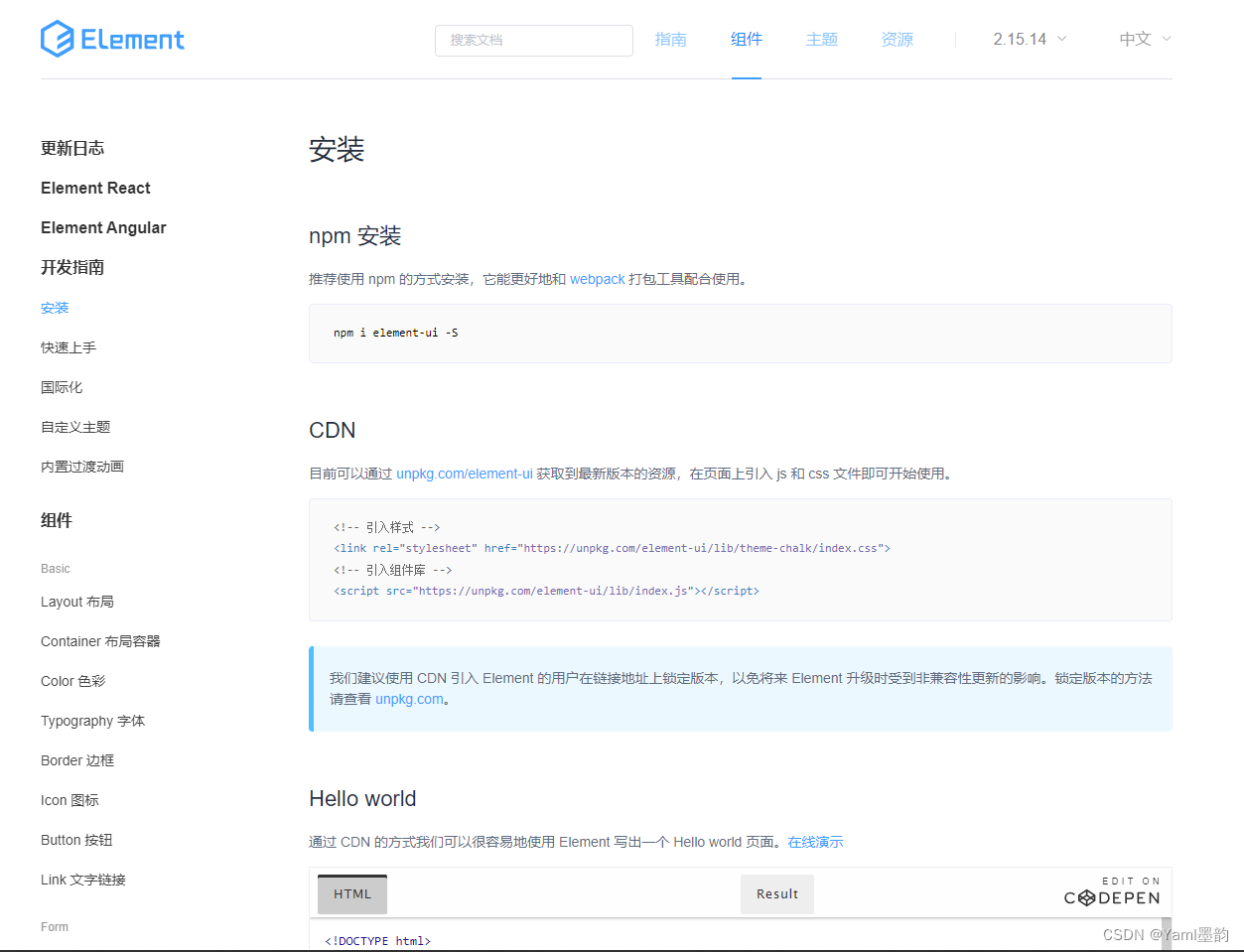
Element-ui是一个基于Vue.js的桌面端UI组件库,可以快速搭建美观的界面。以下是Element-ui的快速入门步骤:
- 安装Element-ui:可以使用npm或者yarn进行安装。
npm install element-ui
- 在项目中引入Element-ui:可以在Vue项目的入口文件(main.js)中引入Element-ui的样式和组件。
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
- 在Vue组件中使用Element-ui的组件:可以在需要使用Element-ui组件的地方直接引入并使用。
<template>
<div>
<el-button>按钮</el-button>
<el-input v-model="input" placeholder="请输入内容"></el-input>
<el-dialog :visible.sync="dialogVisible">
<span>这是一个对话框</span>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
input: '',
dialogVisible: false
}
}
}
</script>
- 样式定制:Element-ui提供了一套默认的主题样式,但是也可以根据需要进行定制。可以通过修改Element-ui的主题变量或者覆盖样式文件来进行定制。
// 修改主题变量
$--color-primary: #409EFF;
// 或者覆盖样式文件
@import 'element-theme-chalk/src/index';
通过以上步骤,你就可以快速入门并使用Element-ui了。可以参考Element-ui的官方文档来查看更多的组件和用法。