正文: 在移动应用开发领域,UniApp 作为一款基于 Vue.js 的跨平台框架,为开发者提供了更加便捷的方式来构建同时支持多个平台的应用程序。本文将带领你从零开始,一步步地搭建一个 UniApp 项目,并介绍其中的关键步骤和注意事项。
第一步:准备工作
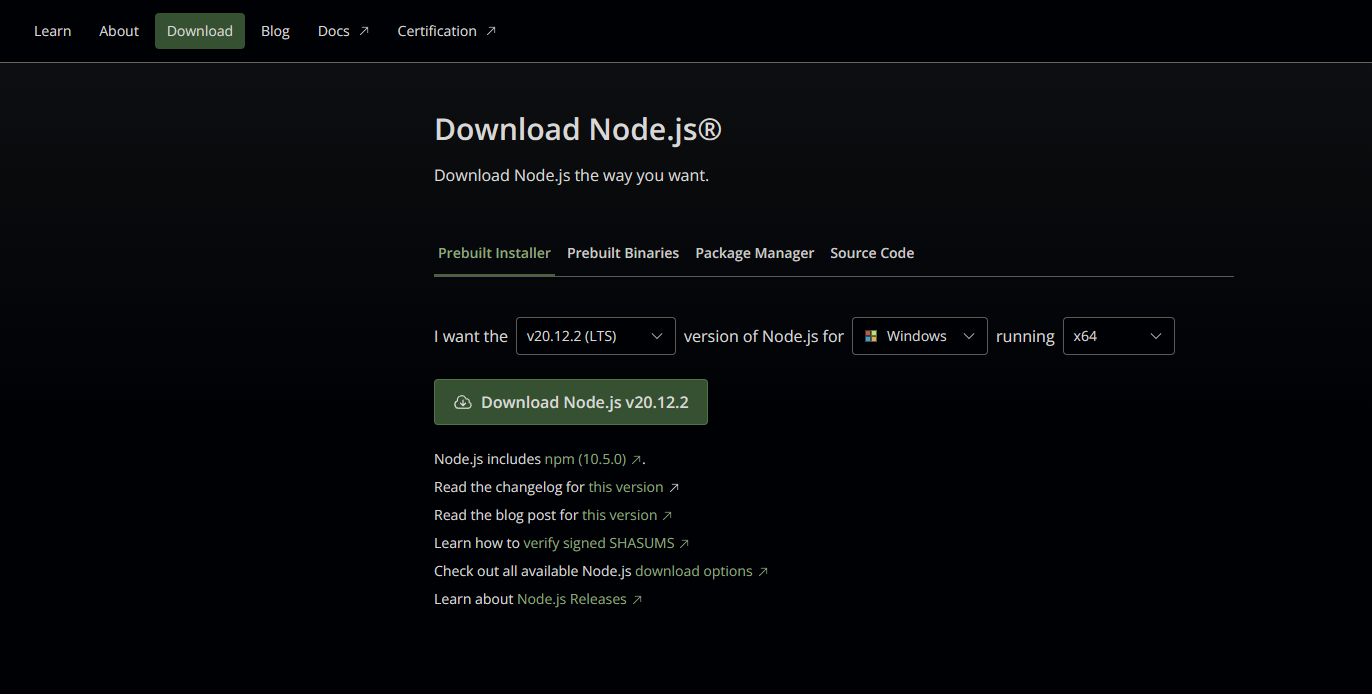
在开始之前,确保你已经安装了 Node.js 和 HBuilderX(或者其他你喜欢的编辑器)。然后,我们可以开始创建我们的 UniApp 项目了。
第二步:创建新项目
在 HBuilderX 中,选择创建新项目,并选择 UniApp 项目类型。填写项目名称、路径等信息,然后点击“创建”按钮即可生成项目的基础结构。
第三步:项目结构解析
一个典型的 UniApp 项目结构包括了各种文件和文件夹,如 pages 存放页面文件、components 存放组件、static 存放静态资源等等。了解这些结构对于后续的开发和维护工作至关重要。
第四步:编写页面和组件
通过编辑 pages 目录下的 .vue 文件来编写页面,利用 Vue.js 的语法来实现页面的逻辑和交互。同时,可以在 components 目录下创建各种组件,以提高代码的复用性。
第五步:调试与预览
在开发过程中,可以利用 HBuilderX 提供的模拟器或者在真机上预览应用效果,及时调试和修复代码中的问题。
第六步:打包与发布
当应用开发完成后,可以使用 HBuilderX 提供的打包工具,将应用打包成不同平台的安装包,如 iOS 的 ipa 文件或者 Android 的 apk 文件,并通过相应的渠道进行发布。
结语
通过本文的指南,相信你已经对如何搭建一个 UniApp 项目有了更加清晰的认识。UniApp 的跨平台特性为移动应用开发带来了全新的可能性,希望你能够在未来的项目中充分发挥其优势,创造出更加优秀的应用作品。