版心
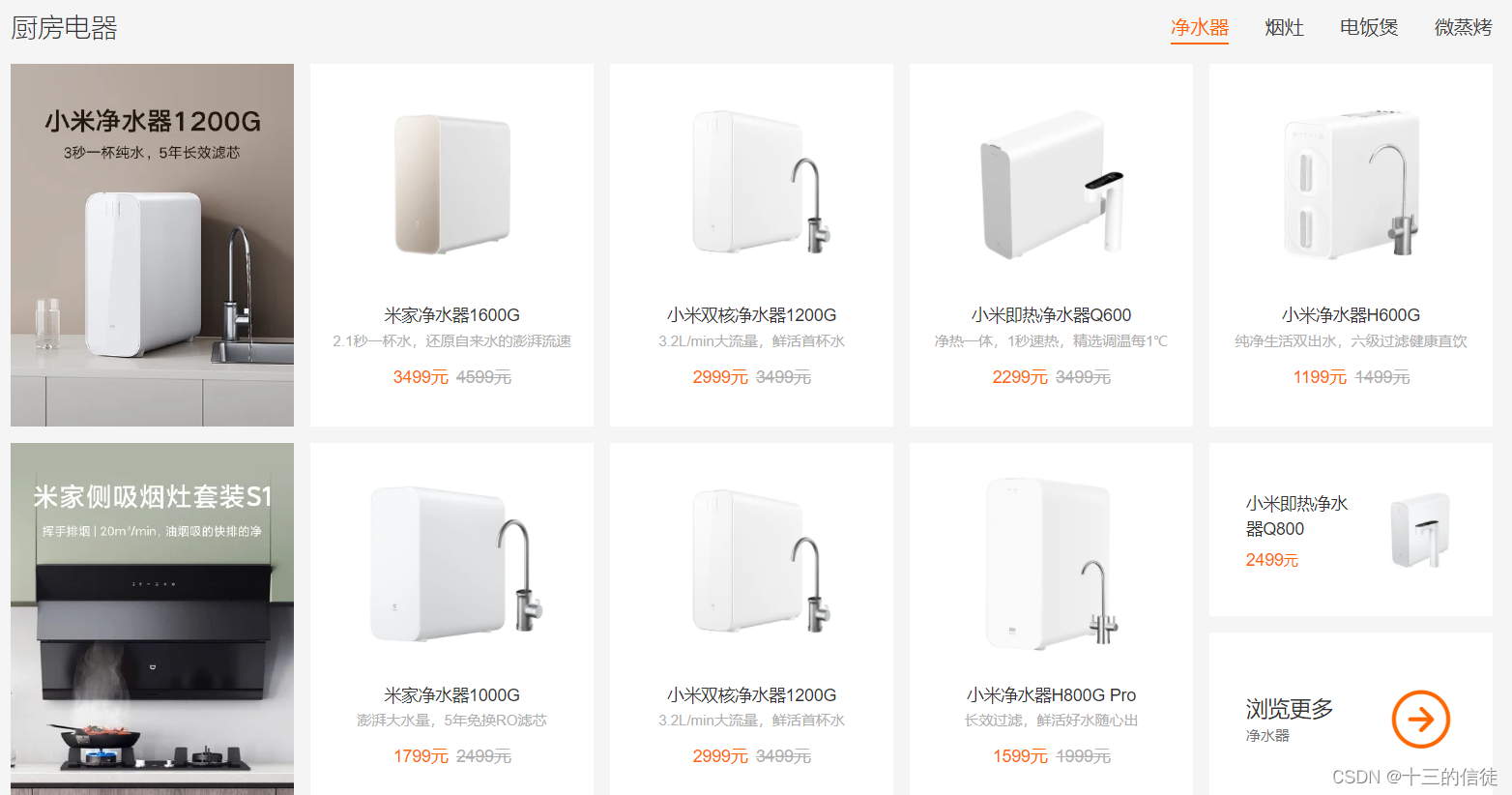
在网页设计中,“版心”(也称为"内容区")是指网页上主要内容显示的区域,通常是页面中间部分。版心的主要功能是容纳网页的核心内容,例如文本、图片、视频等,并确保这些内容在不同屏幕尺寸下能够适应和展示良好。
版心的设计对于用户体验和页面布局都至关重要,具有以下意义:
焦点呈现:版心通常位于页面的中心,吸引用户的注意力,使用户更容易看到和阅读主要内容。
内容控制:通过设定版心的最大宽度或边距,可以确保网页内容在不同屏幕尺寸下保持可读性,并且避免过长的行长度导致阅读困难。
美学考量:合理设计的版心可以提升网页整体的美观度,增强用户对网站的信任感和舒适感。
响应式设计:采用响应式设计的版心可以让网页在各种设备上自动适配,提供更好的用户体验。
总之,版心是网页设计中一个重要的概念,它有助于确定和组织网页的主要内容,提高用户体验和网页的视觉效果
常用布局名词
| 位置 | 布局名词 |
|---|---|
| 顶部导航条 | topbar |
| 页头 | header、page-header |
| 导航 | nav、navigator、navbar |
| 搜索框 | search、search-box |
| 横幅、广告、宣传图 | content、main |
| 主要内容 | content、main |
| 侧边栏 | aside、sidebar |
| 页脚 | footer、page-footer |