在lineStyle里写了不生效的话,可以尝试数据拼接
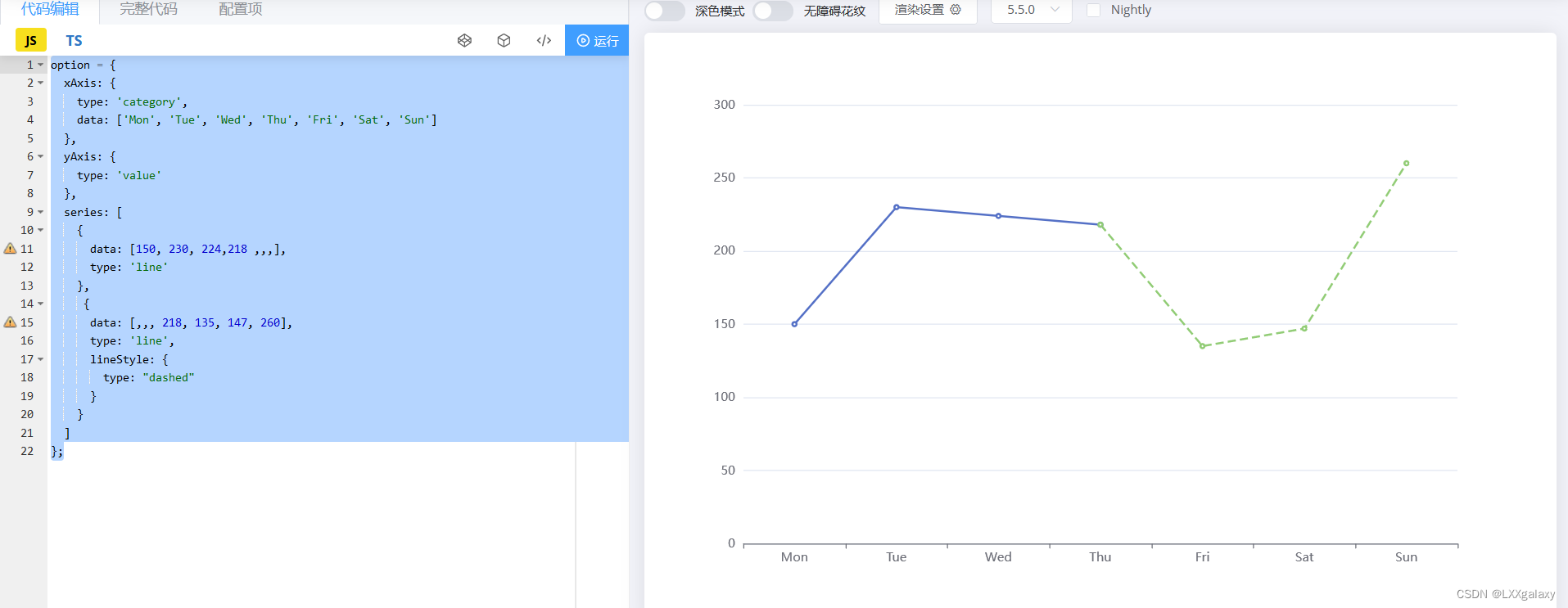
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224,218 ,,,],
type: 'line'
},
{
data: [,,, 218, 135, 147, 260],
type: 'line',
lineStyle: {
type: "dashed"
}
}
]
};官网线上试了一下,这应该是最简单的实现方式了

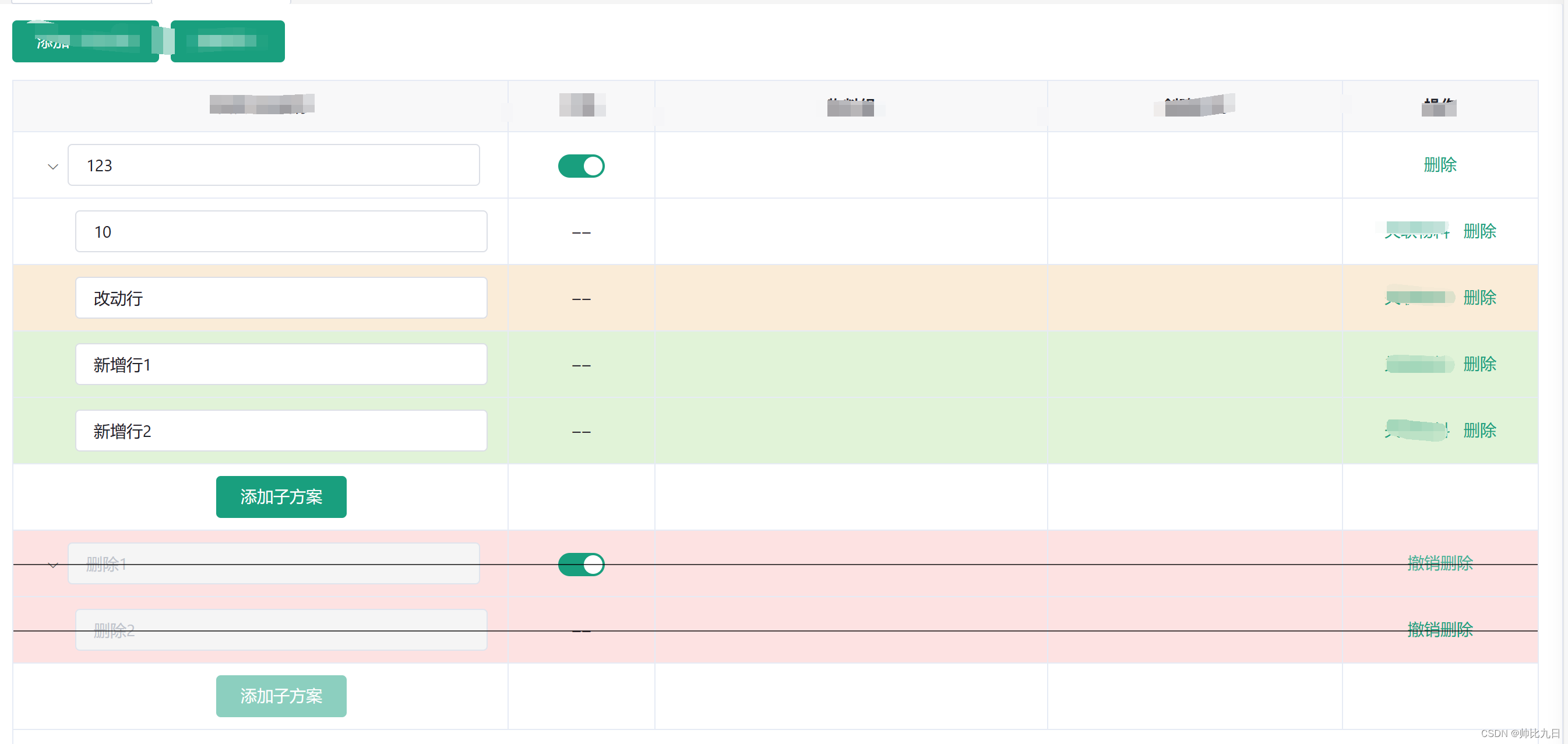
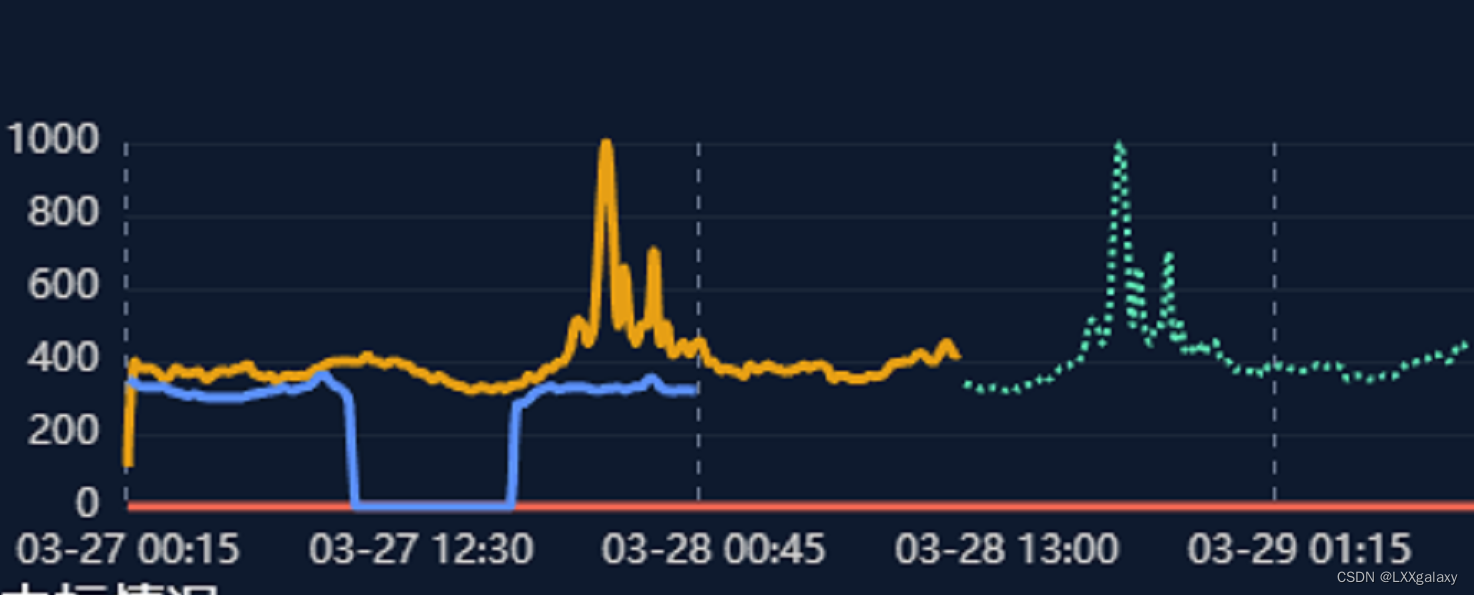
我在我们项目里面实现的效果

后台给了数据后,虚线从哪里拼接,然后拼接上对应长度的null就行了
let array = [];
var yclist = [];
for (let i = 0; i < 所需长度; i++) {
array[i] = null;//创捷一个对应的全部是null的数组
}
yc = array.concat(yclist)//拼接上对应长度的null