文件上传方式
前端文件上传有两种方式,第一种通过二进制blob传输(formData传输),第二种是通过base64传输
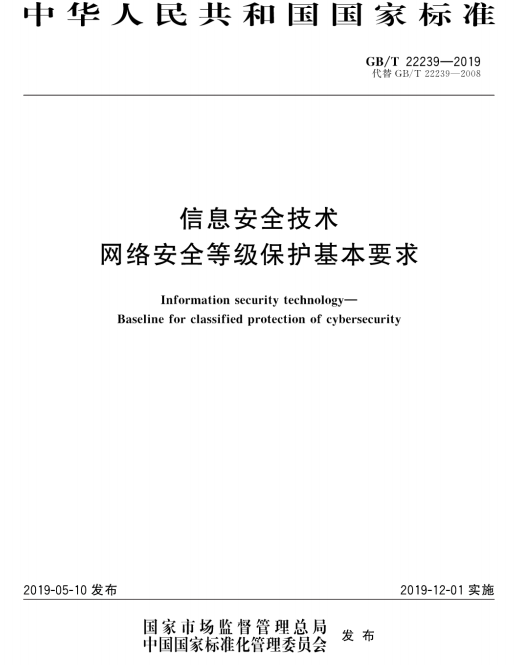
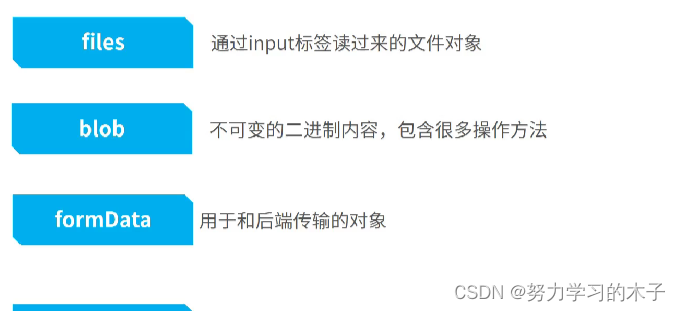
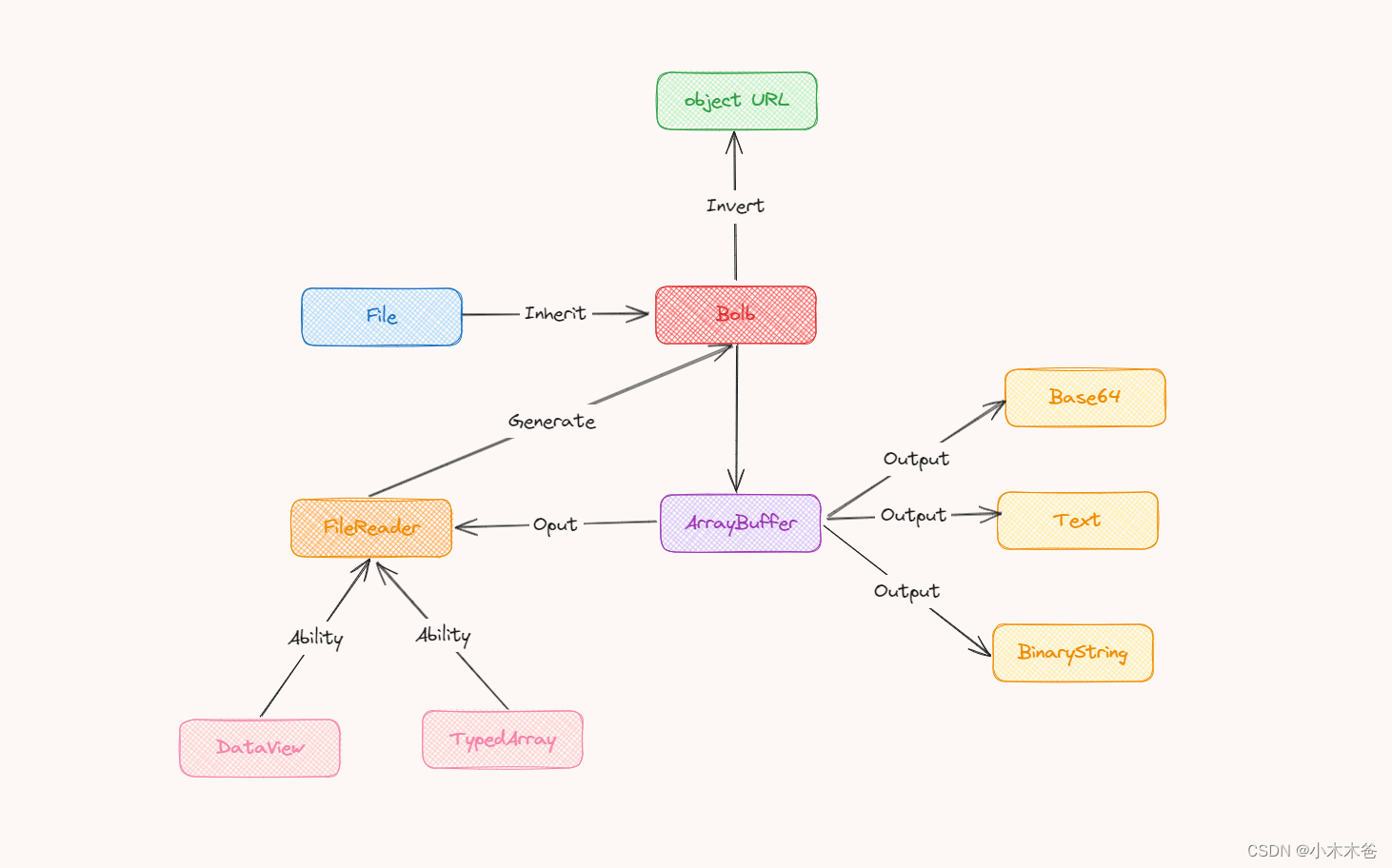
文件相关的对象

file对象其实是blob的子类
blob对象的第一个参数必须是一个数组,你可以把一个file对象放进去就可以给你转成blob对象
formData可以使一个files以一个二进制的形式传递给后端
fileReader用于把文件(file对象或者blob对象)读成某种形式,如base64,text文本
Blob对象
<template>
<div>
<input type="file" name="file" @change="FileChange">
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
},
methods:{
FileChange(e){
let file=e.target.files[0]
console.log(new Blob([file]),'blob')
}
}
}
</script>



































![[Mac软件]Adobe Illustrator 2024 28.3 intel/M1/M2/M3矢量图制作软件](https://img-blog.csdnimg.cn/img_convert/9fbdf02f4763f294ebb3e44b2d59ca0a.png)