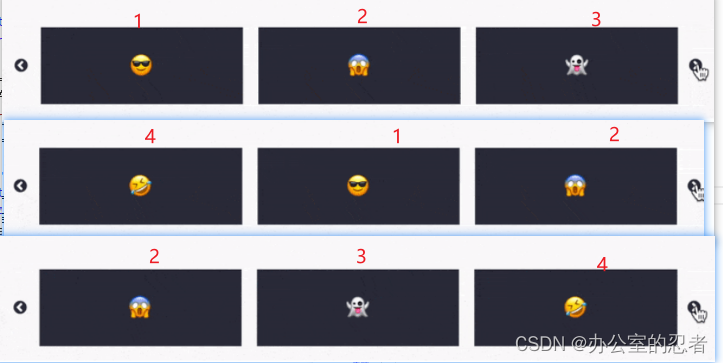
在快应用里,想要实现uview里面的这个效果

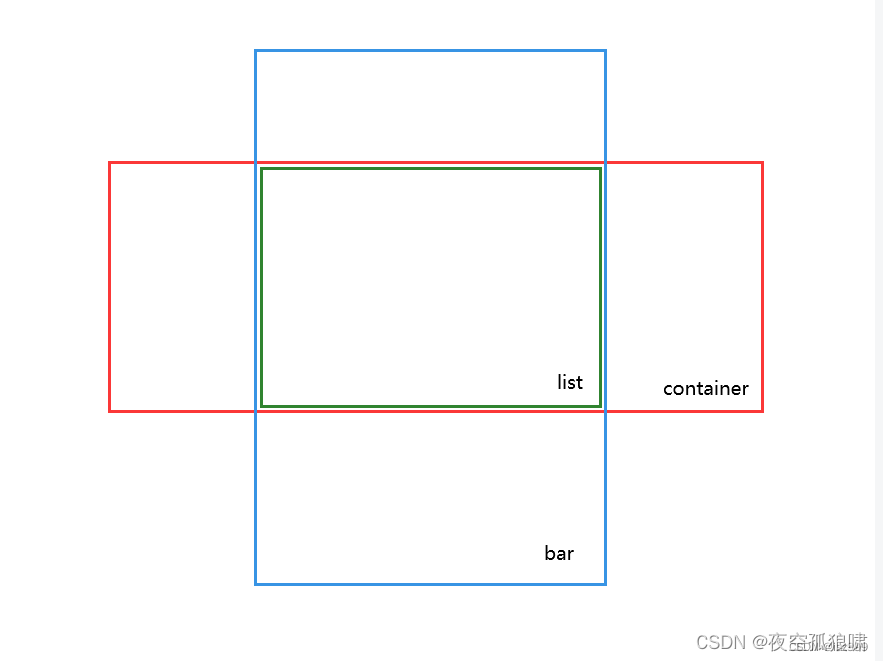
可以使用list组件,flex-direction这个属性是关键的

<template>
<div>
<list class="list" flex-direction="row" >
<list-item type="listItem" class="item" for="{
{list}}" >
<text class="txt">{
{ $item }}--{
{ $idx }}</text>
</list-item>
</list>
</div>
</template>
<script>
export default {
data() {
return {
list: ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'],
}
},
}
</script>
<style>
.list {
flex: 1;
padding: 0 60px;
}
.item {
height: 150px;
display: flex;
align-items: center;
justify-content: center;
border: 1px solid red;
background-color: pink;
}
</style>








































![[c++]—vector类___基础版(带你了解vector熟练掌握运用)](https://img-blog.csdnimg.cn/direct/9e54c16186014ad687f1fcd8586bf2dc.png)