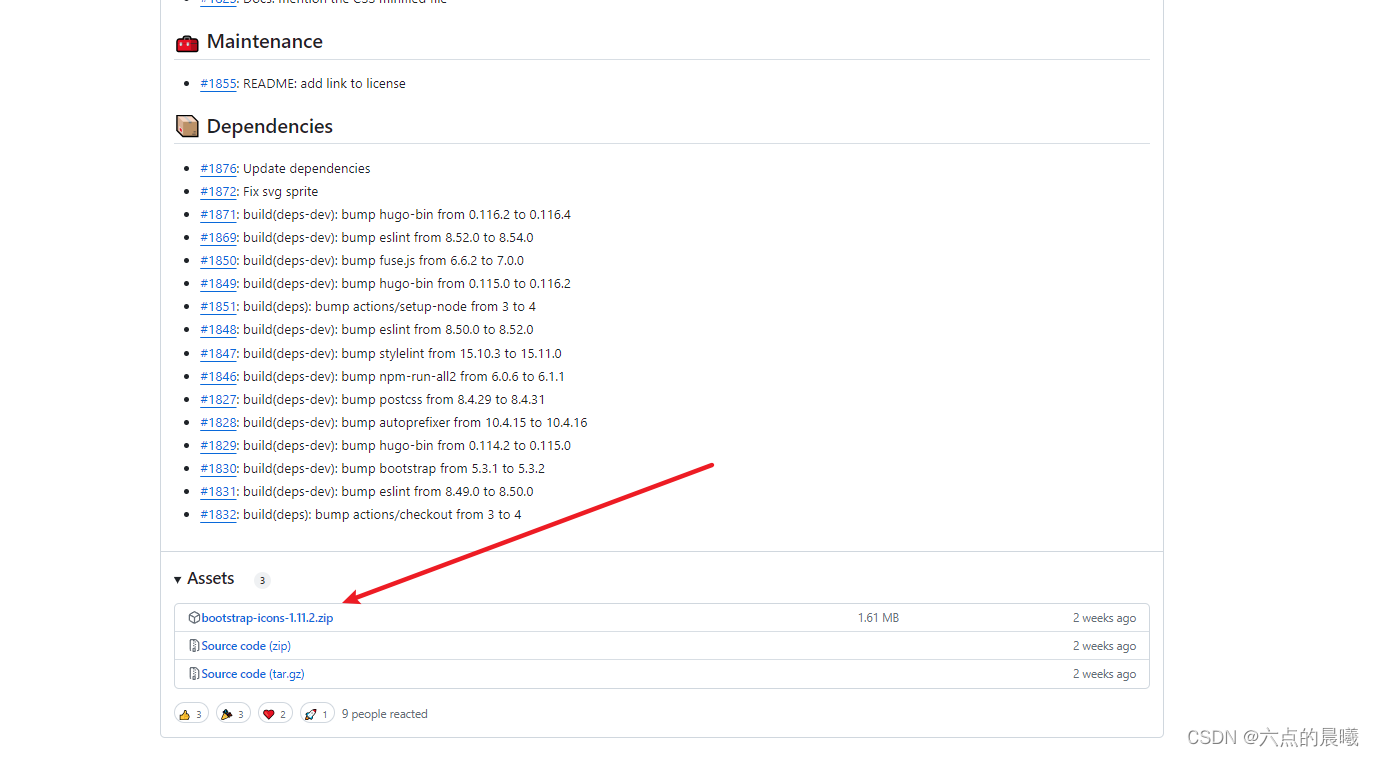
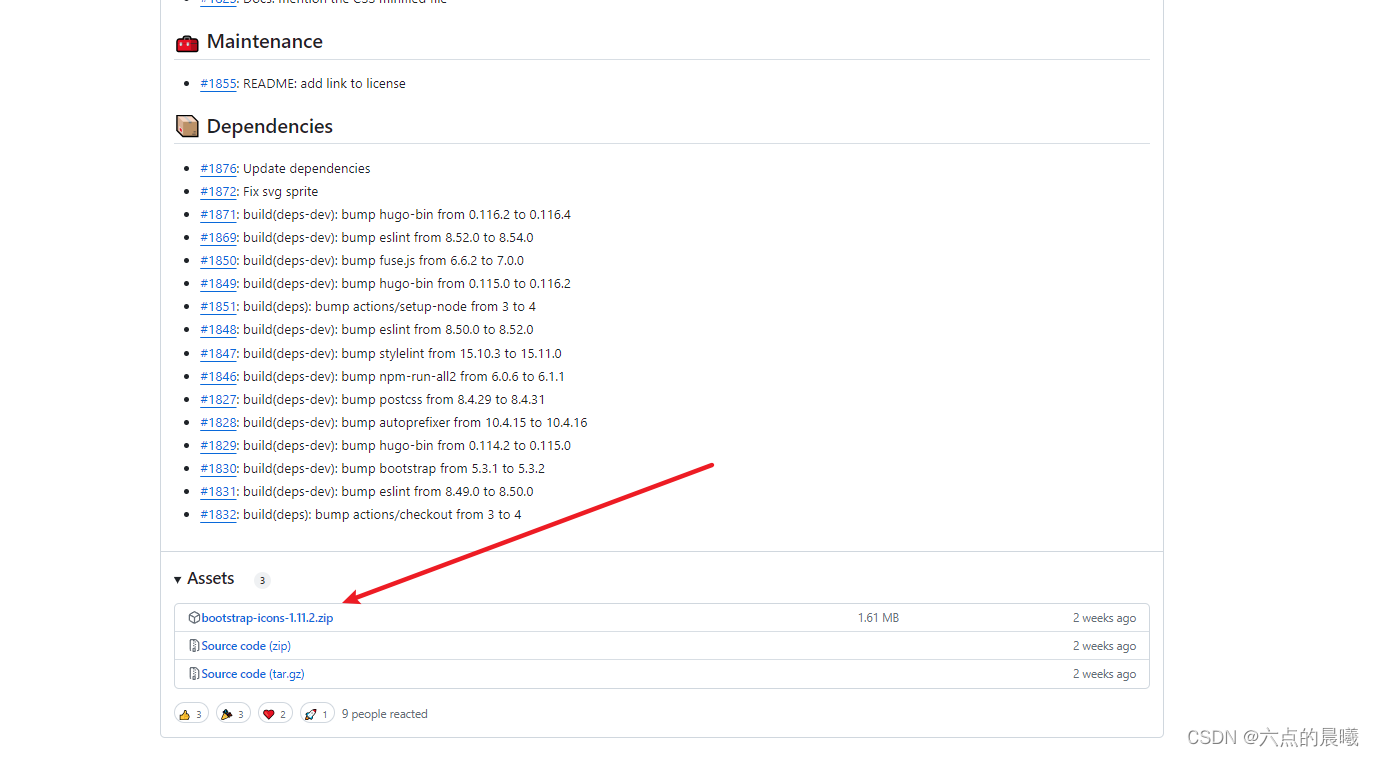
文件下载:
使用官方的Github下载地址:Release v1.11.2 · twbs/icons · GitHub

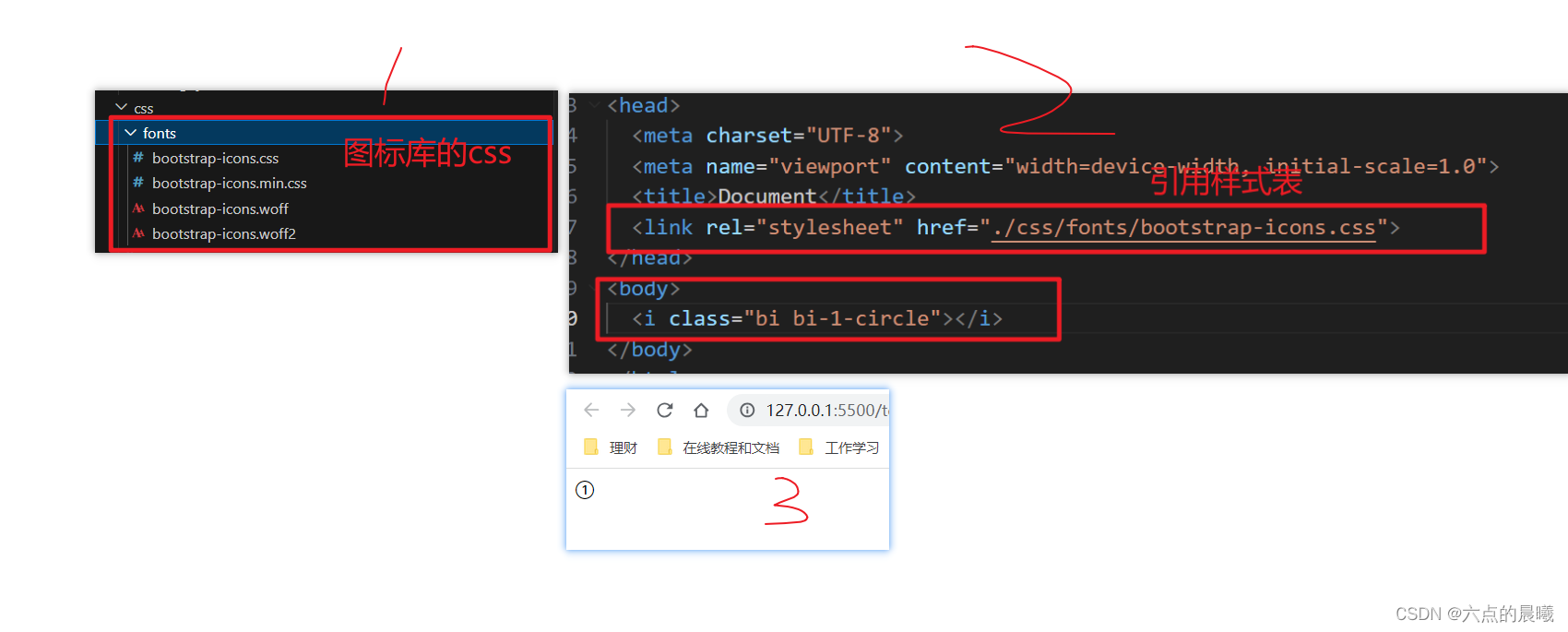
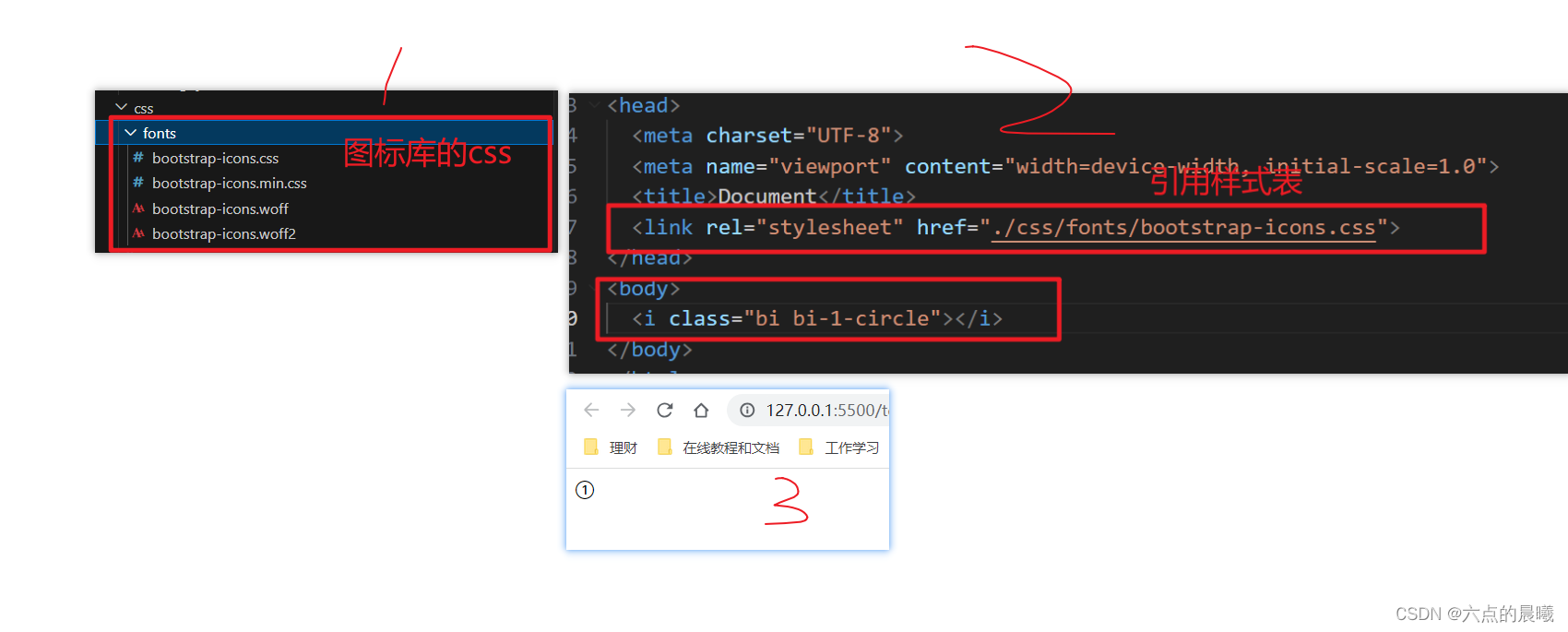
文件引用:
- 解压下载zip文件
找到font文件中

- 引用css和woff文件即可
将文件font文件夹和bootstrap-icons.min.css或者bootstrap-icons.css引用到项目中即可(建议将矢量图标都移动到fonts中)

使用官方的Github下载地址:Release v1.11.2 · twbs/icons · GitHub

找到font文件中

将文件font文件夹和bootstrap-icons.min.css或者bootstrap-icons.css引用到项目中即可(建议将矢量图标都移动到fonts中)