一,什么是复合选择器
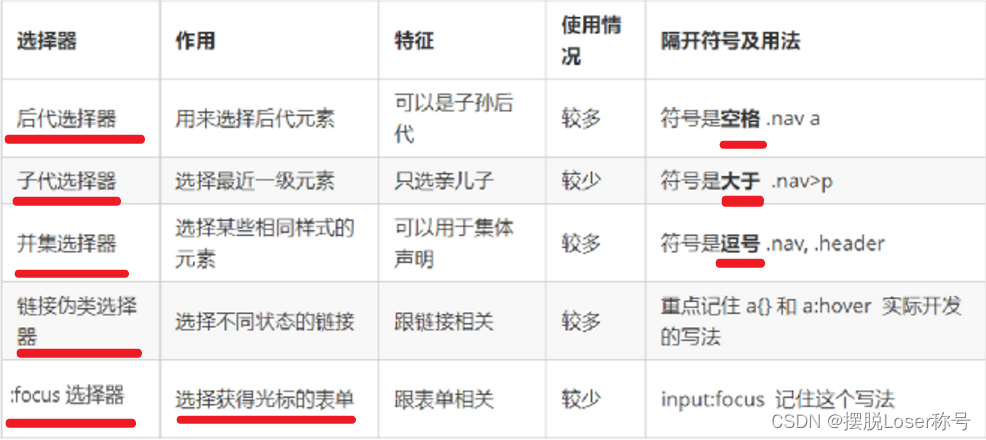
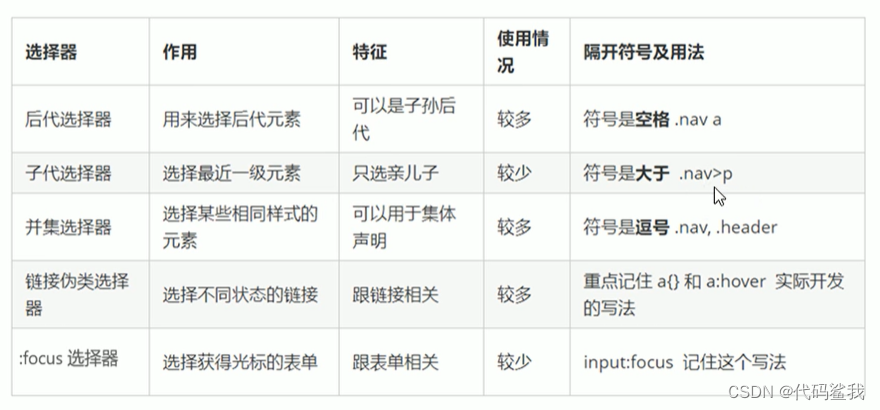
常用的复合选择器有:后代选择器、子选择器、并集选择器和伪类选择器。

二,后代选择器(用空格)(重点)
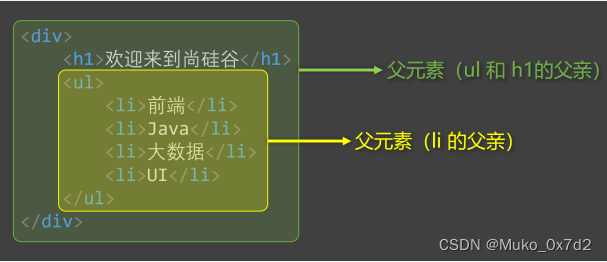
后代选择器也称包含选择器,可以选择父元素里面的子元素。写法就是外层标签在前面,内层标签写后面,中间要有空格隔开。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法:
元素1 元素2{
样式声明
}
注:最终选择的是元素2(元素2可能是子元素,也可能是孙子元素),元素1、元素2可以是任意基础选择器。
eg:
<style>
ol li a{
color: pink;
}
</style>
如果是两个<ul>标签。可以在任意一个写类名称,这样复合选择器可以写.nav li a,如此易于区分

三,子选择器(用>)
只能选择作为某元素的最近一级子元素(选亲儿子元素)
语法:
元素1>元素2{
样式声明
}
四,并集选择器(用,)
可以选择多组标签同时为他们定义相同的样式,通常用于集体声明
语法:
元素1,元素2{
样式声明
}
注:“,”是“和”的意思,任何选择器都可以作为并集选择器的一部分。
注意语法规范:换行写

五,伪类选择器(用:)
用于向某些选择器添加一些特殊的效果
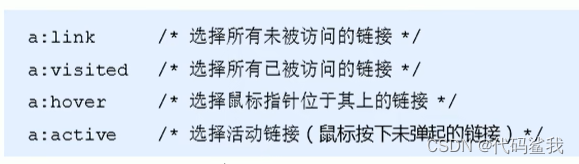
5.1链接伪类选择器(跟链接有关)

注意事项:
1.为了确保生效,要按照LVHA的顺序声明;
2.a链接在浏览器中具有默认样式,所以在实际工作中需要给链接单独指定样式。
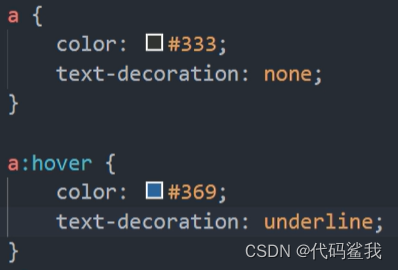
实际开发写法如下:

5.2 :focus伪类选择器(跟表单有关)