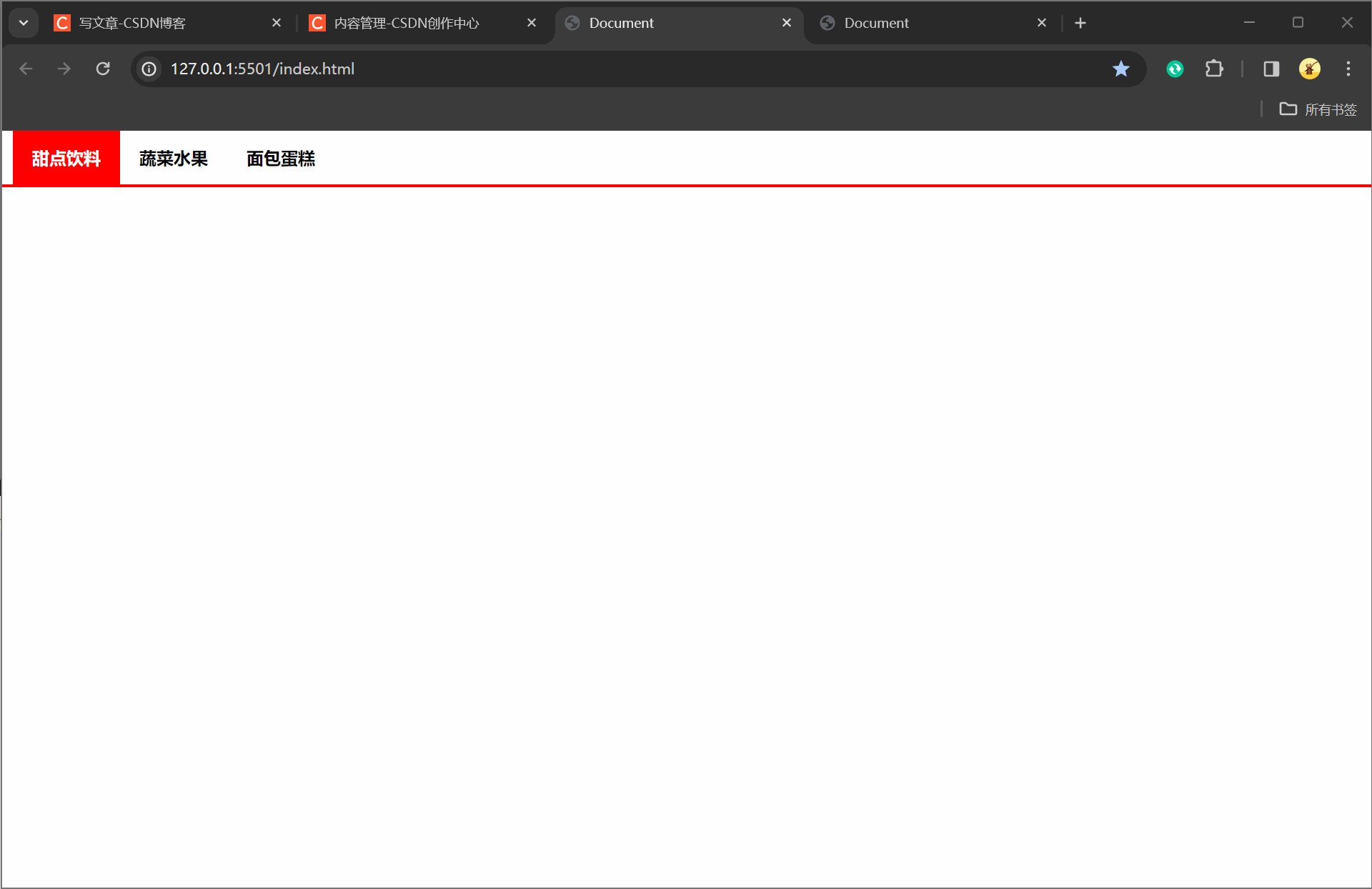
uniapp自定义头部导航
<template>
<view>
<view class="dynamic" :style="{'border-bottom':borderBottom}">
<view :style="{'width':'100%','height':statusBarHeight+'px','background-color':backgourndColor}"></view>
<view class="dynamicBox" :style="{'background-color':backgourndColor,'height':'80rpx','width':'100%'}">
<view :style="{'width': bothSidesWidth,'height': '100%','display': 'flex','align-items': 'center'}" v-if="pattern!='normal'">
<image src="/static/image/whiteBack.png" @tap="goback" style="width: 44rpx;height: 44rpx;"></image>
</view>
<image src="/static/image/whiteBack.png" v-if="pattern=='normal'" @tap="goback" style="width: 44rpx;height: 44rpx;"></image>
<view class="navtitle" :style="{'color':fontColor,'font-size':fontSize,'font-weight':fontWeight}">{{title}}</view>
<view :style="{'width': bothSidesWidth,'height':'100%'}" v-if="pattern!='normal'">
<slot></slot>
</view>
<view style="width: 44rpx;height:100%;" v-if="pattern=='normal'"></view>
</view>
</view>
</view>
</template>
<script>
export default{
data(){
return{
statusBarHeight:getApp().globalData.mySystemInfo.statusBarHeight,//状态栏高度
}
},
props:{
//名称
title:{
type:String,
default:'详情'
},
//右侧是否显示
pattern:{
type:String,
default:'normal'
},
//背景颜色
backgourndColor:{
type:String,
default:'#ffc526'
},
//文字颜色
fontColor:{
type:String,
default:'#fff'
},
//两侧宽度
bothSidesWidth:{
type:String,
default:'130rpx'
},
//下边框
borderBottom:{
type:String,
default:'none'
},
//返回按钮形式
backType:{
type:String,
default:'normal'
},
//文字大小
fontSize:{
type:String,
default:'34rpx'
},
//文字加粗
fontWeight:{
type:Number,
default:600
}
},
methods:{
//返回
goback(e){
if(this.backType == 'normal'){
uni.navigateBack()
}else{
this.$emit('backOperation')
}
}
}
}
</script>
<style lang="scss" scoped>
.dynamic{
width: 100%;
.dynamicBox{
display: flex;
align-items: center;
justify-content: space-between;
padding: 0 20rpx;
box-sizing: border-box;
font-size: 0;
.navtitle{
max-width: 500rpx;
white-space: nowrap;
overflow: hidden;
}
}
}
</style>