介绍
在实际工作中前端相互传输文件时,前端会采用二进制,文本格式或者base64传输,要了解前端文件格式有哪些和这些格式之间怎么转换,先熟悉以下概念:
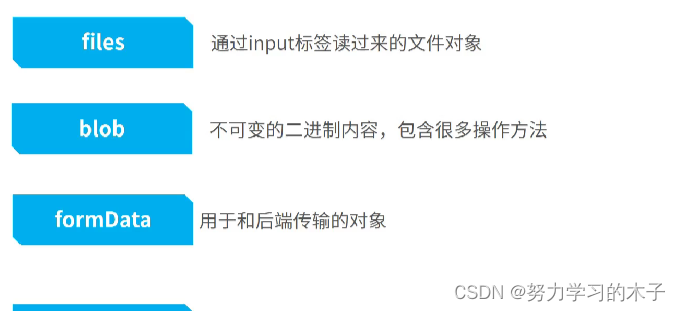
files:文件对象的API,有很多对文件的操作方法,可在w3c官方文档查看
Blob:不可变的二进制对象API,包含很多操作方法,和file基本有一样的操作方法
FormData:用于和后端传输文件的对象,是一种采用键值对传递数据的API
FileReader:多用于把文件读取为某种形式的API,如base64,txt文本
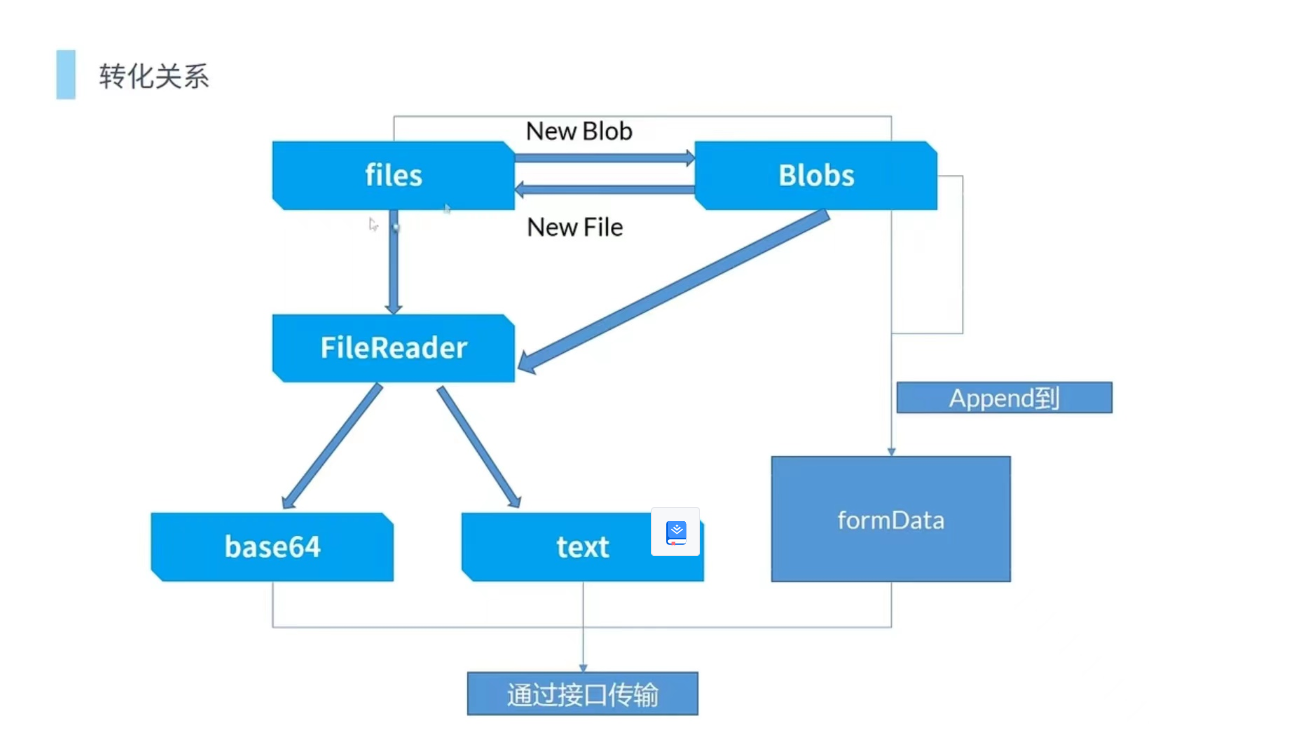
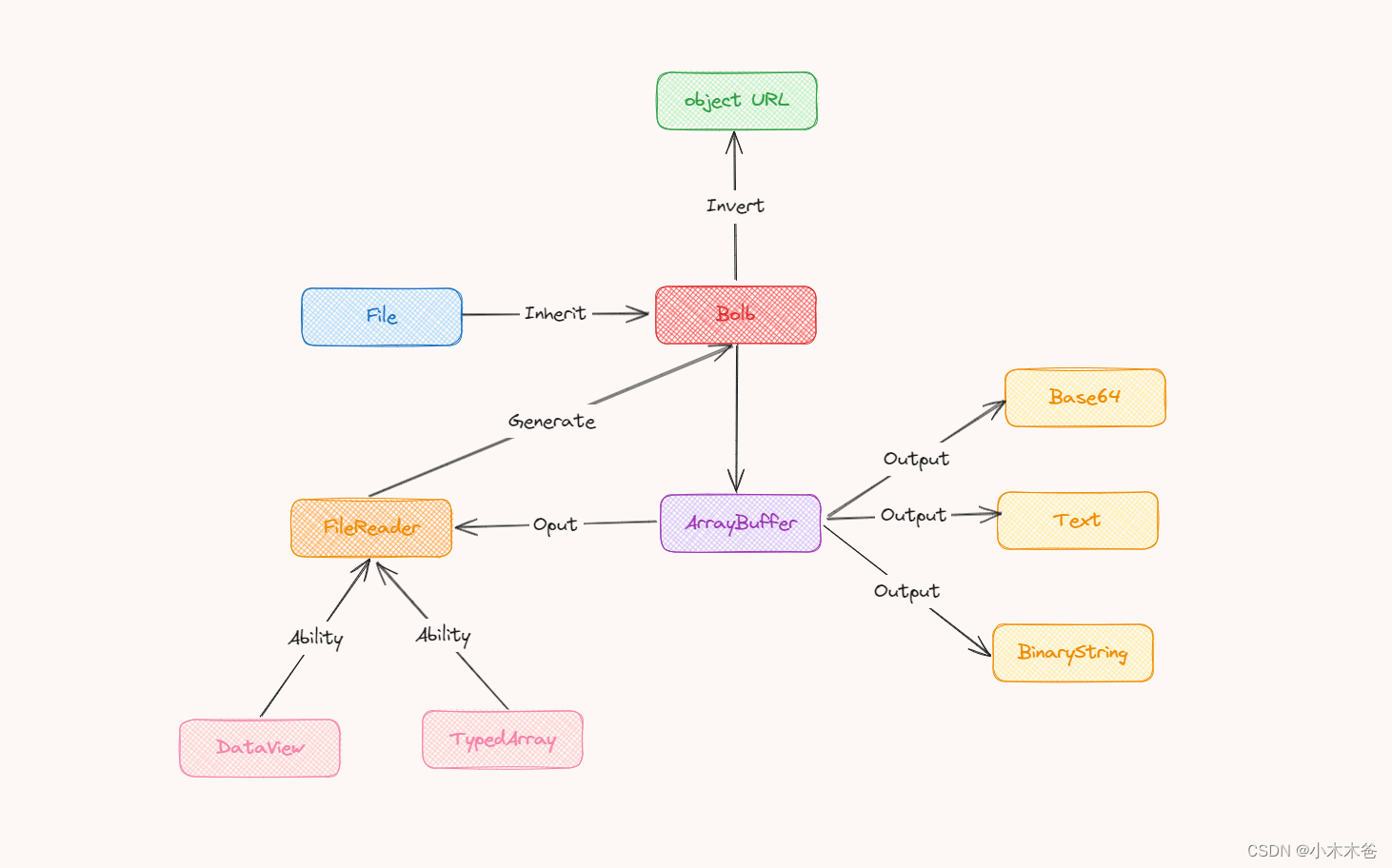
下面这张图展示文件在前端的各种格式的转换

文件上传
模板部分
<div>
<!-- multiple 多文件上传 -->
<input type="file" @change="fileChange" multiple />
<img v-if="imagebase64" :src="imagebase64" />
<button @click="submit">提交</button>
</div>
单文件上传
let imagebase64 = ref();
let _fileObj = ref();```
const fileChange = (e: any) => {
// file对象
// console.log(e.target.files[0]);
let file = e.target.files[0];
_fileObj.value = file;
if (file.slice > 10 * 24 * 24) {
alert("文件不能大于10兆");
}
/*
转换成blob对象
new Blob([file])
new Blob([file]).slice(0,5000) 切割文件
blob对象切割方法slice
*/
let _sliceBlob = new Blob([file]).slice(0, 5000);
// 转换为file对象,需要两个参数,文件和文件名
// let _sliceFile = new File([_sliceBlob], "test");
let _sliceFile = new File([file], "test");
// FileReader可以做缩略图
let fr = new FileReader();
// 转换为base64
fr.readAsDataURL(_sliceFile);
/* 文件读取时异步,需要监听onload事件 */
fr.onload = function () {
// fr.result 最后的结果
// console.log(fr.result);
// console.log(imagebase64.value);
imagebase64.value = fr.result;
};
};
//提交
const submit = async () => {
let fromData = new FormData();
// 单文件上传
fromData.append("file", _fileObj.value);
// 发请求
// axios.post('/xxx',fromData)
);
多文件上传
// 多文件上传
let fileList = ref([]);
const fileChange = (e: any) => {
// 多文件上传
if (e.target.files.length > 1) {
fileList.value.push(e.target.files);
} else {
fileList.value.push(e.target.files[0]);
}
};
const submit = async () => {
let fromData = new FormData();
// 多文件上传
fileList.value.forEach((item) => {
let fromData = new FormData();
fromData.append(item.name + "file", item);
});
// 发请求
// axios.post('/xxx',fromData)
}
};
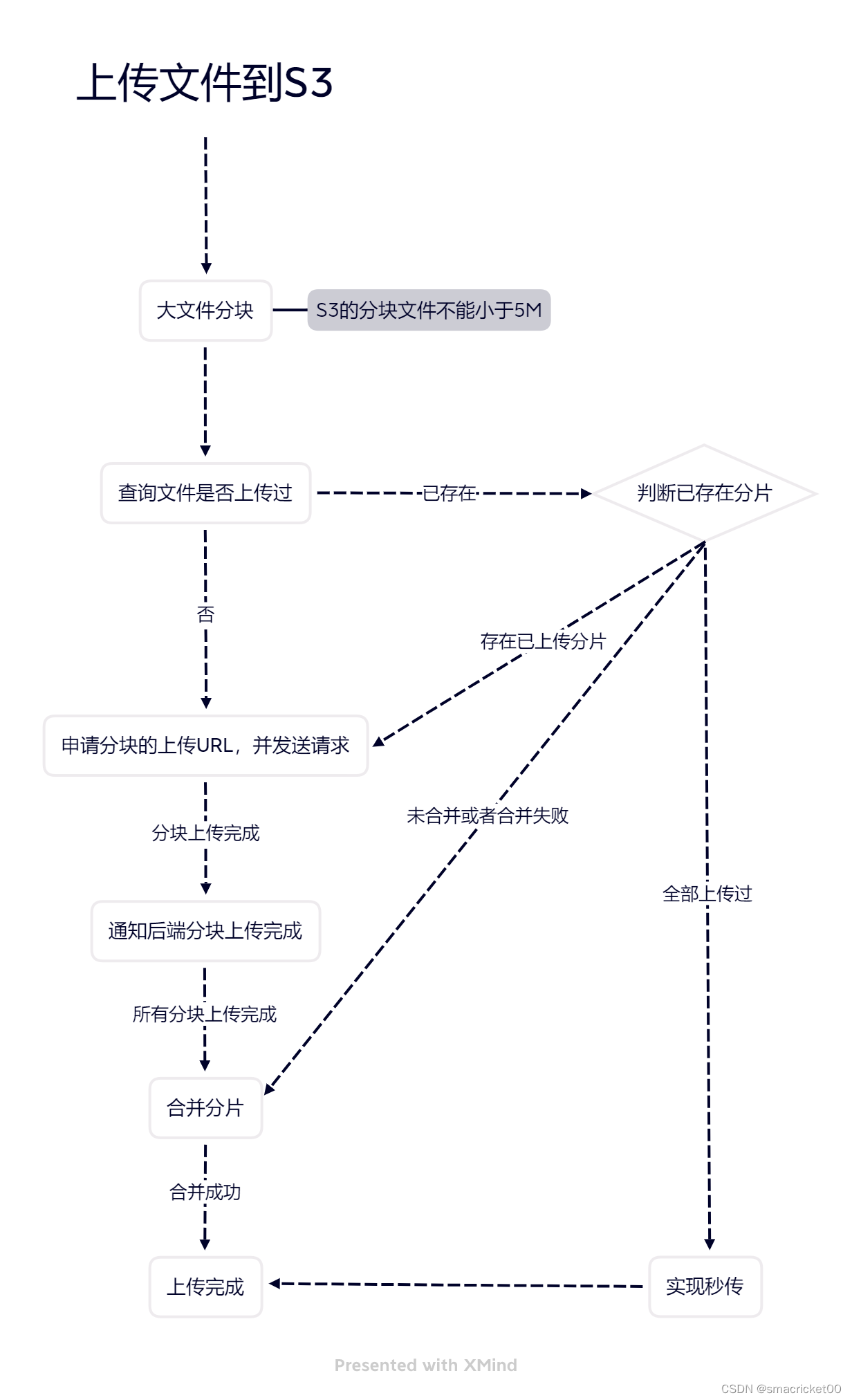
切片上传
let _fileObj = ref();
let precent = ref(0);
// 切片上传
const fileChange = (e: any) => {
// 切片上传
_fileObj = e.target.files[0];
};
const submit = async () => {
// 切片上传
// 分割文件的大小
let size = 2 * 1024 * 1024;
// 获取文件的总大小
let fileSize = _fileObj.value.size;
// 开始进度
let current = 0;
fromData.append(_fileObj.value.name, _fileObj.value.slice(current, current + size));
while (current < fileSize) {
await axios.post(
"http://localhost:4000/upload",
fromData
);
//百分比进度
precent.value = Math.min((current / fileSize) * 100, 100);
current += size;
}
};






































![[WTL/Win32]_[初级]_[如何设置ListView的列宽不出现水平滚动条]](https://img-blog.csdnimg.cn/direct/85e12cddf51544e48408c2947849012e.jpeg)
