三</div>
<div class="_text">工单号:<span class="dis">GD123</span></div>
<div class="_text">物料名称:<span class="dis">物料NAME</span></div>
<div class="_text">良品:<span class="dis">100</span> /
不良品:122</div>
</div>
</div>
</div>
<div class="_content_list_item">
<div class="_content_list_item_time">2011-11-11</div>
<div class="_content_list_item_dis">
<div class="_content_list_item_dis_list">
<div class="_title dis">张三</div>
<div class="_text">工单号:<span class="dis">GD123</span></div>
<div class="_text">物料名称:<span class="dis">物料NAME</span></div>
<div class="_text">良品:<span class="dis">100</span> /
不良品:122</div>
</div>
</div>
</div>
<div class="_content_list_item">
<div class="_content_list_item_time">2011-11-11</div>
<div class="_content_list_item_dis">
<div class="_content_list_item_dis_list">
<div class="_title dis">张三</div>
<div class="_text">工单号:<span class="dis">GD123</span></div>
<div class="_text">物料名称:<span class="dis">物料NAME</span></div>
<div class="_text">良品:<span class="dis">100</span> /
不良品:122</div>
</div>
</div>
</div>
</div>
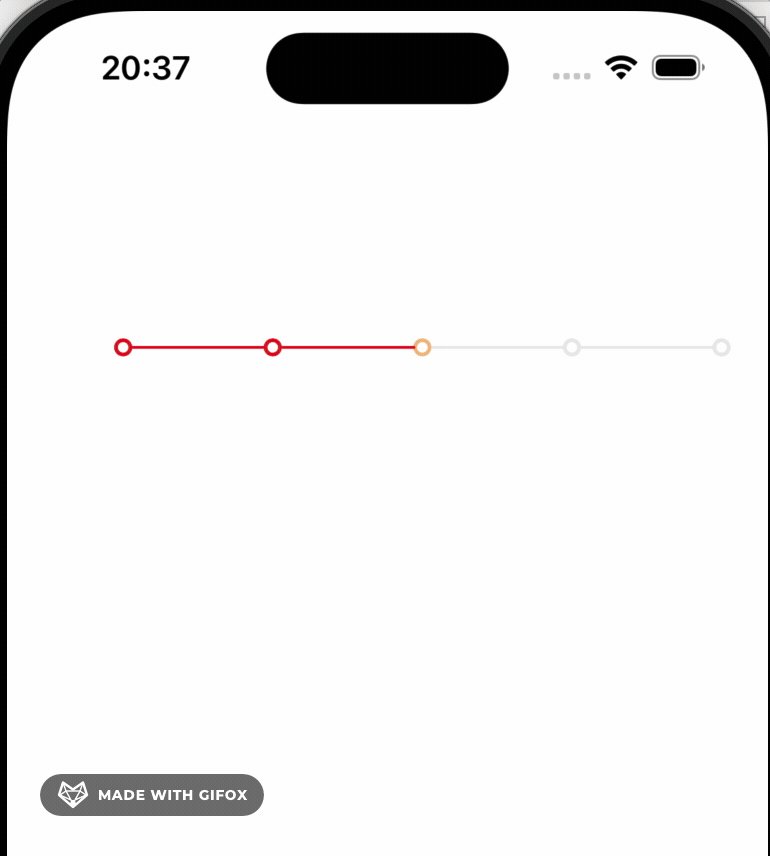
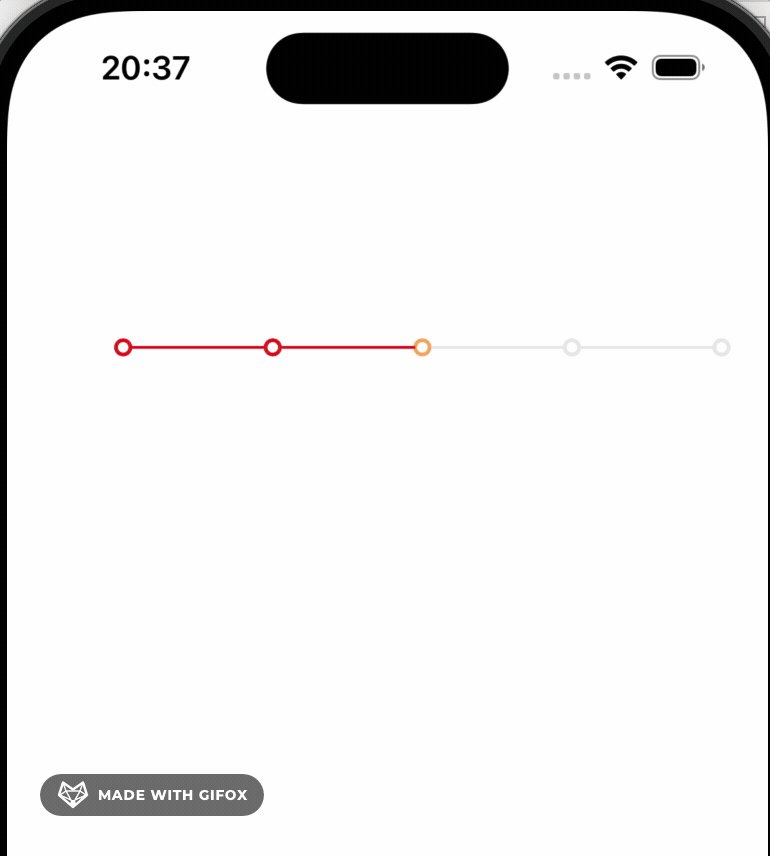
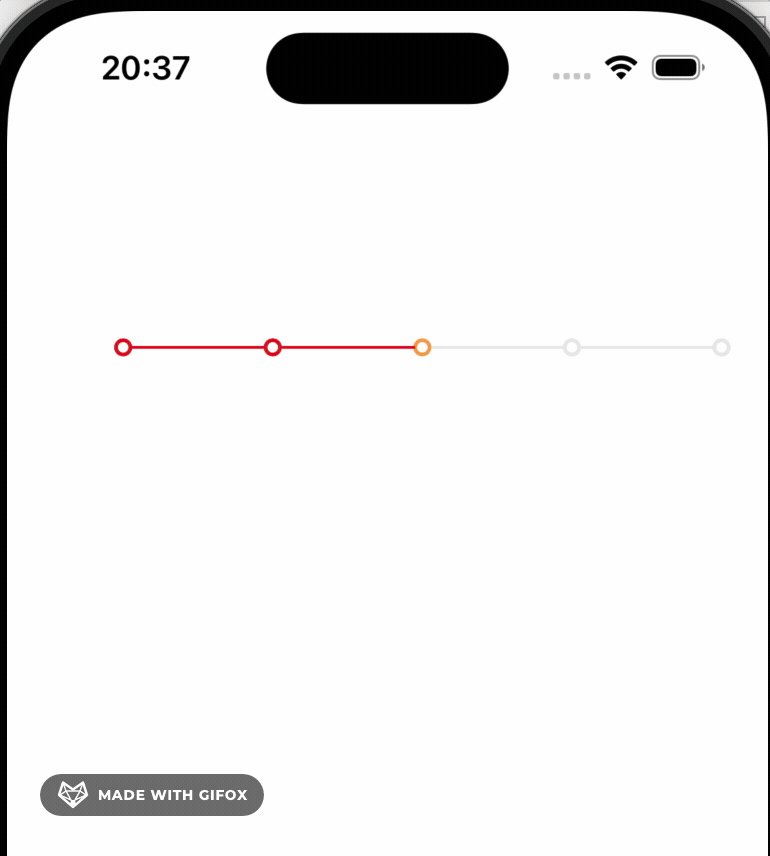
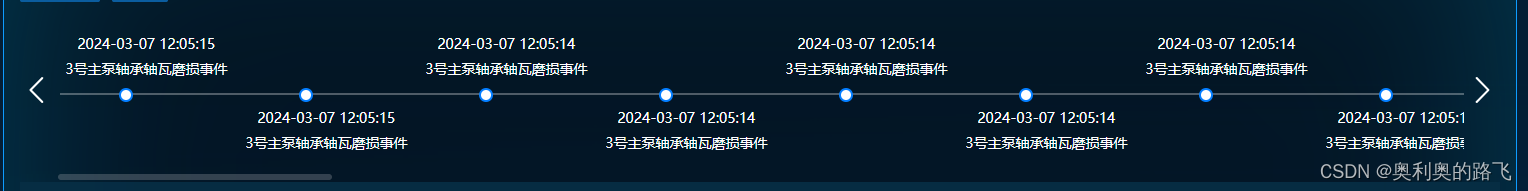
</div>效果图:







































![[开发|鸿蒙] DevEco Studio编译构建(笔记,持续更新)](https://img-blog.csdnimg.cn/direct/a0d6dad0c86f4846a5ad32d2373df0d0.png)