在uni-app中,可以使用官方提供的uni-navigator组件来实现导航栏的功能。
具体使用步骤如下:
- 在App.vue文件中,引入uni-navigator组件:
<template>
<view>
<uni-navigator />
<router-view />
</view>
</template>
<script>
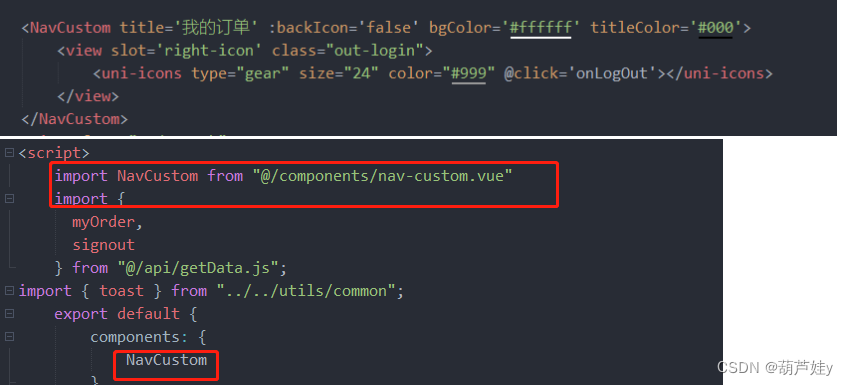
import uniNavigator from '@/components/uni-navigator/uni-navigator.vue'
export default {
components: {
uniNavigator
}
}
</script>
- 在uni-navigator.vue组件内可以自定义导航栏的样式和内容,例如:
<template>
<view>
<view class="nav-bar">
<view class="left" @tap="goBack">返回</view>
<view class="title">首页</view>
<view class="right">更多</view>
</view>
</view>
</template>
<script>
export default {
methods: {
goBack() {
uni.navigateBack()
}
}
}
</script>
<style>
.nav-bar {
height: 44px;
background-color: #fff;
display: flex;
align-items: center;
padding: 0 15px;
color: #333;
border-bottom: 1px solid #e5e5e5;
}
.left {
flex: 1;
}
.title {
flex: 2;
text-align: center;
}
.right {
flex: 1;
text-align: right;
}
</style>
- 在需要使用导航栏的页面中,直接使用<uni-navigator />即可:
<template>
<view>
<uni-navigator></uni-navigator>
<view>页面内容</view>
</view>
</template>
<script>
export default {
}
</script>
通过以上步骤,就可以在uni-app中使用uni-navigator组件来实现导航栏的功能了。根据实际需求,可以自定义导航栏的样式和交互效果。