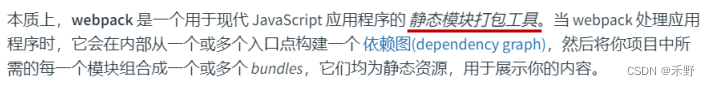
一、什么是 Webpack?
定义:

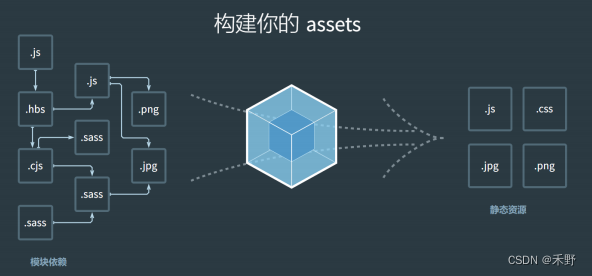
静态模块:指的是编写代码过程中的,html,css,js,图片等固定内容的文件
打包:把静态模块内容,压缩,整合,转译等(前端工程化)
✓ 把 less / sass 转成 css 代码
✓ 把 ES6+ 降级成 ES5
✓ 支持多种模块标准语法
问题:为何不学 vite ?
因为:很多项目还是基于 Webpack 构建,并为 Vue React 脚手架使用做铺垫!

二、使用 Webpack
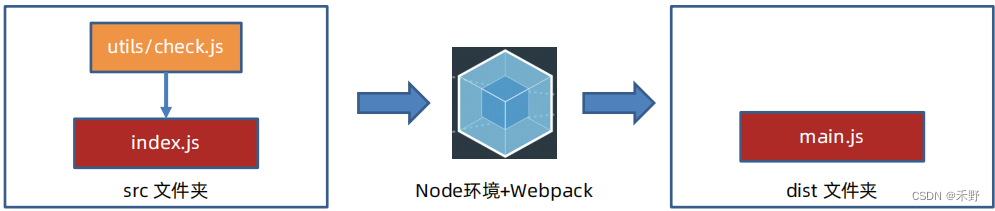
需求:封装 utils 包,校验手机号长度和验证码长度,在 src/index.js 中使用并打包观察
步骤:
1. 新建并初始化项目,编写业务源代码
2. 下载 webpack webpack-cli 到当前项目中(版本独立),并配置局部自定义命令
3. 运行打包命令,自动产生 dist 分发文件夹(压缩和优化后,用于最终运行的代码)



三、修改 Webpack 打包入口和出口
Webpack 配置:影响 Webpack 打包过程和结果。
步骤:
1. 项目根目录,新建 webpack.config.js 配置文件
2. 导出配置对象,配置入口,出口文件的路径
3. 重新打包观察
注意:只有和入口产生直接/间接的引入关系,才会被打包

四、自动生成 html 文件
插件 html-webpack-plugin: 在 Webpack 打包时生成 html 文件
步骤:
1. 下载 html-webpack-plugin 本地软件包
2. 配置 webpack.config.js 让 Webpack 拥有插件功能
3. 重新打包观察效果


五、打包 css 代码
加载器 css-loader:解析 css 代码
加载器 style-loader:把解析后的 css 代码插入到 DOM
步骤:
1. 准备 css 文件代码引入到 src/login/index.js 中(压缩转译处理等)
2. 下载 css-loader 和 style-loader 本地软件包
3. 配置 webpack.config.js 让 Webpack 拥有该加载器功能
4. 打包后观察效果
注意:Webpack 默认只识别 js 代码


六、优化-提取 css 代码
插件 mini-css-extract-plugin:提取 css 代码。
步骤:
1. 下载 mini-css-extract-plugin 本地软件包
2. 配置 webpack.config.js 让 Webpack 拥有该插件功能
3. 打包后观察效果
注意:不能和 style-loader 一起使用
好处:css 文件可以被浏览器缓存,减少 js 文件体积

七、优化-压缩过程
问题:css 代码提取后没有压缩
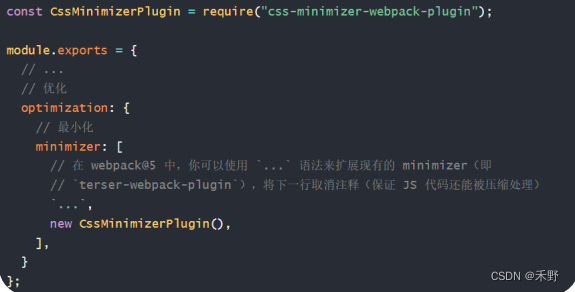
解决:使用 css-minimizer-webpack-plugin 插件
步骤:
1. 下载 css-minimizer-webpack-plugin 本地软件包
2. 配置 webpack.config.js 让 webpack 拥有该功能
3. 打包重新观察

八、打包 less 代码
加载器 less-loader:把 less 代码编译为 css 代码
步骤:
1. 新建 less 代码(设置背景图)并引入到 src/login/index.js 中
2. 下载 less 和 less-loader 本地软件包
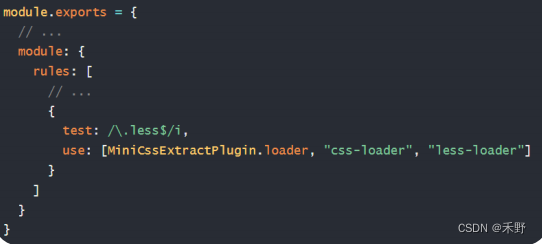
3. 配置 webpack.config.js 让 Webpack 拥有功能
4. 打包后观察效果
注意:less-loader 需要配合 less 软件包使用


九、打包图片
资源模块:Webpack5 内置资源模块(字体,图片等)打包,无需额外 loader
步骤:
1. 配置 webpack.config.js 让 Webpack 拥有打包图片功能
✓ 占位符 【hash】对模块内容做算法计算,得到映射的数字字母组合的字符串
✓ 占位符 【ext】使用当前模块原本的占位符,例如:.png / .jpg 等字符串
✓ 占位符 【query】保留引入文件时代码中查询参数(只有 URL 下生效)
2. 打包后观察效果和区别
注意:判断临界值默认为 8KB
✓ 大于 8KB 文件:发送一个单独的文件并导出 URL 地址
✓ 小于 8KB 文件:导出一个 data URI(base64字符串)



十、搭建开发环境
问题:之前改代码,需重新打包才能运行查看,效率很低
开发环境:配置 webpack-dev-server 快速开发应用程序
作用:启动 Web 服务,自动检测代码变化,热更新到网页
注意:dist 目录和打包内容是在内存里(更新快)
步骤:
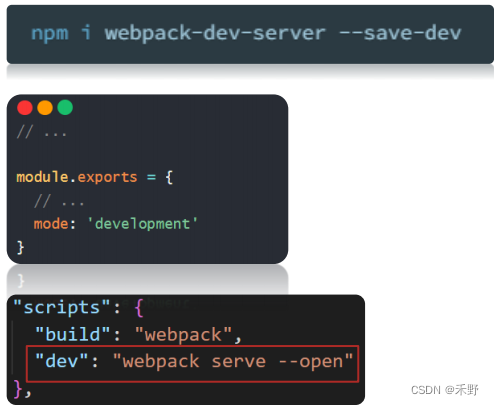
1. 下载 webpack-dev-server 软件包到当前项目
2. 设置模式为开发模式,并配置自定义命令
3. 使用 npm run dev 来启动开发服务器,试试热更新效果

十一、打包模式
打包模式:告知 Webpack 使用相应模式的内置优化。
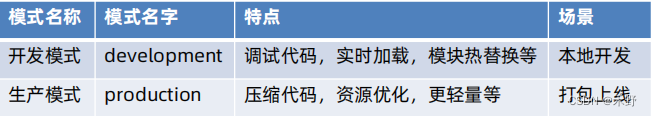
分类:

设置:
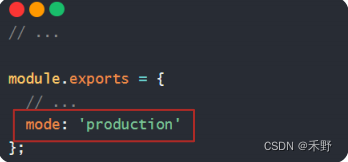
方式1:在 webpack.config.js 配置文件设置 mode 选项
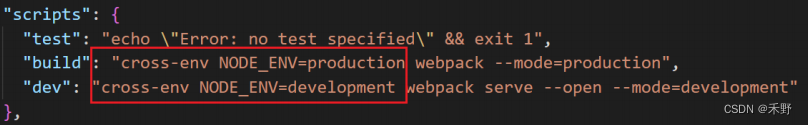
方式2:在 package.json 命令行设置 mode 参数
注意:命令行设置的优先级高于配置文件中的,推荐用命令行设置。


11. 1 打包模式的应用
需求:在开发模式下用 style-loader 内嵌更快,在生产模式下提取 css 代码
方案1:webpack.config.js 配置导出函数,但是局限性大(只接受 2 种模式)
方案2:借助 cross-env (跨平台通用)包命令,设置参数区分环境
步骤:
1. 下载 cross-env 软件包到当前项目
2. 配置自定义命令,传入参数名和值(会绑定到 process.env 对象下)
3. 在 webpack.config.js 区分不同环境使用不同配置
4. 重新打包观察两种配置区别

方案3:配置不同的 webpack.config.js (适用多种模式差异性较大情况)

十二、前端-注入环境变量
需求:前端项目中,开发模式下打印语句生效,生产模式下打印语句失效
问题:cross-env 设置的只在 Node.js 环境生效,前端代码无法访问 process.env.NODE_ENV
解决:使用 Webpack 内置的 DefinePlugin 插件
作用:在编译时,将前端代码中匹配的变量名,替换为值或表达式

十三、开发环境调错 - source map
问题:代码被压缩和混淆,无法正确定位源代码位置(行数和列数)
source map:可以准确追踪 error 和 warning 在原始代码的位置
设置:webpack.config.js 配置 devtool 选项

inline-source-map 选项:把源码的位置信息一起打包在 js 文件内
注意:source map 仅适用于开发环境,不要在生产环境使用(防止被轻易查看源码位置)
十四、解析别名 alias
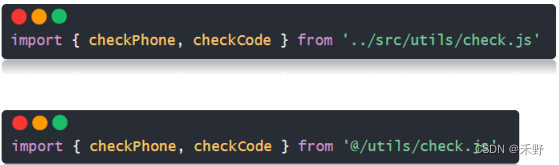
解析别名:配置模块如何解析,创建 import 引入路径的别名,来确保模块引入变得更简单
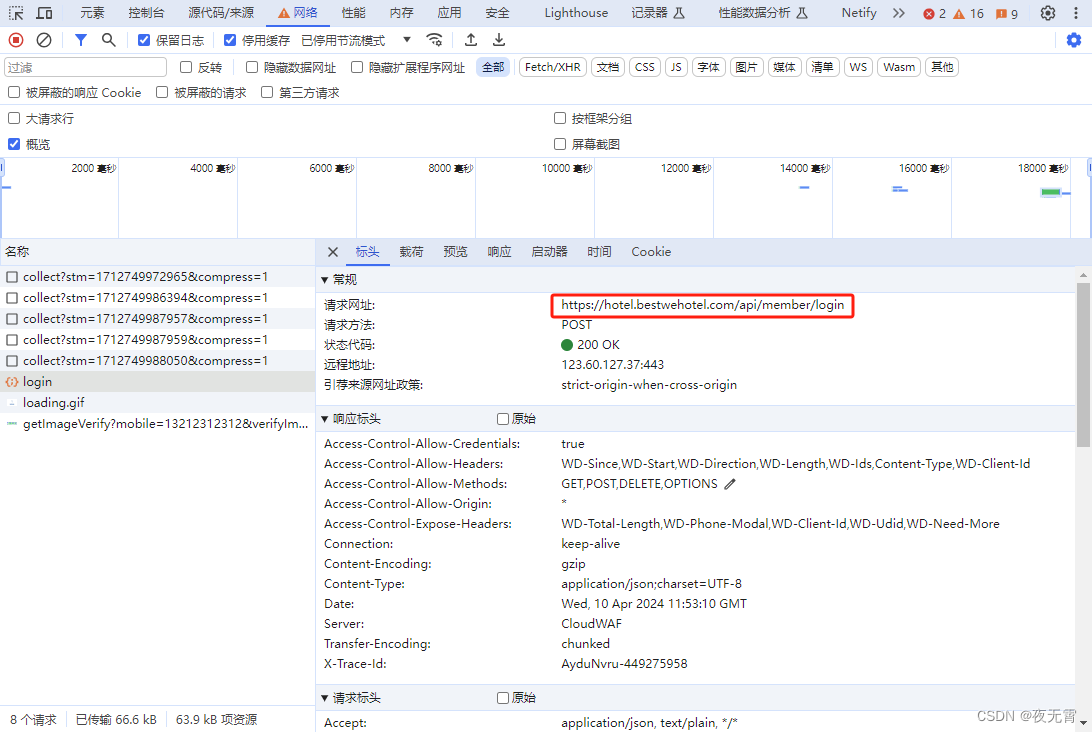
例如:原来路径如图,比较长而且相对路径不安全
解决:在 webpack.config.js 中配置解析别名 @ 来代表 src 绝对路径


十五、优化-CDN使用
CDN定义:内容分发网络,指的是一组分布在各个地区的服务器
作用:把静态资源文件/第三方库放在 CDN 网络中各个服务器中,供用户就近请求获取
好处:减轻自己服务器请求压力,就近请求物理延迟低,配套缓存策略

需求:开发模式使用本地第三方库,生产模式下使用 CDN 加载引入。

步骤:
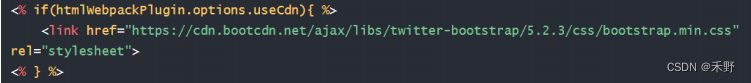
1. 在 html 中引入第三方库的 CDN 地址 并用模板语法判断
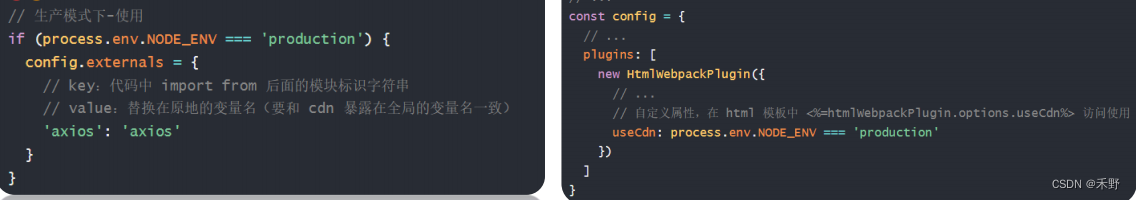
2. 配置 webpack.config.js 中 externals 外部扩展选项(防止某些 import 的包被打包)
3. 两种模式下打包观察效果


十六、多页面打包
单页面:单个 html 文件,切换 DOM 的方式实现不同业务逻辑展示,后续 Vue/React 会学到
多页面:多个 html 文件,切换页面实现不同业务逻辑展示
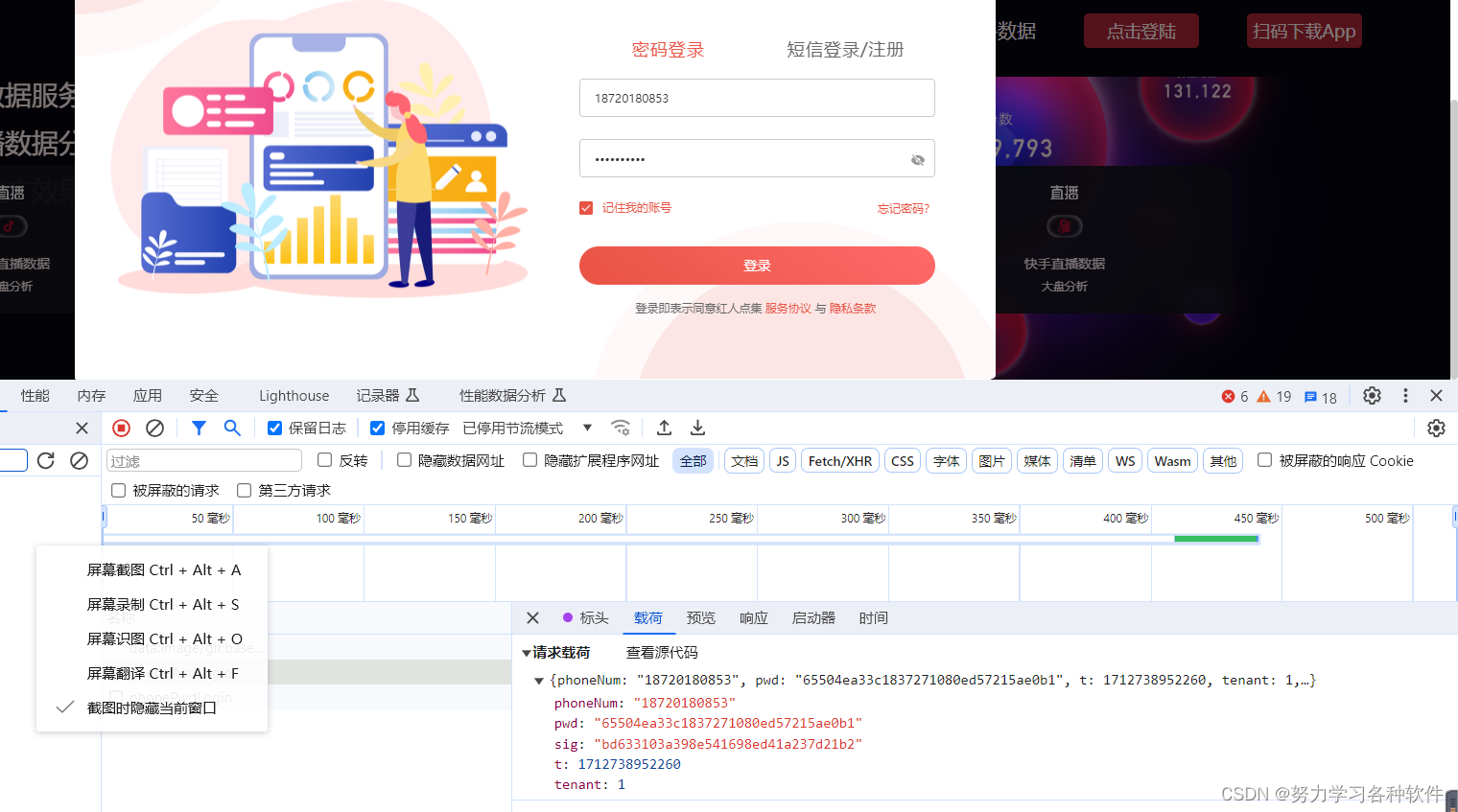
需求:把黑马头条-数据管理平台-内容页面一起引入打包使用
步骤:
1. 准备源码(html,css,js)放入相应位置,并改用模块化语法导出
2. 下载 form-serialize 包并导入到核心代码中使用
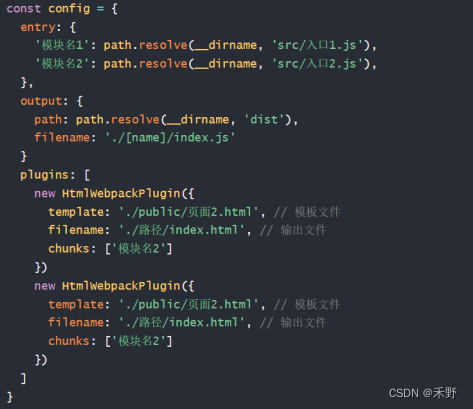
3. 配置 webpack.config.js 多入口和多页面的设置
4. 重新打包观察效果