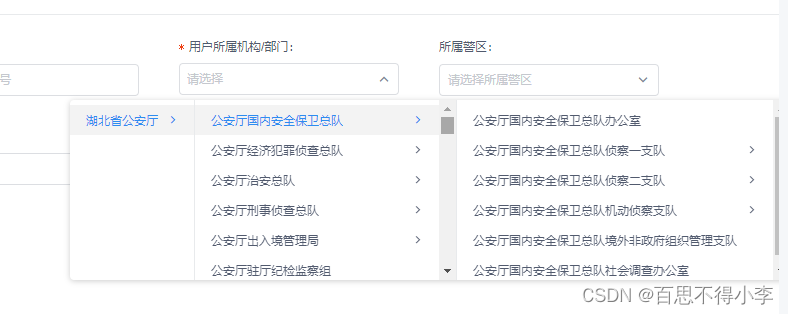
vue开发中,通过使用 Element UI 的 el-cascader 组件来实现级联选择器功能,下面是一个示例代码,演示如何使用 el-cascader 组件初始化级联选择器,并设置默认值为单位 测试1 和部门 测试11
<template>
<div>
<el-cascader
v-model="selectedValues"
:options="options"
:props="props"
@change="handleChange"
placeholder="请选择"
></el-cascader>
</div>
</template>
<script>
export default {
data() {
return {
// 初始化级联选择器的选中值
selectedValues: [],
// 级联选择器的数据源
options: [
{
value: '1',
label: '测试1',
children: [
{ value: '2', label: '测试11' },
{ value: '3', label: '测试12' }
]
}
],
// 自定义配置,用于指定数据结构中的属性名
props: {
value: 'value',
label: 'label',
children: 'children'
}
};
},
methods: {
// 监听级联选择器值变化事件
handleChange(selectedValues) {
console.log('选中的值:', selectedValues);
}
},
created() {
// 设置初始化选中值为单位 '测试1' 和部门 '测试12'
this.selectedValues = ['1', '3'];
}
};
</script>
在这个示例中,options 数组包含了级联选择器的数据源,其中每个对象表示一个选项,包括 value、label 和 children 属性。props 对象用于指定数据结构中的属性名,以便 el-cascader 组件正确地解析数据。
通过在 selectedValues 中设置初始选中值为单位 测试1 和部门 测试12,并将其绑定到 el-cascader 组件的 v-model 上,可以在初始化时选中指定的值。