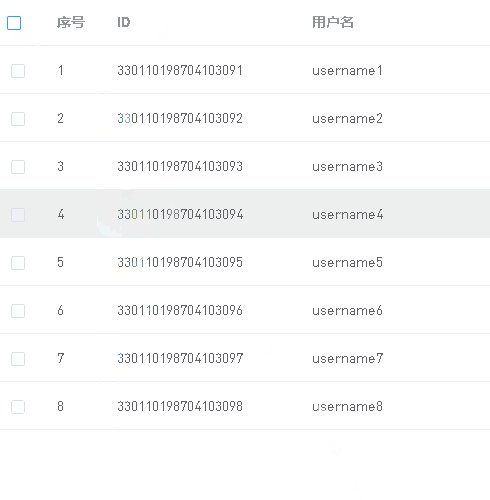
在vue中想通过v-show控制element-ui中的el-table显示隐藏某一列,但是不起作用。
解决方法:
把v-show换成v-if
原因如下:
在 Vue 中,v-show 和 v-if 都可以用来控制元素的显示和隐藏。但是它们的工作方式有所不同:
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
在 Element UI 的 el-table 中,el-table-column 是一个抽象组件,它自身不会渲染一个 DOM 元素,也不会出现在父组件链中。由于这个原因,v-show 在 el-table-column 上不起作用,因为 v-show 是通过修改 CSS 的 display 属性来控制元素的显示和隐藏的,而抽象组件并没有对应的 DOM 元素。
相反,v-if 可以在 el-table-column 上起作用,因为 v-if 是通过条件渲染来控制元素的显示和隐藏的,它在满足条件时渲染元素,在不满足条件时销毁元素,这与 el-table-column 作为抽象组件的特性是相容的。