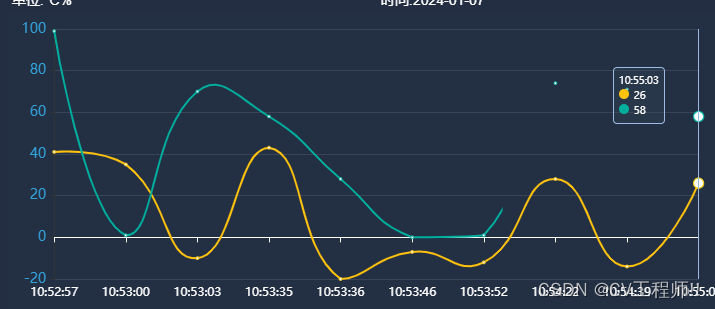
问题:页面有2个echarts图,一打开页面图表是有的,然后切换到另一个页面,也是有2个echarts图,然后缩放浏览器窗口,再切换回第一次打开的页面,图表不显示。
因为keep-live保存了当前页面的属性,相当于给这个页面设置了display:none,当切换再切回去时候,保存的图的属性和当前浏览器大小不匹配,就认为这个图没被加载过,它的宽高都是0了
解决办法
在activated生命周期里,添加echarts实例的resize方法
activated() {
this.chart.resize()
},