引言:
随着Web技术的不断发展,越来越多的人开始使用HTML和CSS来制作各种网页内容,包括报纸。本文将通过一个简单的报纸排版示例,为大家讲解如何使用HTML和CSS来制作一个具有基本结构的报纸页面。
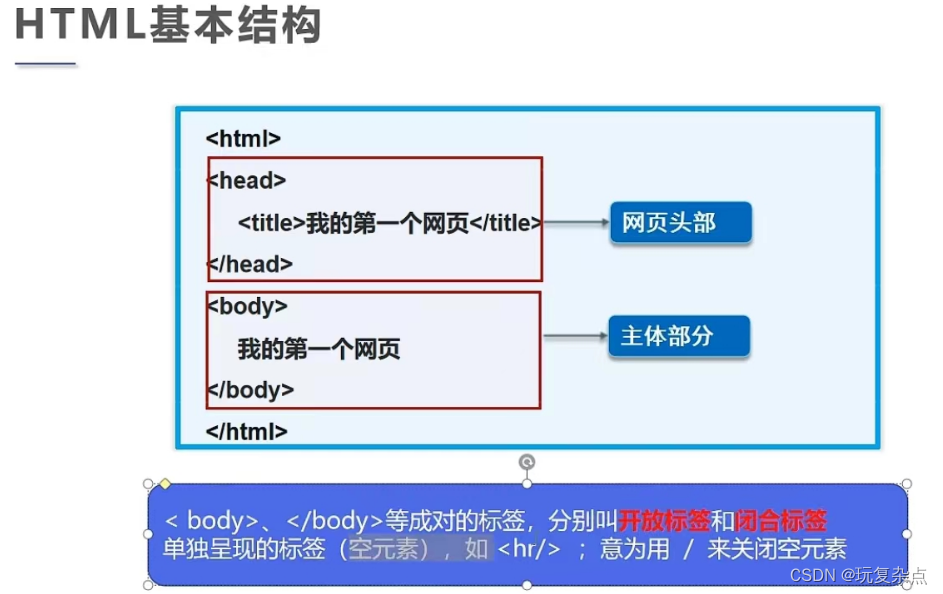
HTML结构:
<head>区域:- 定义了文档的元数据,如字符集、标题等。
- 引入了CSS样式表。
<body>区域:- **
<div class="header">**:报纸的头部,包括报纸名称和日期。<h1>标签定义了报纸的主标题。<h2>标签定义了报纸的日期。
- **
<hr />**:水平线,用于分隔头部和内容。 - **
<div class="box">**:报纸的主要内容区域。- **
<div class="content">**:定义了报纸的主要内容布局。- **
<div class="text">**:每个text类代表报纸的一个版面或栏目,内部使用<ul>和<li>标签来展示新闻标题。
- **
- **
- **
CSS样式:
字体和背景:
body的字体设置为“宋体”,如果系统中没有宋体,则使用Arial和sans-serif作为备选。.header的背景色设置为浅灰色。
标题样式:
.head1 h1定义了主标题的样式,包括字体大小、加粗、颜色和阴影效果。.head2定义了日期的样式,包括字体大小、颜色和上边距。
布局:
.box使用了flex布局,使三个版面或栏目在水平方向上均匀分布。.content也使用了flex布局,确保内容区域能够充满整个.box。.text定义了每个版面的样式,包括内边距和边框。使用:last-child伪类来去除最后一个版面的右边距。- 新闻标题的样式定义在
.text ul li中,包括行高、字体大小和下边距。
总结:
通过上述的HTML和CSS代码,我们可以创建一个简单的报纸排版。当然,这只是一个基础的示例,真实的报纸排版可能会更加复杂,涉及更多的样式和交互。但希望这篇文章能帮助大家了解如何使用HTML和CSS来制作报纸排版,并为大家提供一个起点,以便进行更深入的学习和实践。
源码
html源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>星光日报</title>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<div class="header">
<div class="head1">
<h1>星光日报</h1>
</div>
<div class="head2">
2024年5月8日 第一版
</div>
</div>
<hr />
<div class="box">
<div class="content">
<div class="text">
<ul>
<li>新闻标题 1</li>
<li>新闻标题 2</li>
<!-- 其他新闻条目 -->
</ul>
</div>
<div class="text">
<ul>
<li>新闻标题 3</li>
<li>新闻标题 4</li>
<!-- 其他新闻条目 -->
</ul>
</div>
<div class="text">
<ul>
<li>新闻标题 5</li>
<li>新闻标题 6</li>
<!-- 其他新闻条目 -->
</ul>
</div>
</div>
</div>
</body>
</html>css源码:
body {
font-family: "宋体", Arial, sans-serif;
}
.header {
background-color: #f0f0f0;
padding: 20px;
text-align: center;
}
.head1 h1 {
font-size: 36px;
font-weight: bold;
color: #333;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.3);
}
.head2 {
font-size: 20px;
color: #666;
margin-top: 10px;
}
.box {
display: flex;
justify-content: space-between;
padding: 20px;
}
.content {
display: flex;
width: 100%;
}
.text {
flex: 1;
padding: 20px;
border: 1px solid #ddd;
margin-right: 20px;
}
.text:last-child {
margin-right: 0;
}
.text ul {
list-style: none;
padding: 0;
}
.text ul li {
line-height: 1.5;
font-size: 18px;
margin-bottom: 10px;
}