HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>导航栏示例</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<nav>
<ul class="navbar">
<li><a href="#">首页</a></li>
<li><a href="#">产品</a></li>
<li><a href="#">服务</a></li>
<li><a href="#">合作伙伴</a></li>
<li><a href="#">品牌</a></li>
<li><a href="#">社区</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</nav>
</body>
</html>CSS
.navbar {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
.navbar li {
float: left;
}
.navbar li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.navbar li a:hover {
background-color: #111;
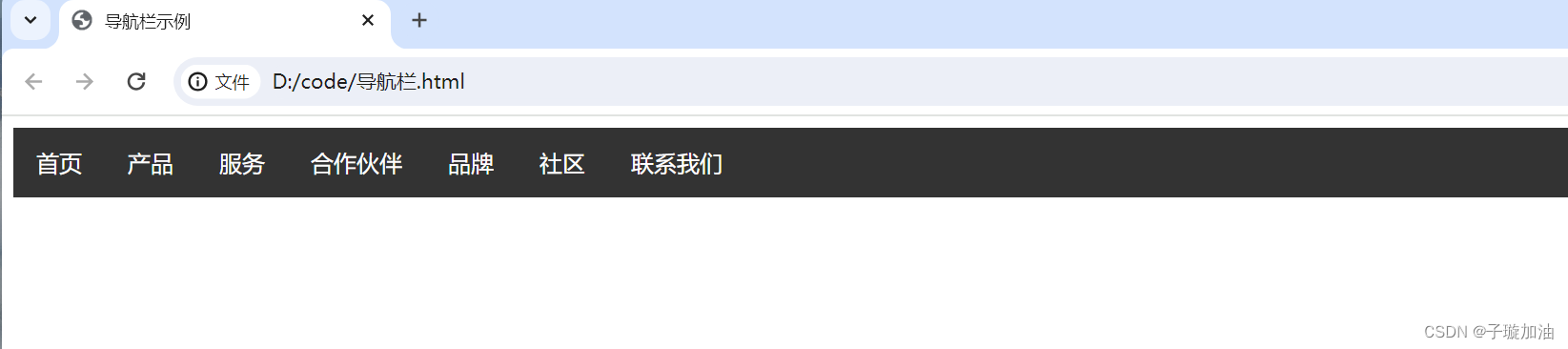
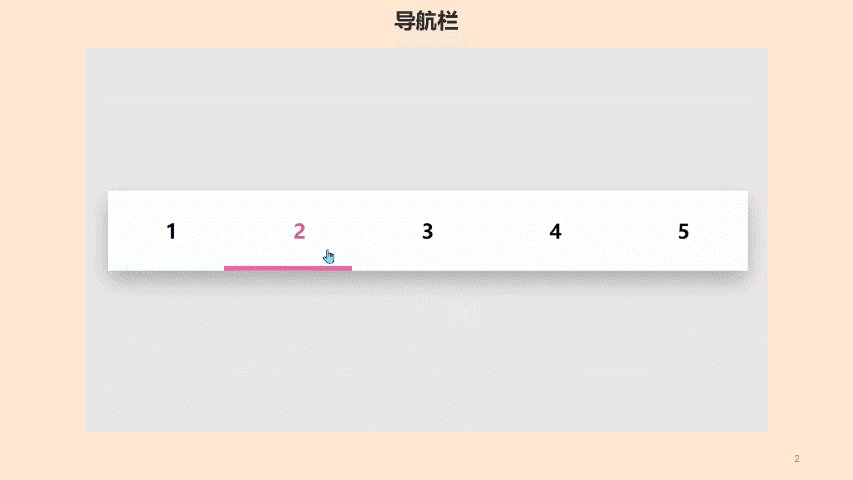
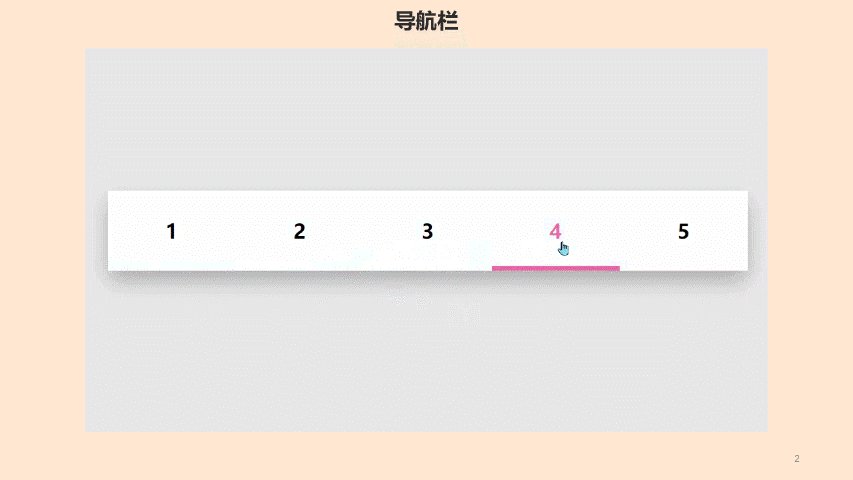
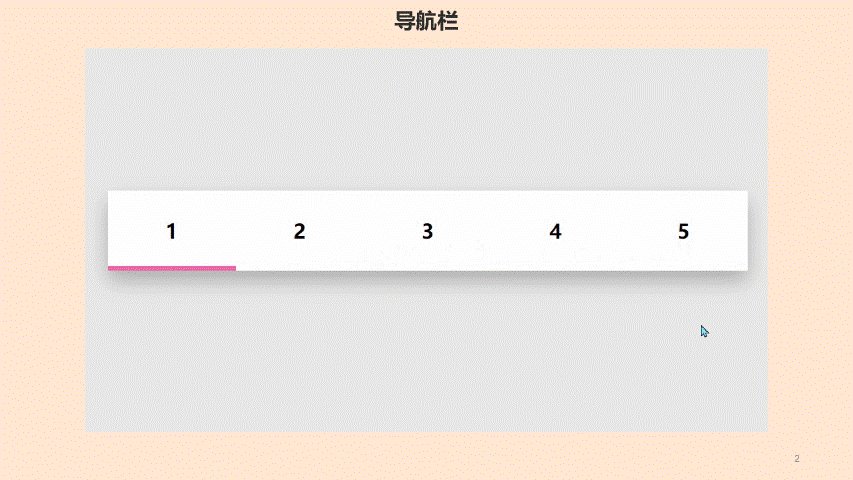
}结果






























![BUUCTF---misc---[SWPU2019]我有一只马里奥](https://img-blog.csdnimg.cn/direct/360add6f3ce542138ce29923e6cdda69.png)