前端科举面经-CSS篇
Css选择器的优先级
Id > 类 > 属性 > 标签
css盒模型
css盒子模型根据浏览器不同分为IE模型和标准盒模型,其不同点主要是在于其内容区域的宽度的计算方式不同。IE盒模型内容区域宽度就是其内容content区的宽度,标准盒模型宽度是内容区+padding+border。盒模型的计算方式可以通过box-sizing来转换
行内元素和块级元素的区别?
在表现上 行内元素不独占一行,块级元素独占一行,会自动换行
行内元素垂直方向上的margin或者padding设置无效.
link标签和import标签的区别
两者都可以用来加载css文件,import标签可以在html中使用,也可以在css文件中去加载其他css文件,但是link只能在html中去使用。link加载css文件是和html文件渲染同时进行的,import是等文档加载完再去执行。会出现闪屏现象。import会有兼容性的问题。
讲一下弹性盒子布局的常见属性
首先通过设置display:flex来设置弹性盒子布局, flex-direction来设置弹性布局方向, justify-content设置水平方向上的对齐方式 align-items来设置垂直方向上的对齐方式
flex是哪三个属性的简写
flex-basic弹性基准值,设置它占用父级元素的比例。
flex-grow当父项有多余空间的时候的扩张比例
flex-shrink当父项溢出空间时候的缩放比例
什么是BFC? 有什么作用
BFC 块级格式化上下文,它是指页面的一块独立的渲染区域,和其他区域相互独立出来互不干扰。它可以解决外边距折叠和高度塌陷的问题。
根据它的定义,可以设置position不为static,overflow不为visible,或者设置浮动都可以设置BFC。
垂直居中的方法?
1、子元素绝对定位,父元素相对定位. 子元素设置定宽定高,margin auto
2、 还是绝对定位,左偏移设置50%-子元素宽度,上偏移设置50%-子元素高度
3、现在用的最多的flex弹性布局,水平对其方式居中,垂直对齐方式居中.
4、还有一些少见的表格布局
visibility=hidden, opacity=0,display:none的区别
Visible是设置元素的可见性,元素依然在文档流中 只是不可见
Opacity是设置元素的透明度,全透明来实现隐藏的效果 但是依然可见
display:none 设置的元素不占据文档流的空间
清除浮动
常见的思路有设置clear,overflow,或者设置伪元素.
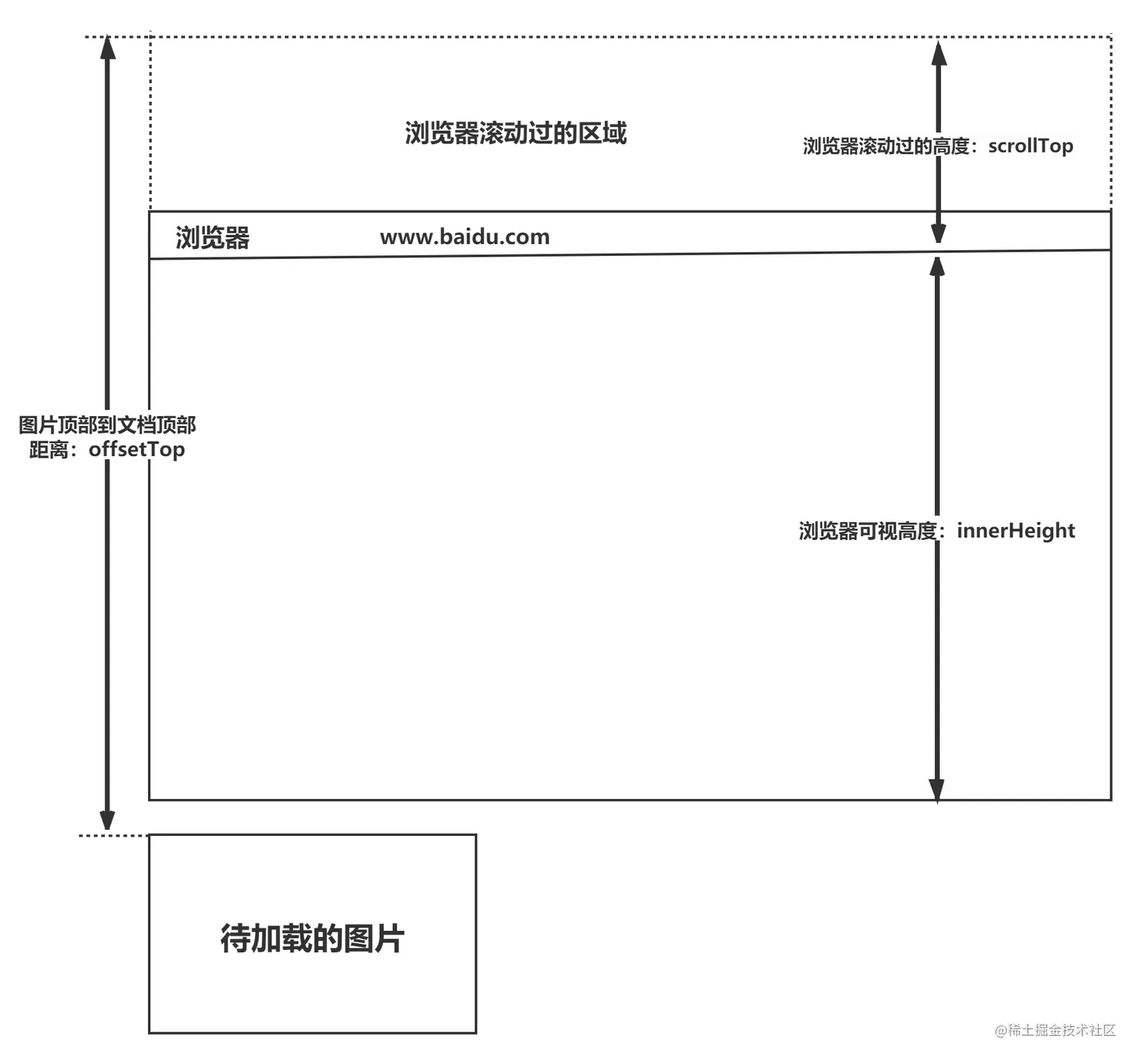
如何使一个元素始终占据视觉区域的一定百分比?
使用vh,vw单位
重绘和回流?
浏览器在渲染页面的时候会生成两棵树,dom树和css文档对象树合并生成渲染树,最后呈现在网页上, 重绘和回流的本质区别就是看浏览器会不会重新生成这个渲染树. 一般会引起重绘的操作就是简单的改变字体样式,元素的颜色等等.这种改变不会引起整个html结构的变化.而重排是引发html结构的变化,比如增加或者删除一个元素,改变一个元素的宽高等.这种改变会引起浏览器重新渲染页面,开销较大.
减少回流的操作?
1、可以合并一些dom操作,比如通过fragment
2、css样式尽量批量修改
3、使用一些脱离文档流的css比如绝对定位等减少回流
transition和animation的区别
transition是过渡属性,animation是动画属性,transition需要定义一个触发事件,动画可以循环执行.
对requestAnimationframe的理解
一个为了js实现动画而诞生的api,在以前用js实现动画时往往是用settimeout来执行,但是用settimeout定义的时间间隔太长的话,动画呈现效果不好,不能完全发挥浏览器的性能,设置时间太短的话又会造成性能消耗.第二是settimeout是把任务推入异步队列,如果存在耗时任务的话,那么这个动画函数不会立即执行,基于这样的悲剧推出requestAnimationframe api.
requestAnimationframe的优势是会在一帧中的所有dom操作合并在一次重绘或者回流中去执行,提高了效率
requestAnimationframe 在浏览器进入后台运行的时候会暂停执行.