Vue CLI 和 Nginx 在启动 Vue 项目时各自扮演着不同的角色,它们之间存在一些关键的区别。以下是关于这两者的主要差异:
1.开发环境与部署环境:
- Vue CLI:Vue CLI 是一个基于 Node.js 的开发工具,主要用于在本地开发环境中启动和管理 Vue 项目。它提供了一个命令行界面,可以快速创建、构建和管理 Vue 项目。Vue CLI 通过内置的开发服务器(通常是 webpack-dev-server)来提供实时重新加载功能,使开发者能够在修改代码后立即看到更改的效果。
- Nginx:Nginx 是一个高性能的 HTTP 和反向代理服务器,通常用于生产环境的部署。当项目准备上线时,开发者会使用 Nginx 来托管和分发项目。Nginx 可以处理大量的并发连接,提供静态文件服务,以及作为反向代理服务器来处理动态请求。
2.功能与用途:
- Vue CLI:除了提供开发服务器外,Vue CLI 还包含其他有用的工具和配置,如构建工具链(如 webpack)、热模块替换(HMR)、代码分割等。它简化了项目设置和配置过程,使开发者能够专注于编写代码。
- Nginx:Nginx 主要用于静态资源的托管和分发。它可以高效地处理静态文件请求,提供缓存功能,以及配置反向代理、负载均衡等功能。在生产环境中,Nginx 可以作为前端项目的入口点,接收用户的请求,并将请求转发给后端服务器或处理静态资源请求。
3.启动与配置:
- Vue CLI:使用 Vue CLI 启动项目非常简单。只需在命令行中运行相应的命令(如 npm run serve 或 yarn serve),即可启动开发服务器。Vue CLI 提供了默认的配置,但也可以根据需要进行自定义配置。
- Nginx:要使用 Nginx 托管项目,需要先安装 Nginx 服务器,并在服务器上配置 Nginx。这包括编写 Nginx 配置文件来指定静态资源的路径、设置反向代理规则等。启动 Nginx 服务通常涉及运行特定的命令或使用系统服务管理器(如 systemd)。
4.实时重新加载与性能优化:
- Vue CLI 的开发服务器提供了实时重新加载功能,使开发者能够在修改代码后立即看到更改的效果。这对于快速迭代和调试非常有用。
- Nginx 主要关注性能和稳定性。它可以高效地处理大量的并发请求,提供快速的静态资源分发能力,并通过配置优化来提高性能。
总之,Vue CLI 和 Nginx 在启动 Vue 项目时各自扮演着不同的角色。Vue CLI 主要用于本地开发环境的启动和管理,而 Nginx 则用于生产环境的部署和静态资源托管。它们在功能、用途、启动与配置以及实时重新加载与性能优化等方面存在差异。
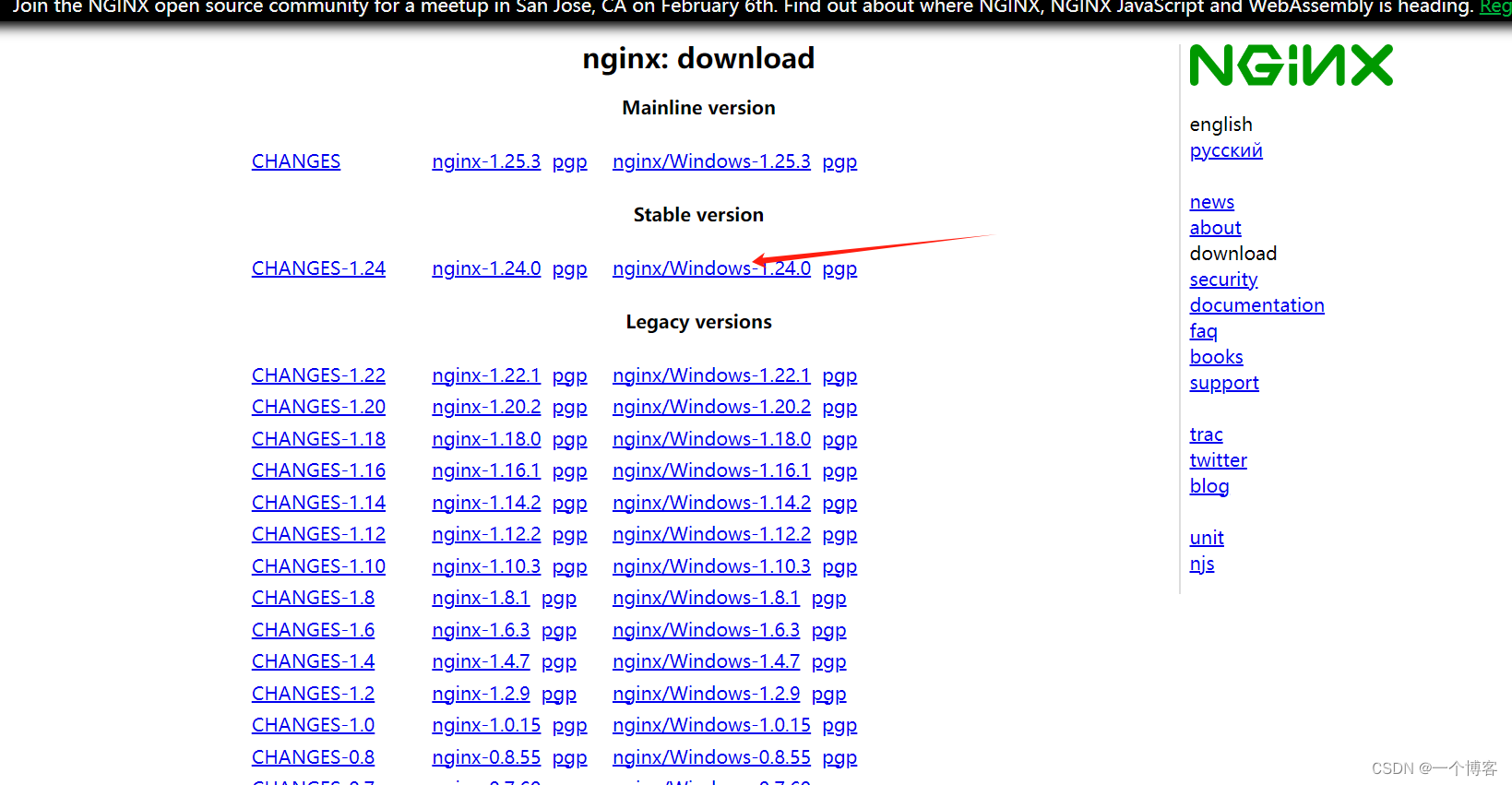
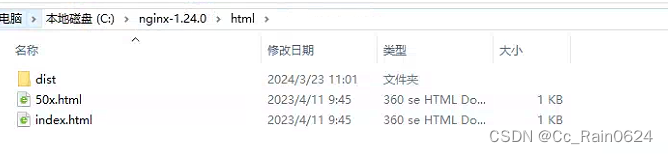
当然 也可以在本地下载Nginx服务器,配置好启动后,通过host文件指向本地代理,访问dist文件的形式实现本地运行