项目场景:
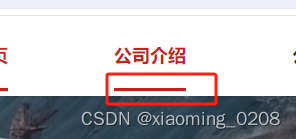
需要实现一个长箭头,横向线上下可自定义文字
代码描述
<div>
<span class="data-model">{{ //上方文字}}</span>
<el-divider class="q"> </el-divider>//分隔线
<span class="data-model">{{//下方文字}}</span></div
>
<style>
.data-model {
display: inline-block;
width: 100%;
text-align: center;
}
.el-divider {
position: relative;
margin: 8px 0;
background: #4162ff;
}
.el-divider::after {
content: '>';
position: absolute;
right: 12px;
top: 0;
transform: translateY(-52%);
width: 0;
color: #4162ff;
font-size: 22px;
}
</style>
实现效果: