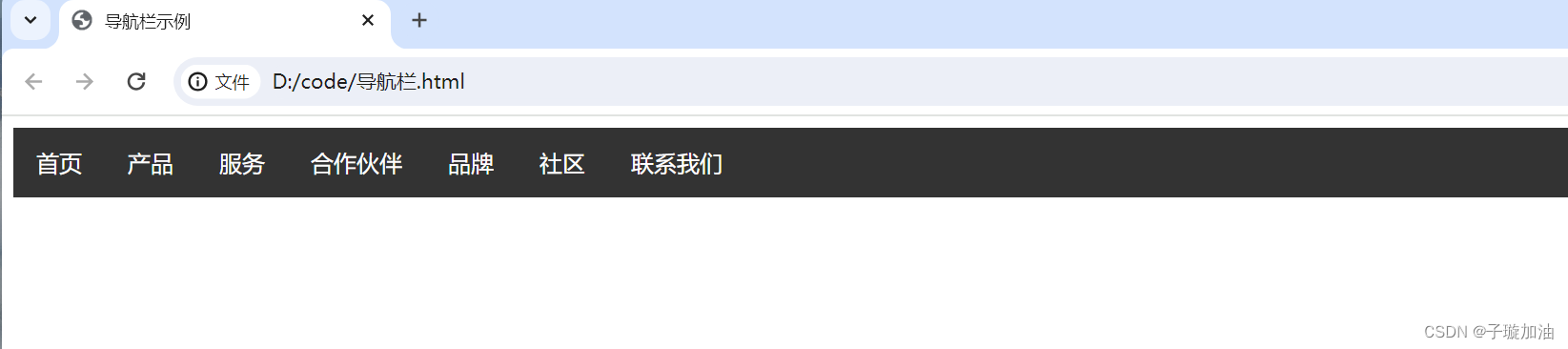
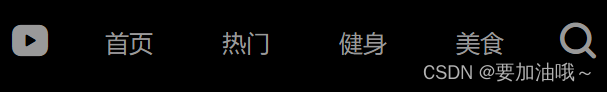
目标:实现左右各有按钮,中间是内容,自适应显示中间的内容导航栏,即 根据中间的宽度大小显示内容。

自适应导航栏
总结:推荐 flex布局 / grid布局
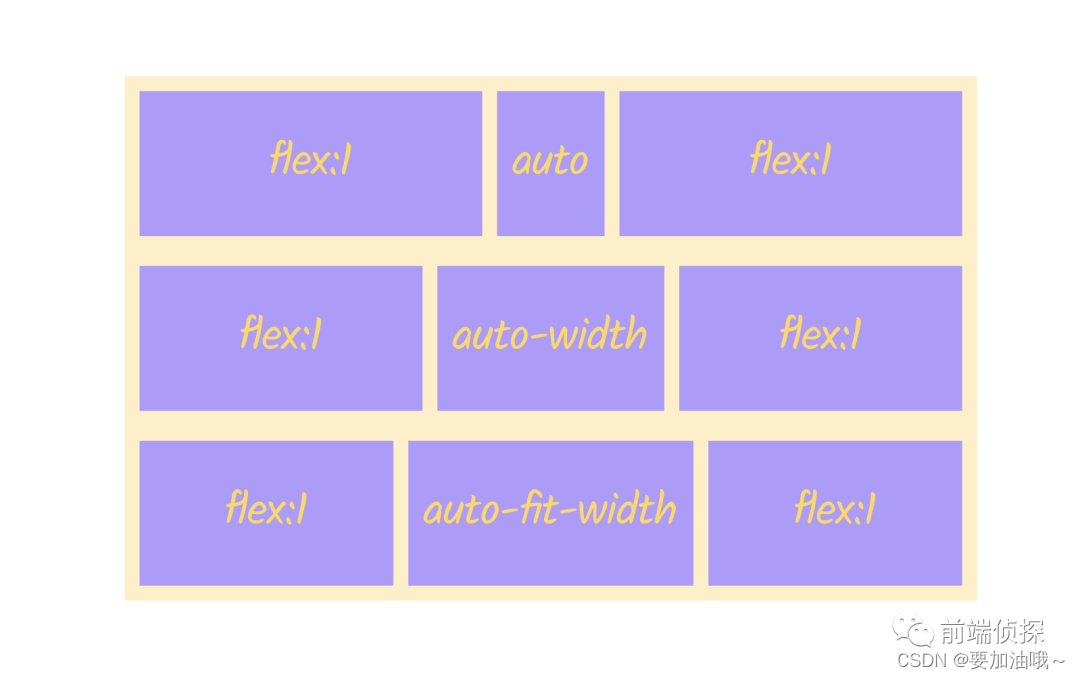
flex布局: 两侧 flex:1; ----->中间自适应
grid布局:1fr ---->代码为 grid-template-columns: 1fr auto 1fr;
主要参考文章:CSS 实现自适应导航栏
法一:(flex方法)
父盒子设置弹性布局 display: flex;
中间的盒子为 flex:1 ,再设置文本居中
问题:看着像居中,一旦右边宽度差异很大,就不居中了。

左右侧有按钮,中间部分自适应居中。
flex:1; 让子元素平均分配剩余空间
3个子元素都设置 flex: 1; ,就会平分3等分。
法二:绝对定位
子元素 绝对定位(position: absolute; left: 0;right: 0; text-align: center;),可实现整体居中
问题:文本过长,则左右功能区会发生重叠。
法三:flex布局(推荐)
flex布局实现:若 仅设置两边的 flex:1;,中间宽度不设置,那么中间的宽度会自适应内容宽度。 --->两边宽度相等,中间居中。


法四: grid布局:1fr(推荐)
display: grid;
grid-template-columns: 1fr auto 1fr;
grid中的 1fr,类似于 flex 中的 flex:1;
参考:
【web】一个自适应的导航栏前端设计(只含HTML+CSS)-CSDN博客
https://www.cnblogs.com/mllt/p/web-img-text-align-center.html