目录
一、什么是CSS?
CSS(Cascading Style Sheet),层叠样式表。它与 HTML(超文本标记语言)一起使用,用于控制页面的样式。
CSS 能够对网页中元素位置的排版进行像素级精确控制,实现美化页面的效果。能够做到页面的样式和结构分离。
CSS 可以理解为“东方四大邪术”之化妆术。对页面的展示进行“化妆”。
二、CSS 选择器
CSS 选择器的主要功能就是选中页面指定的标签元素。选中元素后,对元素的属性进行设置。
认识 CSS 选择器之前,需要先了解一下 CSS 的引入方式,在HTML文档中引入CSS样式表有三种主要的方式:
1. 内联样式:内联样式是直接将CSS样式写在HTML元素的style属性中,仅对该元素生效。这种方式适用于只需要应用样式到少数几个元素的情况。
<div style="color: red; font-size: 20px;">这是一个红色的文字</div>2. 内部样式表:内部样式表是将CSS代码直接写在HTML文档的<style>标签内,通常放在<head>标签中。这种方式适用于只在当前页面使用的样式,或者需要针对特定页面进行定制化样式的情况。
<head>
<style>
/* CSS样式 */
body {
background-color: #f0f0f0;
}
</style>
</head>3. 外部样式表:外部样式表是将CSS代码写入一个独立的.css文件中,并通过<link>标签将其链接到HTML文档中。这种方式的优点是可以将样式与内容分离,方便管理和维护,并且可以在多个页面中重复使用相同的样式。
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>此处通过 HTML 代码演示 CSS 选择器的使用,以下演示使用内部样式表的方式引入 CSS 选择器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="font32">我是⼀个div, class为font32</div>
<div class="font32">我是⼀个div, class为font32</div>
<div><a href="#">我是⼀个div</a></div>
<!-- 无序列表 -->
<ul>
<li>aaa</li>
<li>bbb</li>
<li><a href="#">ccc</a></li>
</ul>
<!-- 有序列表 -->
<ol>
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
<button id="submit">提交</button>
</body>
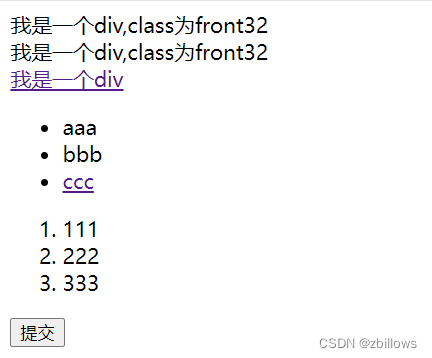
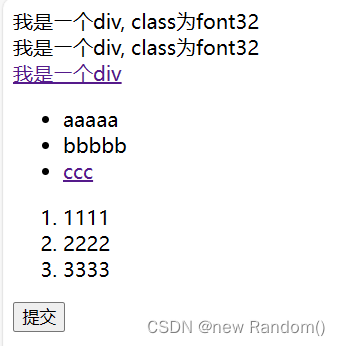
</html>代码初始效果如下:

CSS选择器主要分为以下几种:
1. 标签选择器
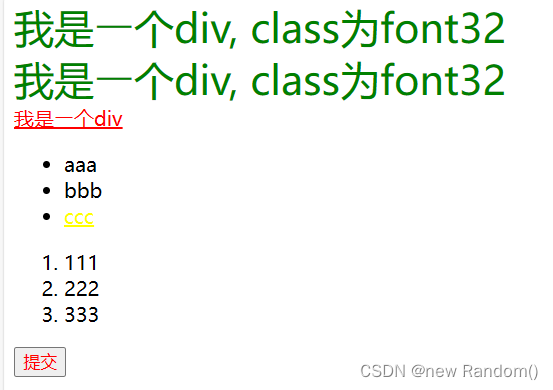
标签选择器是CSS中最简单的选择器之一,它通过选择HTML元素的标签名称来应用样式。此处在以上代码 head 中引入 CSS 选择器:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 选择所有的a标签, 设置颜⾊为红⾊ */
a {
color: red;
}
/* 选择所有的div标签, 设置颜⾊为绿⾊ */
div {
color: green;
}
</style>
</head> 
2. 类选择器
类选择器用于选择具有相同类名的元素,并为它们应用相同的样式。类选择器以.开头,后面跟着类名。在前面代码 head 中再添加一个类选择器:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 选择所有的a标签, 设置颜⾊为红⾊ */
a {
color: red;
}
/* 选择所有的div标签, 设置颜⾊为绿⾊ */
div {
color: green;
}
/* 选择class为font32的元素, 设置字体⼤⼩为32px */
.font32 {
font-size: 32px;
}
</style>
</head>
- 一个类可以被多个标签使用,一个标签也能使用多个类(多个类名要使用空格分隔,这种做法可以让代码更好复用)
3. ID选择器
ID选择器是CSS中用于选择具有特定id属性的元素的选择器。ID选择器以#符号开头,后跟着id属性的值。
与类选择器不同,id选择器是唯一的,每个HTML文档中的元素都应该具有唯一的id。因此,id选择器通常用于针对单个元素应用特定样式或JavaScript操作。
在前面代码 head 中再添加一个ID选择器:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 选择所有的a标签, 设置颜⾊为红⾊ */
a {
color: red;
}
/* 选择所有的div标签, 设置颜⾊为绿⾊ */
div {
color: green;
}
/* 选择class为font32的元素, 设置字体⼤⼩为32px */
.font32 {
font-size: 32px;
}
/* 选择id为submit的元素, 设置颜⾊为红⾊ */
#submit {
color: red;
}
</style>
</head>
4. 通配符选择器
通配符选择器(Universal Selector)在CSS中用 * 表示,它匹配文档中的任何元素。通配符选择器将应用样式于文档中的所有元素,包括HTML元素、内联元素和已应用类和id的元素。通常使用于设置默认参数。
5. 复合选择器
复合选择器是指由多个简单选择器组合而成的选择器,用于更精确地选中文档中的元素。复合选择器可以根据元素的类型、类、ID等属性来进行选择。
例如:想把上述代码中 ul 标签下的 li 标签下的 a 标签,设置为黄色,此时就可以使用复合选择器,还是在前面代码 head 中再添加一个复合选择器:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 选择所有的a标签, 设置颜⾊为红⾊ */
a {
color: red;
}
/* 选择所有的div标签, 设置颜⾊为绿⾊ */
div {
color: green;
}
/* 选择class为font32的元素, 设置字体⼤⼩为32px */
.font32 {
font-size: 32px;
}
/* 选择id为submit的元素, 设置颜⾊为红⾊ */
#submit {
color: red;
}
/*只设置 ul 标签下的 li 标签下的 a 标签, 颜⾊为黄色*/
ul li a {
color: yellow;
}
</style>
</head>以上三个标签选择器 ul li a 中的任意,都可以替换成类选择器,或者ID选择器,可以是任意选择器的组合,也可以是任意数量选择器的组合。
这种以空格分隔的多个选择器,称为复合选择器中的后代选择器。

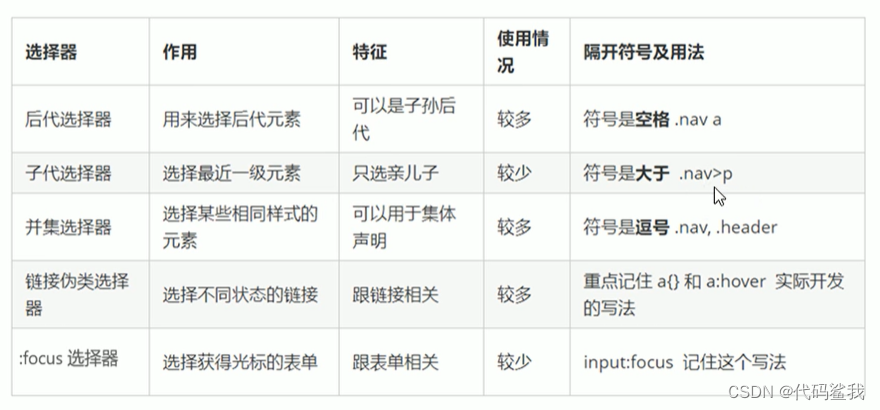
除 1. 后代选择器 外,常见的复合选择器还包括:
2. 子代选择器:以 > 分隔的两个简单选择器,用于选择指定元素的直接子元素。
ul > li {
/* 选中 ul 元素的直接子元素 li 元素 */
}3. 相邻兄弟选择器:以 + 分隔的两个简单选择器,用于选择指定元素之后紧跟的同级兄弟元素。
h2 + p {
/* 选中紧跟在 h2 元素之后的 p 元素 */
}4. 通用兄弟选择器:以 ~ 分隔的两个简单选择器,用于选择指定元素之后的所有同级兄弟元素。
h2 ~ p {
/* 选中在 h2 元素之后的所有 p 元素 */
}除以上四种常见的复合选择器外,还有交集选择器和并集选择器等。
- 交集选择器使用无连接符将两个选择器组合在一起,表示选择同时满足两个选择器的元素。
- 并集选择器使用逗号将多个选择器组合在一起,表示选择多个选择器中的任意一个选择器代表的元素。