1. 安装:npm install vue-qr --save
2. 导入:
vue2.x ---- import VueQr from 'vue-qr'
vue3.x ---- import vueQr from 'vue-qr/src/packages/vue-qr.vue'3.3. 使用:
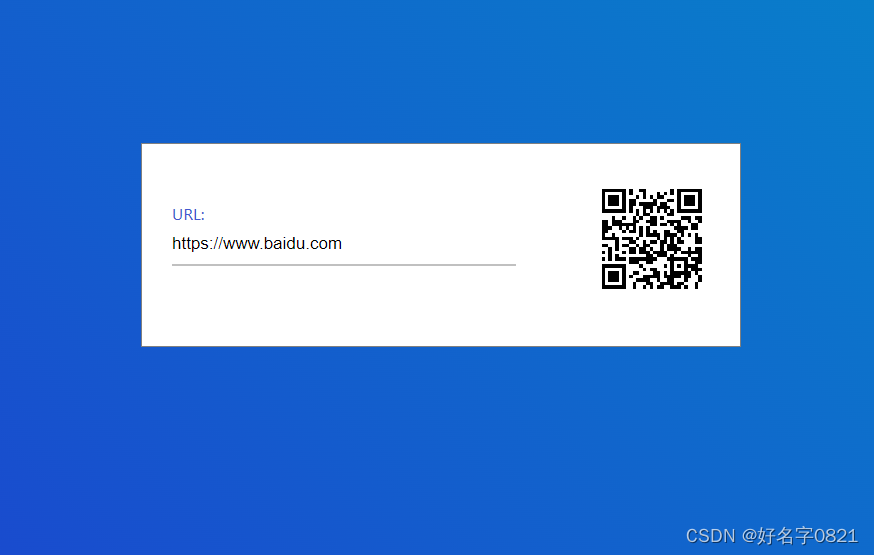
生成二维码
<vue-qr
ref="qrCode"
:text="textValue" //链接地址
:logoSrc="logoPath" //中间logo
:logoScale="40"
:size="190" //生成二维码尺寸
:margin="10" //二维码边距
/>


































](https://img-blog.csdnimg.cn/direct/8fb25792a127489fa525561d07b50607.png)

![练习 23 Web [网鼎杯 2020 青龙组]AreUSerialz](https://img-blog.csdnimg.cn/direct/72696fffa7b04b629361d72df244a268.png)