1、网格布局 Grid布局
流动网格布局是响应式设计的基础。它通过使用百分比而不是固定像素来定义网格和元素的宽度。这样,页面上的元素可以根据屏幕宽度自动调整大小,适应不同设备和分辨率。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding:0;
margin:0;
}
.container{
width:100vw;
height:100vh;
background-color: #775c5c;
/*声明内部使用网格布局,对直接子元素生效*/
display: grid;
/*设置行数和行的高度*/
grid-template-rows:100px 100px 100px;
/*设置列和列宽度*/
grid-template-columns: 100px 100px 100px 100px;
}
.item{
border: 1px solid #ccc;
box-sizing: border-box;
background-color: #fff;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
<div class="item">0</div>
<div class="item">11</div>
<div class="item">12</div>
</div>
</body>
</html>

利用fr分成等份,根据屏幕大小自适应
<style>
*{
padding:0;
margin:0;
}
.container{
width:100vw;
height:100vh;
background-color: #775c5c;
/*声明内部使用网格布局,对直接子元素生效*/
display: grid;
/*设置行数和行的高度
grid-template-rows:1fr 1fr 1fr 1fr;
grid-template-rows:repeat(4,1fr); */
grid-template-rows:repeat(2,1fr) 2fr 1fr;
/*设置列和列宽度*/
grid-template-columns: 1fr 1fr 1fr;
}
.item{
border: 1px solid #ccc;
box-sizing: border-box;
background-color: #fff;
}
</style>

网格之间间距 gap: 30px;

grid-row-gap:行间距
grid-column-gap:列间距
跨越两列(横向合并)
.one{
grid-column: span 2;//跨两列
}
.two{
grid-row: span 3;//跨越三行(纵向)
}
把被合并的注释掉,样式写在第一个上面
.three{
grid-area:span 2/span 3;
//网格区域 跨行/跨列
}
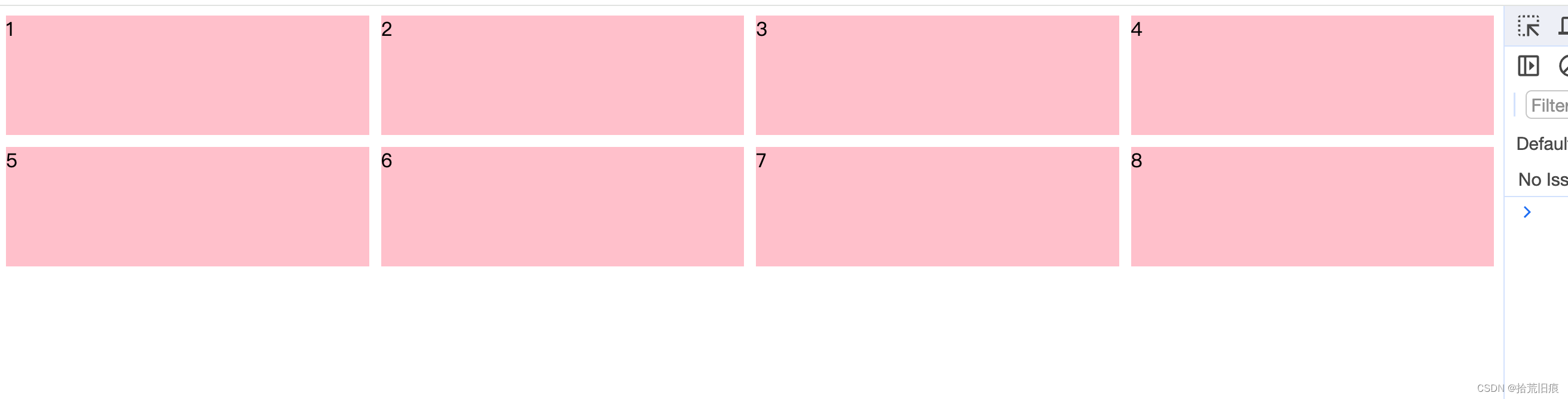
搭建

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
.container{
width: 100%;
height: 800px;
background-color: #ced6e9;
display: grid;
grid-template-columns: 20% 25% 25% 25%;
grid-template-rows: 10% 20% 20% 20% 20%;
gap: 10px;
}
.one{
grid-column: span 4;
}
.three{
grid-column: span 3;
grid-row: span 2;
}
.four{
grid-row: span 3;
}
.five{
grid-row: span 2;
grid-column: span 2;
}
.item{
font-size: 20px;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
background-color: rgb(255, 222, 239);
}
</style>
</head>
<body>
<div class="container">
<div class="item one">1</div>
<div class="item">2</div>
<div class="item three">3</div>
<div class="item four">4</div>
<div class="item five">5</div>
<div class="item">6</div>
<div class="item">7</div>
</div>
</body>
</html>