Flutter 开发中 安卓机器都有 像ios 的手势操作栏, 也就是屏幕底下的 那条线。
但这条线默认是有颜色的 (像下面这样)

一、全屏幕方式
void main() {
// 全屏沉浸式
SystemChrome.setEnabledSystemUIMode(SystemUiMode.manual, overlays: [])
runApp(YouApp());
}问题也比较明显, 当想用手势的时候 需要向上滑动两次,先拉出手势条,然后再操作


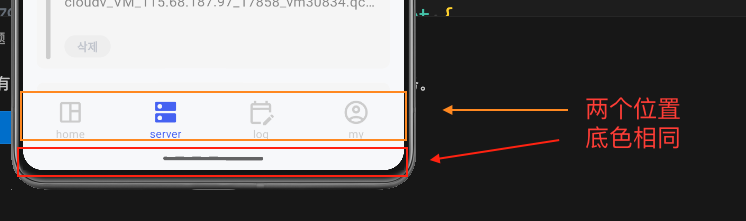
二、使用同色覆盖(对 非单一色无法处理)
网易云音乐 就是使用了此方式。至少是发文章此时的 版本是这样的。
* 多个页面底色不同时,需要重新调用此代码。
SystemChrome.setSystemUIOverlayStyle(
const SystemUiOverlayStyle(
systemNavigationBarColor: Colors.grey, // 根据主题设置底栏颜色
statusBarColor: Colors.transparent, // 如果想要状态栏透明,可以设置为透明色
),
);效果如下

三、与 ios 效果相同。
最后一种也就是像ios 一样,手势栏覆盖在UI之上。
其实只在 第二部分代码中,多加一行代码即可。
值得注意的是, 一旦初始化完成后, 如果再调用此函数 SystemChrome.setEnabledSystemUIMode() 进行其他设置,会重新覆盖SystemUiMode.edgeToEdge 配置,导致 手势栏又变成 有背景色的样子
void main() {
SystemChrome.setSystemUIOverlayStyle(
const SystemUiOverlayStyle(
systemNavigationBarColor: Colors.transparent, // 根据主题设置底栏颜色
statusBarColor: Colors.transparent, // 如果想要状态栏透明,可以设置为透明色
),
);
// 让 Flutter 在导航栏后面绘制
SystemChrome.setEnabledSystemUIMode(SystemUiMode.edgeToEdge);
runApp(YouApp());
}
最终效果: