前言
做前端实习也有一段时间了,昨天晚上在学校上项目工程管理这门课的时候,提到一个高频模块的概念,简单来说就是我们在生活中需要拥有模块化思想,把自己的生活和工作中经常要用到的东西总结出一个标准化的流程和步骤,这样下次再用的时候能事半功倍,极大地提高效率。
这一点对于前端来说尤为重要,因为前端的样式和逻辑在不同的界面经常会有很多重复的东西,就比如说今天的el-tab,在element-plus 官网 Tabs标签页上会有最简单的一些样式,但是很多时候其实对于我们的开发来说是不够的,因此我今天就来总结一下,怎么去修改默认样式,自定义成自己想要的。
实现效果
官方的样式

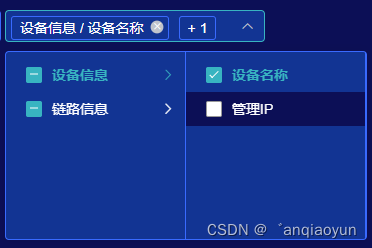
修改后的结果

步骤
1、去掉分割线和下划线
首先要把el-tab的type去掉,然后利用:deep穿刺,把el-tab的各种线给去掉,这个时候就只显示文字了。
/* 去掉长分割线 */
:deep(.el-tabs__nav-wrap::after) {
position: static !important;
}
/* 去掉下划线 */
:deep(.el-tabs__active-bar) {
background-color: transparent !important;
}
去掉前

去掉后

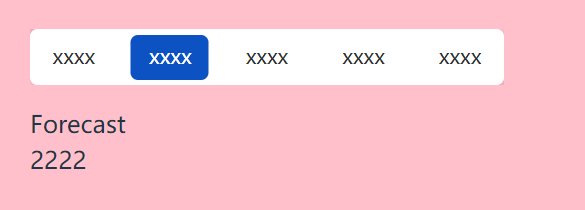
2、设置插槽,自定义label的内容,加上border等
设置一个插槽,然后我们可以自定义user-container类的样式,就好了
<template #label>
<div class="user-container">
<div class="text">{{ Factor.factorName }}</div>
</div>
</template>
.user-container {
// color: white;
// background-color: #0065E1;
border: 1px solid #CBE2FF;
// color:#93C2FF;
// margin-top:20px;
color: #0D6DE2;
text-align: center;
line-height: 30px;
height: 30px;
padding: 0px 20px;
margin-left: 20px;
cursor: pointer;
border-radius: 5px;
margin-right: -40px;
}
结果

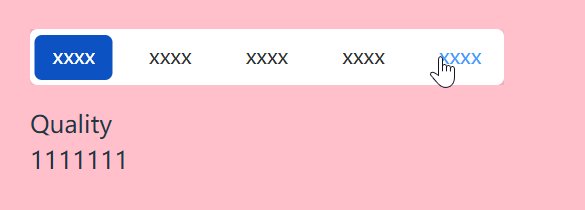
3、为选中的tab修改高亮
这一点我最开始还是比较疑惑的,因为不知道怎么设置,后来问了一下coze,发现由于我们是在插槽里修改的样式,所以我们还得用deep穿刺(可以简单理解为这个插槽渲染的样式仍旧在element-plus)中,需要修改.el-tabs__item.is-active .user-container,值得注意的是要把.user-container改成你自己在插槽里的样式名,好了,开始上代码:
/* 选中状态的样式 */
:deep(.el-tabs__item.is-active .user-container) {
/* 选中状态下的样式 */
color: white;
background-color: #0065E1;
}
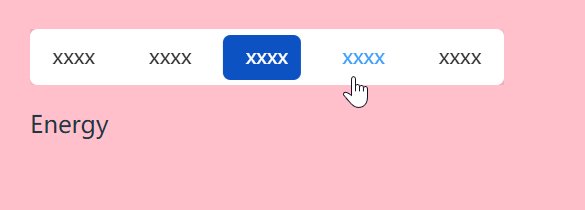
// 鼠标悬停的样式
:deep(.el-tabs__item.is-hover .user-container) {
/* 鼠标悬浮状态下的样式 */
/* 如果你想要去掉所有悬浮效果,你可以将所有属性设置为和正常状态一样 */
/* 或者只设置你想要改变的属性 */
// color: white;
// background-color: #0065E1;
border: 1px solid #CBE2FF;
color: aqua;
}
结果









































![[羊城杯 2020]EasySer ---不会编程的崽](https://img-blog.csdnimg.cn/direct/cf137ad8f2c1469cba18f3d2a52f4bca.png)