开发工具为:HBuilderX
步骤1:
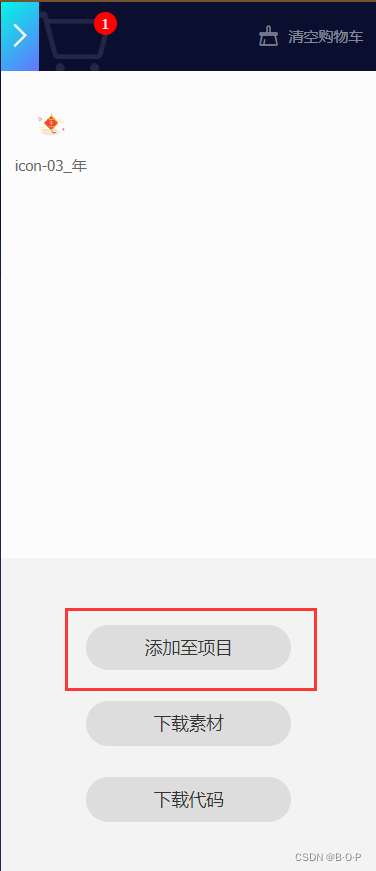
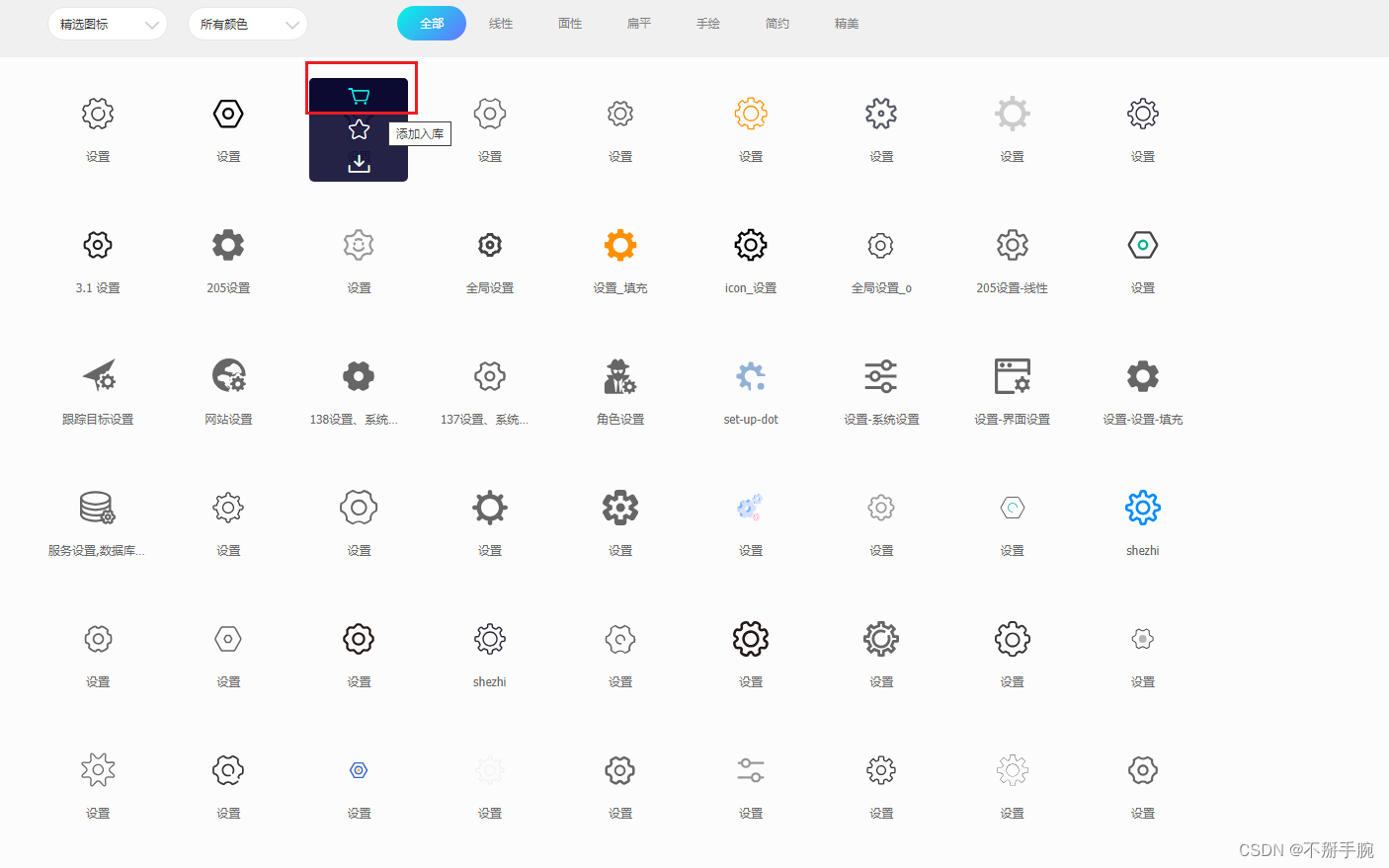
先将喜欢的字体图标加入购物车中

点击购物车然后点击添加至项目

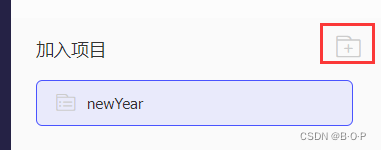
有就选择没有就新建

步骤2:
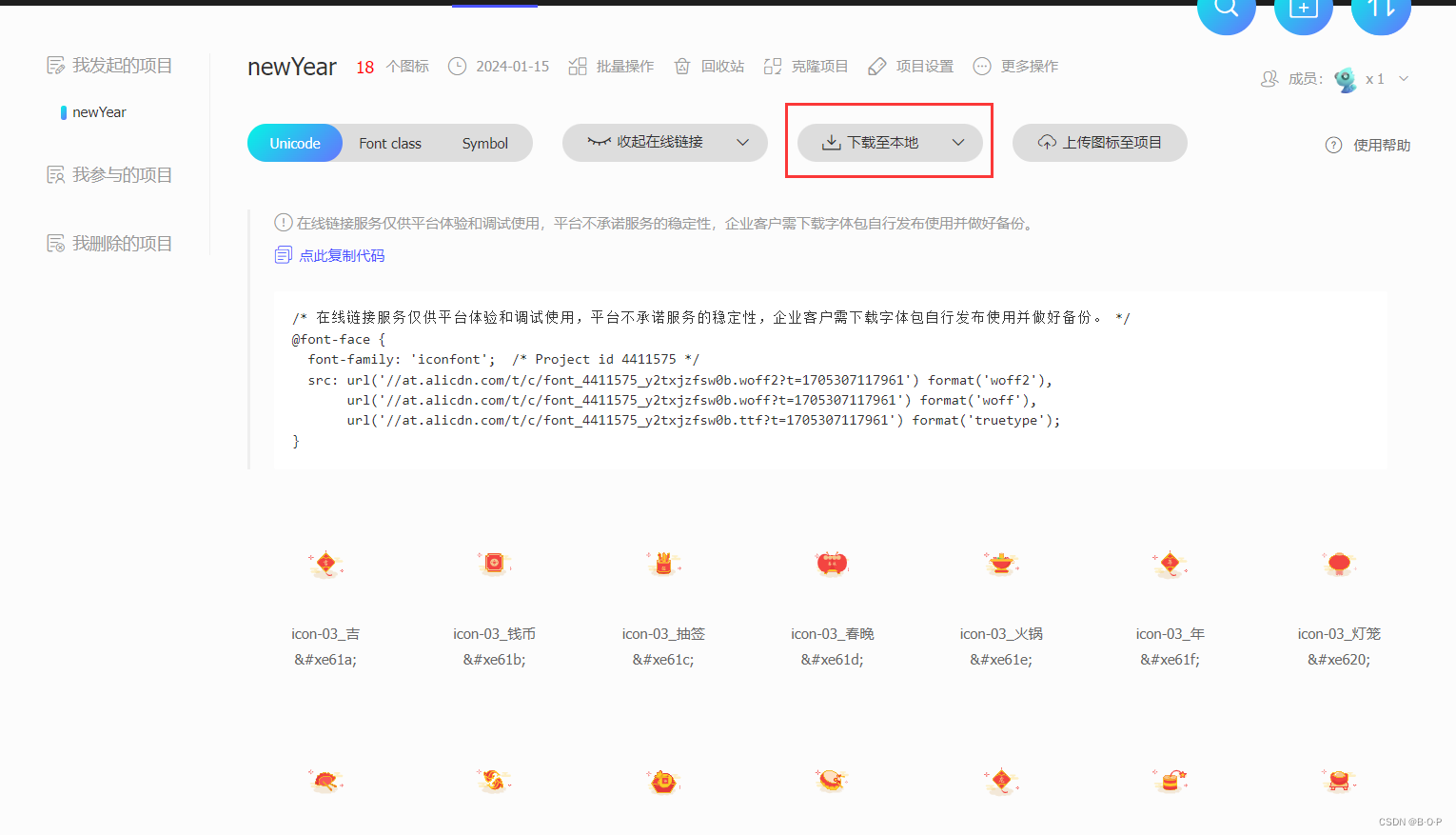
1.将项目文件下载至本地

2.打开下载到本地的项目文件,将箭头所指的四个文件放入项目的static目录下(可以新建个文件夹放入,方便管理)

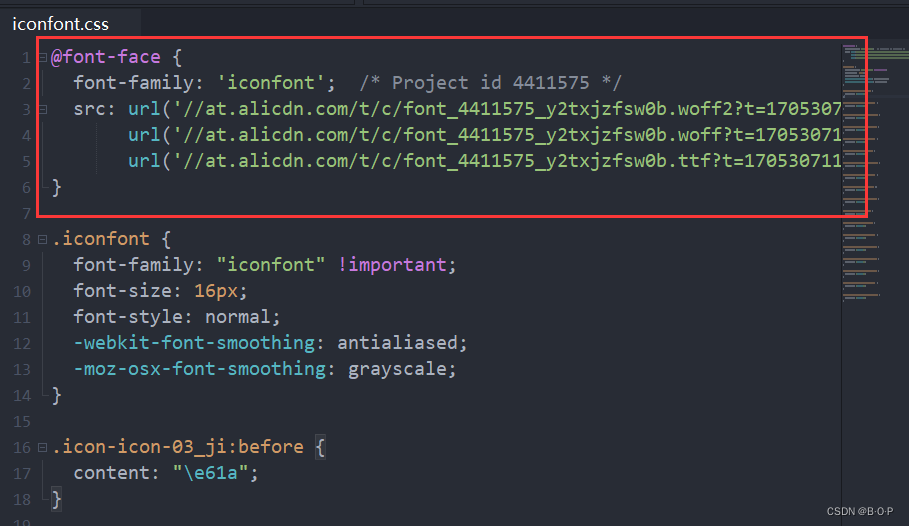
3.打开iconfont.css文件,然后将顶部 @font-face{}

替换为你的项目中Unicode下的 @font-face{}

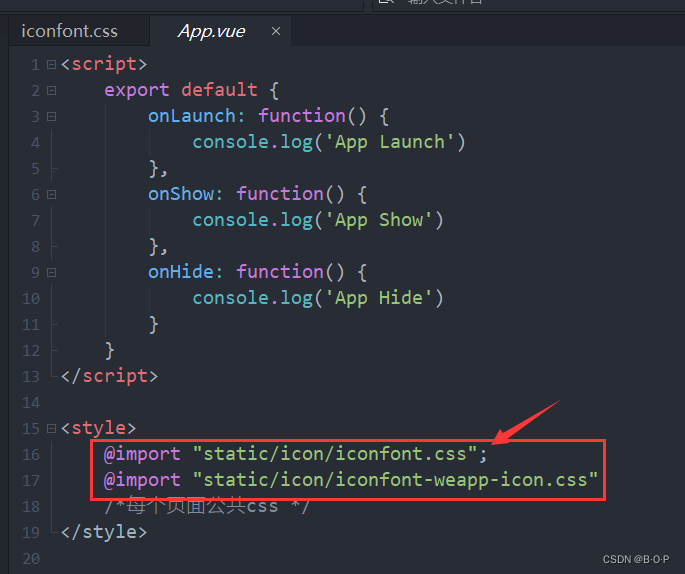
4.然后在App.vue中声明

步骤3:
在页面中使用<text></text>
两种方式:
第一种 Unicode中在图标上点复制代码 
第二种 Symbol中在图标上点复制代码 icon-icon-03_ji

(因为是字体图标所以它并不能显示颜色,如果需要显示颜色需要下载另外的插件)
打开命令提示符执行该命令
npm install -g iconfont-tools
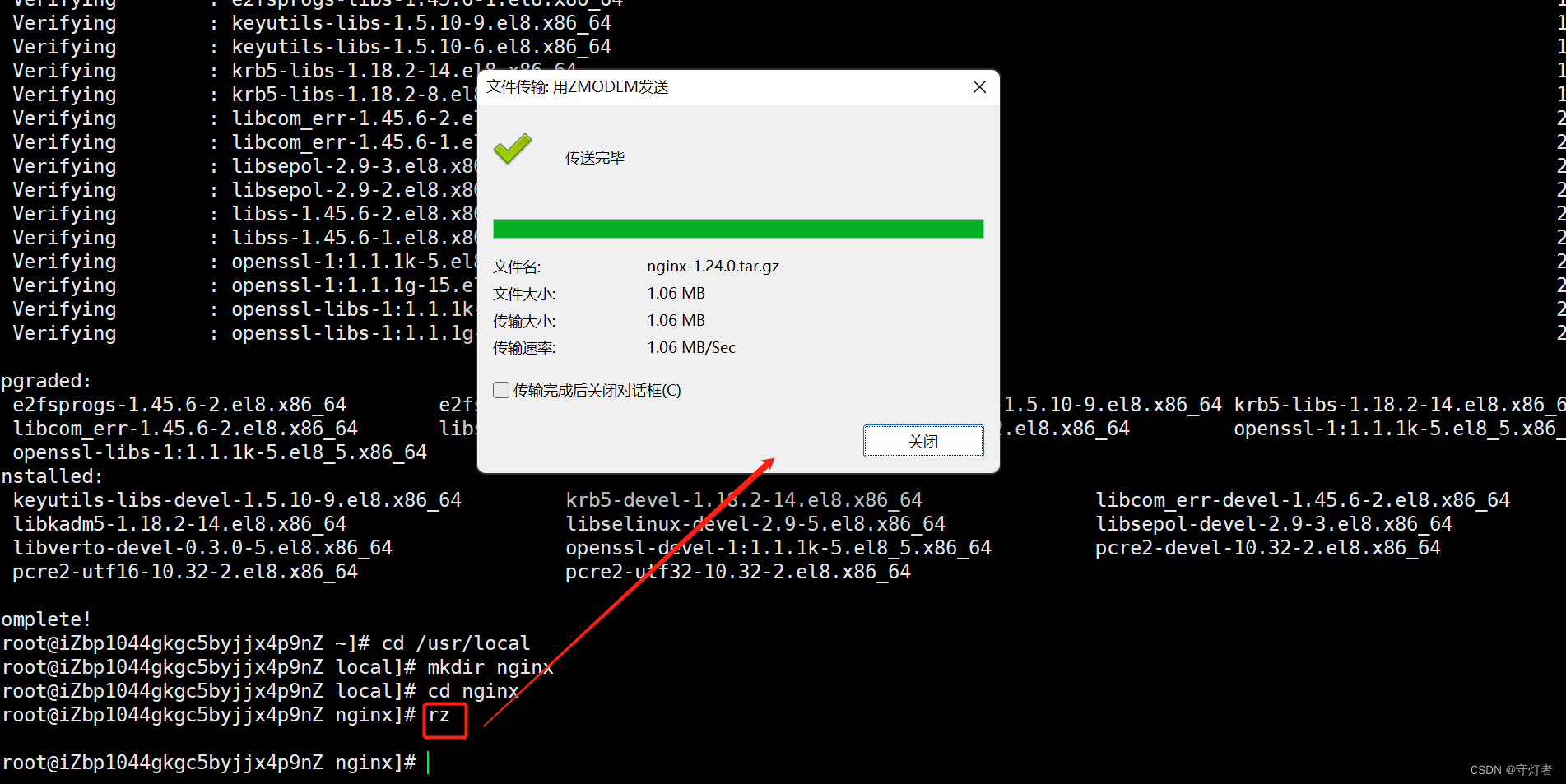
切换到刚才下载到本地的项目文件目录下执行该命令
iconfont-tools (一直回车就行)
执行完后项目文件夹中会出现一个新的文件夹 iconfont-weapp 然后重复步骤2中的2和4(只要该文件夹中的 .css文件)



























![P9842 [ICPC2021 Nanjing R] Klee in Solitary Confinement 题解(SPJ!!!)](https://img-blog.csdnimg.cn/img_convert/03f6fa9d01148787fa34f51d0d1191aa.png)