ElementUI的Table组件行合并 ,示例用官网vue3版的文档
<el-table :data="tableData" :span-method="objectSpanMethod" border style="width: 100%; margin-top: 20px">
<el-table-column prop="id" label="ID" width="180" />
<el-table-column prop="name" label="姓名" />
<el-table-column prop="amount1" label="数值 1(元)" />
<el-table-column prop="amount2" label="数值 2(元)" />
<el-table-column prop="amount3" label="数值 3(元)" />
</el-table>
export default {
data() {
return {
tableData: [
{
id: '12987122',
name: '王小虎',
amount1: '234',
amount2: '3.2',
amount3: 10,
},
{
id: '12987123',
name: '王小虎',
amount1: '165',
amount2: '4.43',
amount3: 12,
},
{
id: '12987124',
name: '王小虎',
amount1: '324',
amount2: '1.9',
amount3: 9,
},
{
id: '12987125',
name: '王小虎',
amount1: '621',
amount2: '2.2',
amount3: 17,
},
{
id: '12987126',
name: '王小虎',
amount1: '539',
amount2: '4.1',
amount3: 15,
},
{
id: '12987126',
name: '王小虎',
amount1: '539',
amount2: '4.1',
amount3: 15,
},
{
id: '12987126',
name: '王小虎',
amount1: '539',
amount2: '4.1',
amount3: 15,
},
{
id: '12987126',
name: '王小虎',
amount1: '539',
amount2: '4.1',
amount3: 15,
},
{
id: '12987126',
name: '王小虎',
amount1: '539',
amount2: '4.1',
amount3: 15,
},
{
id: '12987126',
name: '王小虎',
amount1: '539',
amount2: '4.1',
amount3: 15,
},
{
id: '12987126',
name: '王小虎',
amount1: '539',
amount2: '4.1',
amount3: 15,
},
],
// 用于行合并的数组,那就要在某一列下使用,此例子用于第一、二列
// 每个元素是一行,0标识要隐藏第一列,非0数字标识此行要合并的行数
spanArr: [3, 0, 0, 2, 0, 2, 0, 1, 3, 0], // 比如开头的3,0,0 从第一行开始合并3行,隐藏第二三行的第一列
spanArr2: [2, 0, 1, 1, 1, 2, 0, 1, 1, 2],
};
},
methods: {
// 行合并范例
objectSpanMethod({
row, column, rowIndex, columnIndex }) {
// 处理第一列
if (columnIndex === 0) {
let _row = this.spanArr[rowIndex];
let _col = _row > 0 ? 1 : 0; // 0表示隐藏
return {
rowspan: _row,
colspan: _col,
};
}
// 处理第二列
if (columnIndex === 1) {
let _row = this.spanArr2[rowIndex];
let _col = _row > 0 ? 1 : 0; // 0表示隐藏
return {
rowspan: _row,
colspan: _col,
};
}
},
},
};
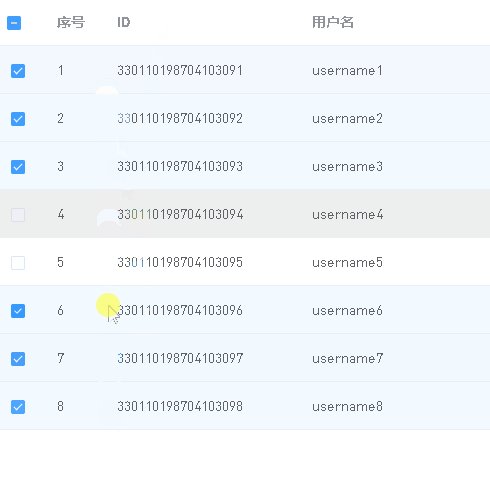
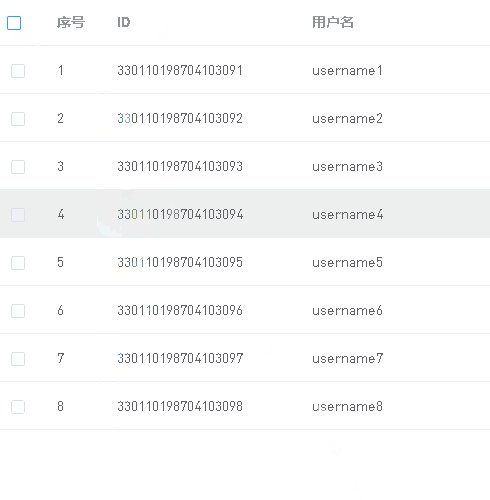
效果: