const fileView1 = async (row: any) => {
const options = {
method: 'GET',
url: '/udp-file/doc/file/download',
params: { fileIds: row.fileId },
headers: {
'User-Token': token1,
},
withCredentials: true,
responseType: 'blob',
};
try {
const response = await axios.request(options);
const url = window.URL.createObjectURL(new Blob([response.data]));
const link = document.createElement('a');
link.href = url;
link.setAttribute('download', row.fileName);
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error(error);
}
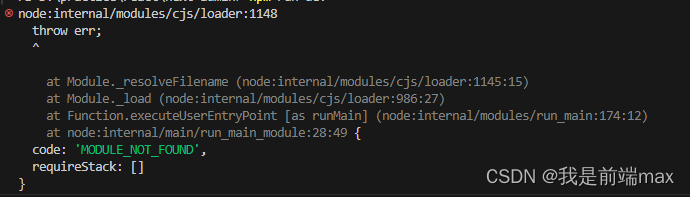
console.log(err);
};responseType: 'blob',特别是这个属性这个属性不加上代码就会出现问题,会出现上传的文件下载下来打不开的情况