<template>
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="地址:" prop="addressList">
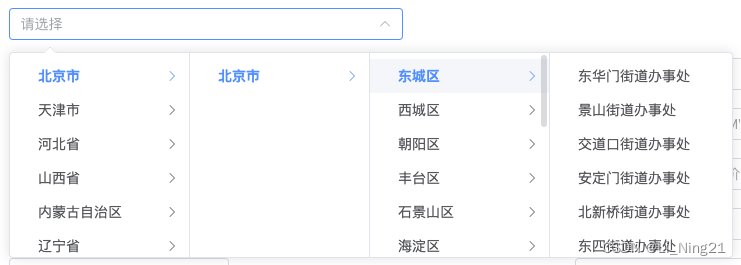
<el-cascader
v-model="form.addressList"
:props="props"
:options="options"
style="width:100%;">
</el-cascader>
</el-form-item>
</el-form>
</template>
<script>
// 导入相关json数据
import {
allAddressList
} from "./common/area";
export default {
data() {
return {
props:{
label:'name', //指定选项标签为选项对象的某个属性值
value:'name', //指定选项的值为选项对象的某个属性值
},
//可选项数据源,键名可通过 Props 属性配置
options:[],
form: {
addressList:[], //获取到的格式大致如下: [北京市,市辖区,东城区,交道口街道],
}
}
},
created() {
this.addressData();
},
methods: {
addressData(){
// 省市区街道4级相关数据引入
this.options = allAddressList();
},
}
}
</script>
注意:geojson 数据下载地址:https://hxkj.vip/demo/echartsMap/; area.js的文件也已经上传,查看文章顶部下载。