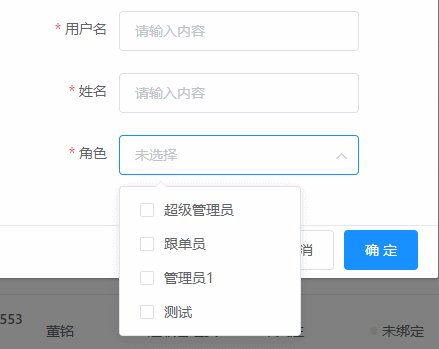
element-plus原功能
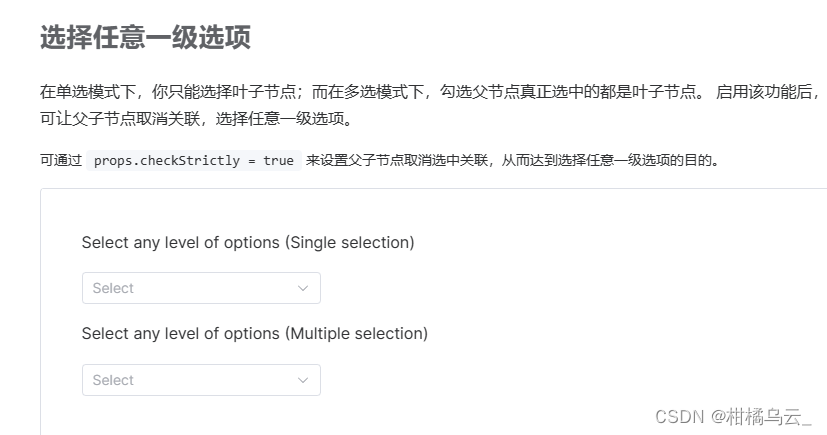
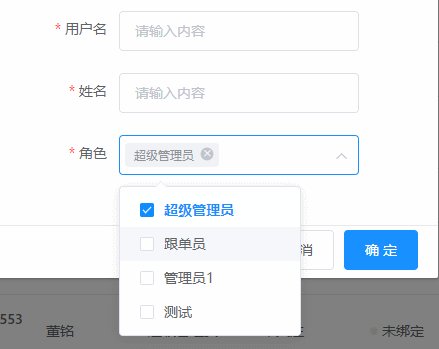
element-plus的Cascader级联选择器点击标签时是不会选中复选框的,我们想要实现点击标签时也能选中复选框这个效果,那么就要用到一些原生的方法
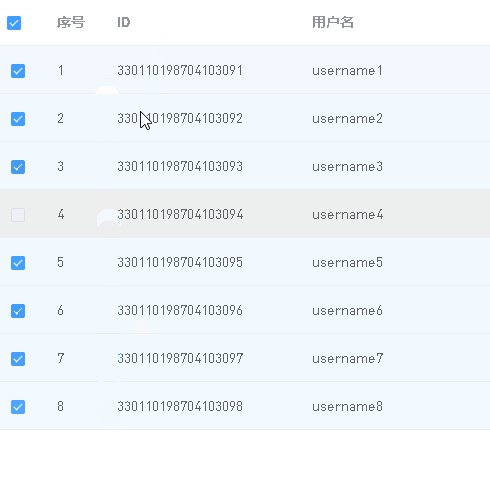
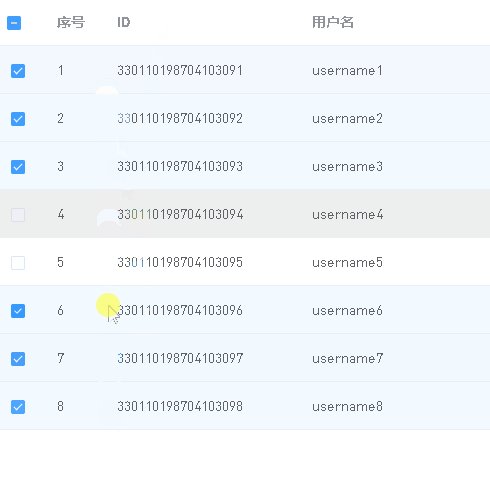
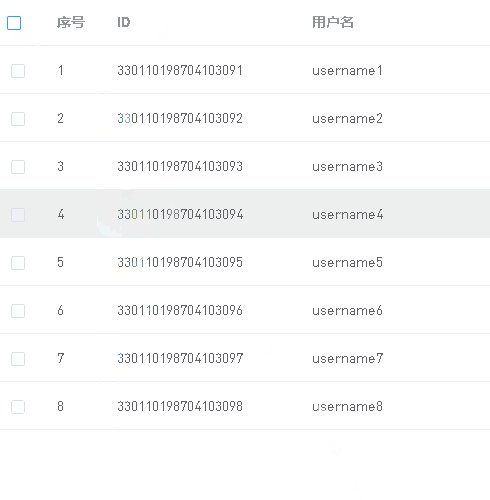
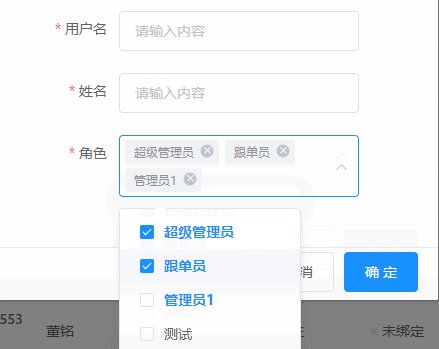
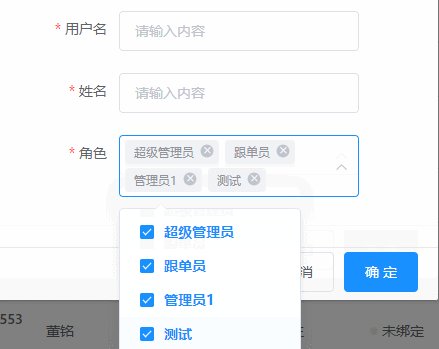
实现效果

mounted() {
// Cascader 级联选择器: 点击文本就让它自动点击前面的input就可以触发选择。
setInterval(function() {
document.querySelectorAll('.el-cascader-node__label').forEach(el => {
el.onclick = function() {
if (this.previousElementSibling) this.previousElementSibling.click();
};
});
}, 1000);
},