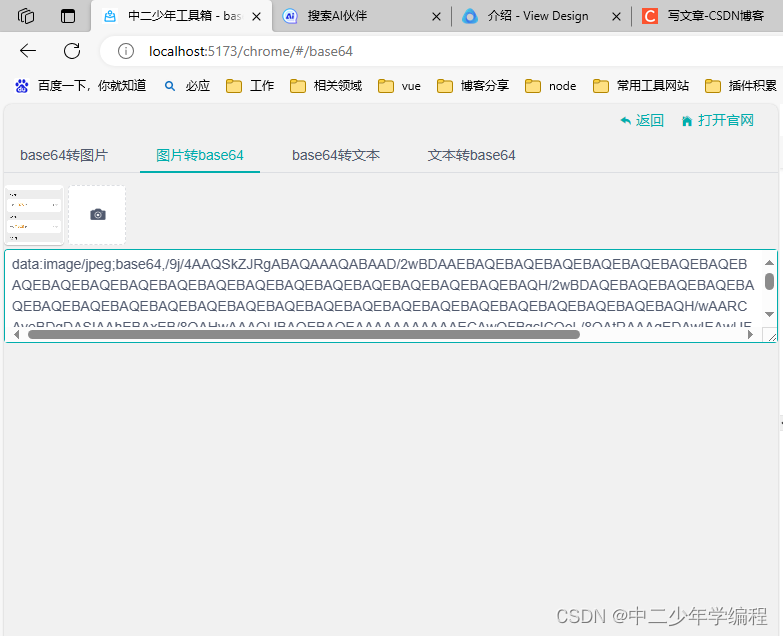
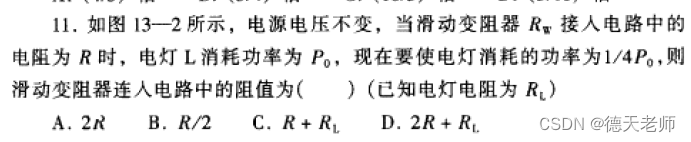
最近开发项目时,在 el-tab-pane 标签上使用 v-show,即使 v-show 的值为 false,el-tab 的标签仍然展示。即使将 v-show 加在 slot 子节点上,也会显示 tab 的背景图和 close 图标;如下图:

所以针对该问题,各种方案做了一个尝试,下面做一个总结,希望对你有帮助。
方案一:可以使用使用 v-if,亲测有效。
但是有些场景下不适合使用 v-if,比如切换比较频繁,并且需要保留之前的状态等
方案二:
注意观察 tab 的 dom 结构,你会发现 el-tab-pane 会生成一个唯一 id,id 的值就是 tab- 加上 name 属性的值。

watch:{
'会改变的值'(val){
if(xxxxx){
// 根据条件判断、如果需要隐藏,则获取到 id 后设置 style 的 display 为 none
document.getElementById(`tab-${需要设置的 tab 的 name}`).style.display = 'none';
} else {
// 如果需要显示、则获取到 id 后设置 style 的 display 为 inline-block
document.getElementById(`tab-${需要设置的 tab 的 name}`).style.display = 'inline-block';
}
}
}方案三:
原理类似方法二,使用this.$refs.tabs.$children[0].$refs.tabs获取到 dom 元素后修改样式
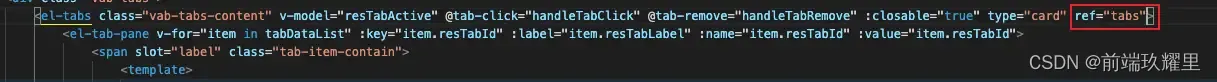
在 el-tabs 元素上加上 ref:

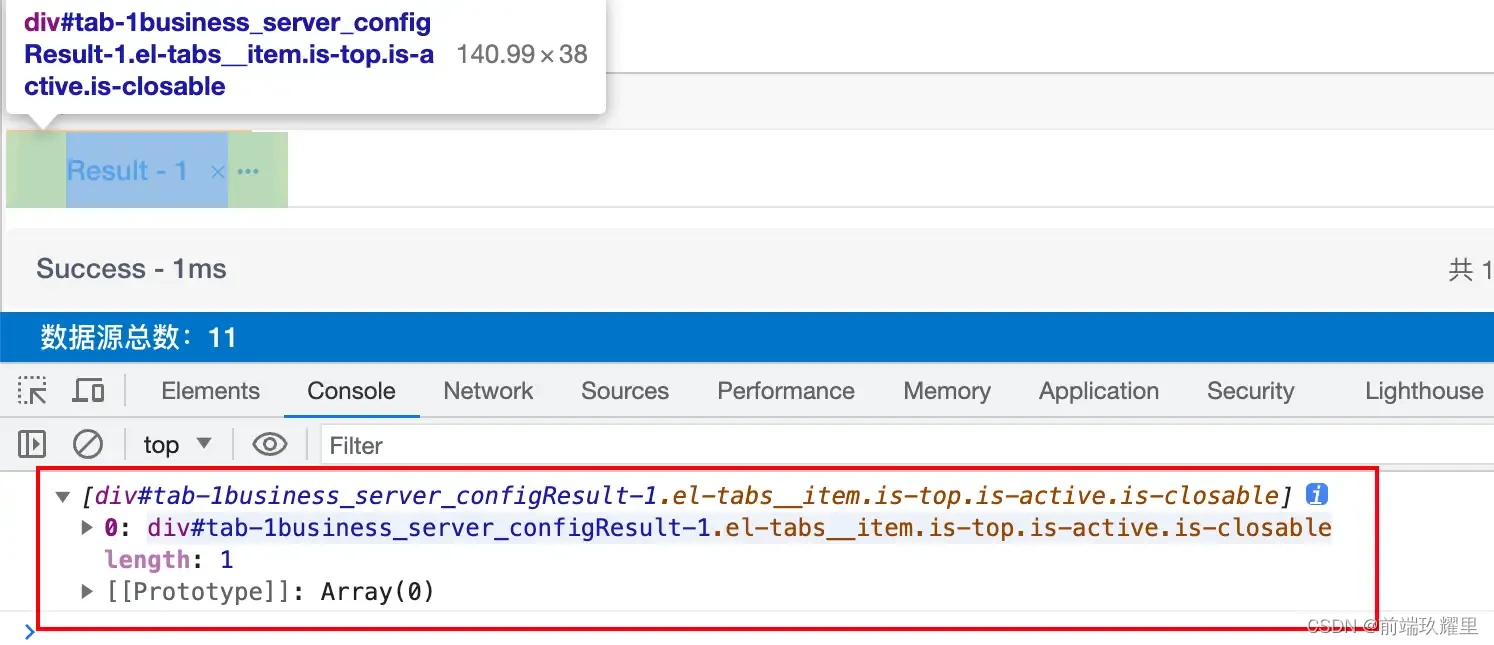
this.$refs.tabs.$children[0].$refs.tabs 获取到的值:所有 tab 页签 dom 元素的集合。如下图:

watch: {
tabActive: {
handler(val) {
// this.$refs.tabs.$children[0].$refs.tabs 获取到的就是所有的 tab 页签 dom 元素的集合
// 遍历之后,item.id 就是 div 元素的 id 属性
// 里面会有 tab 对应的 id 值,判断 id 是否包含顶部页签的值,关联上
// 再设置 style 是否显示与隐藏
let tabList = this.$refs.tabs.$children[0].$refs.tabs;
tabList && tabList.map(item => {
if (!item.id.includes(this.srcTabActive + val)) {
item.style.display = 'none';
} else {
item.style.display = 'inline-block';
}
});
},
deep: true
}
},以上就是解决 ElementUI 中的 el-tab-pane 组件使用 v-show 不生效的问题的三种方案,希望对大家有用,感谢阅读。