目录
5、输入npm install安装 Node.js 项目依赖
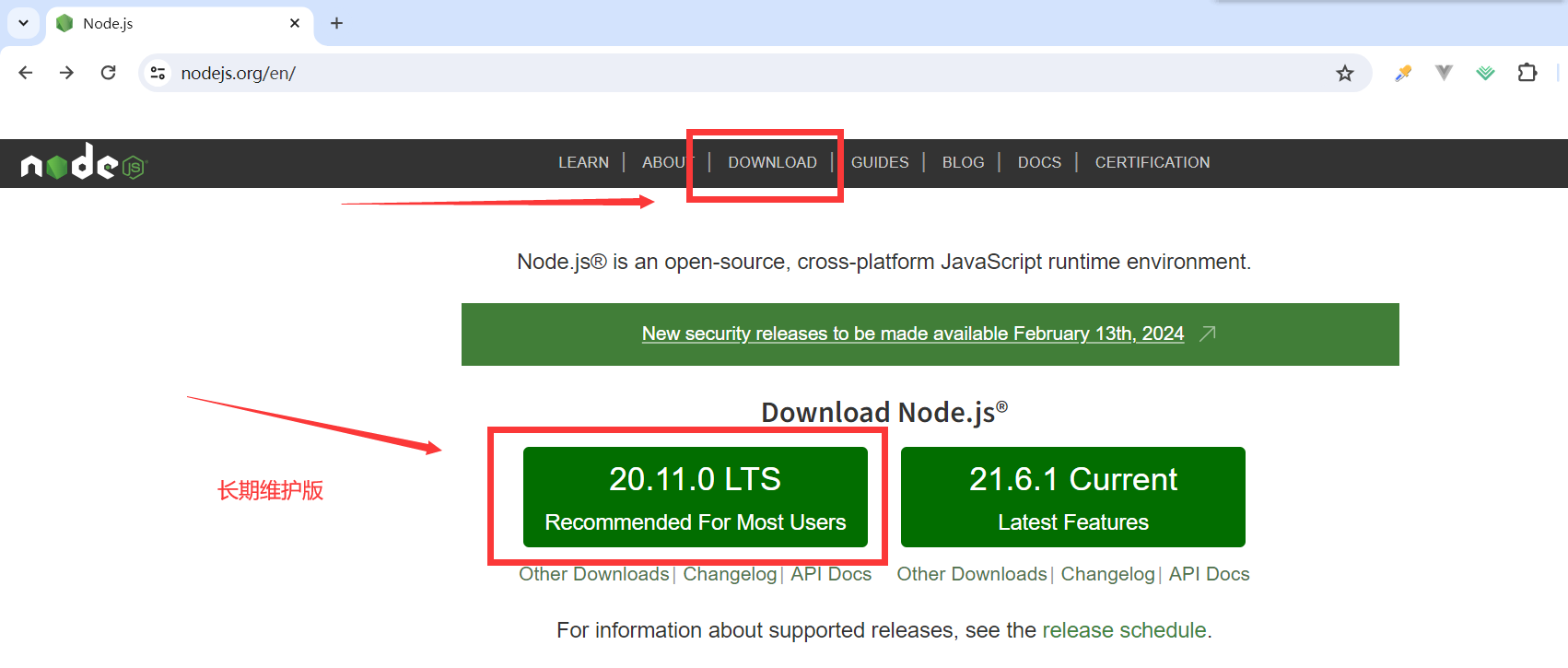
1、安装好Node.js 和vscode
2、创建一个目录在地址栏输入cmd打开命令窗口
3、输入命令
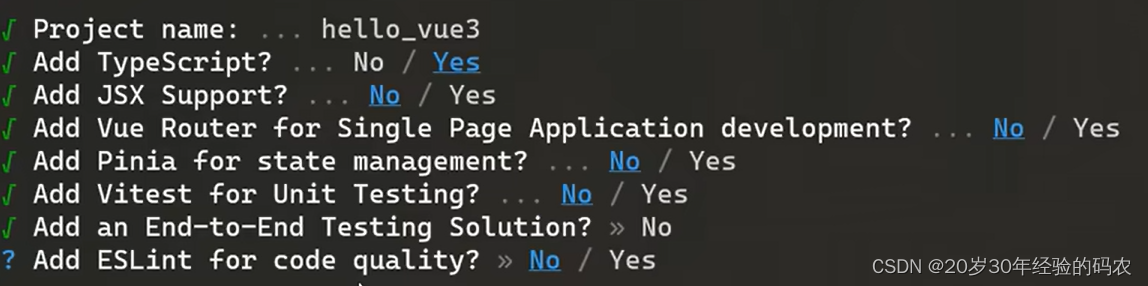
npm init vue@latest提示请输入项目名称: 默认或者创建项目名称
4、一直默认选项按回车键

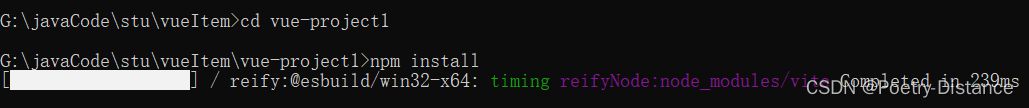
进入创建的项目:cd vue-project1
5、输入npm install安装 Node.js 项目依赖

使用vscode打开
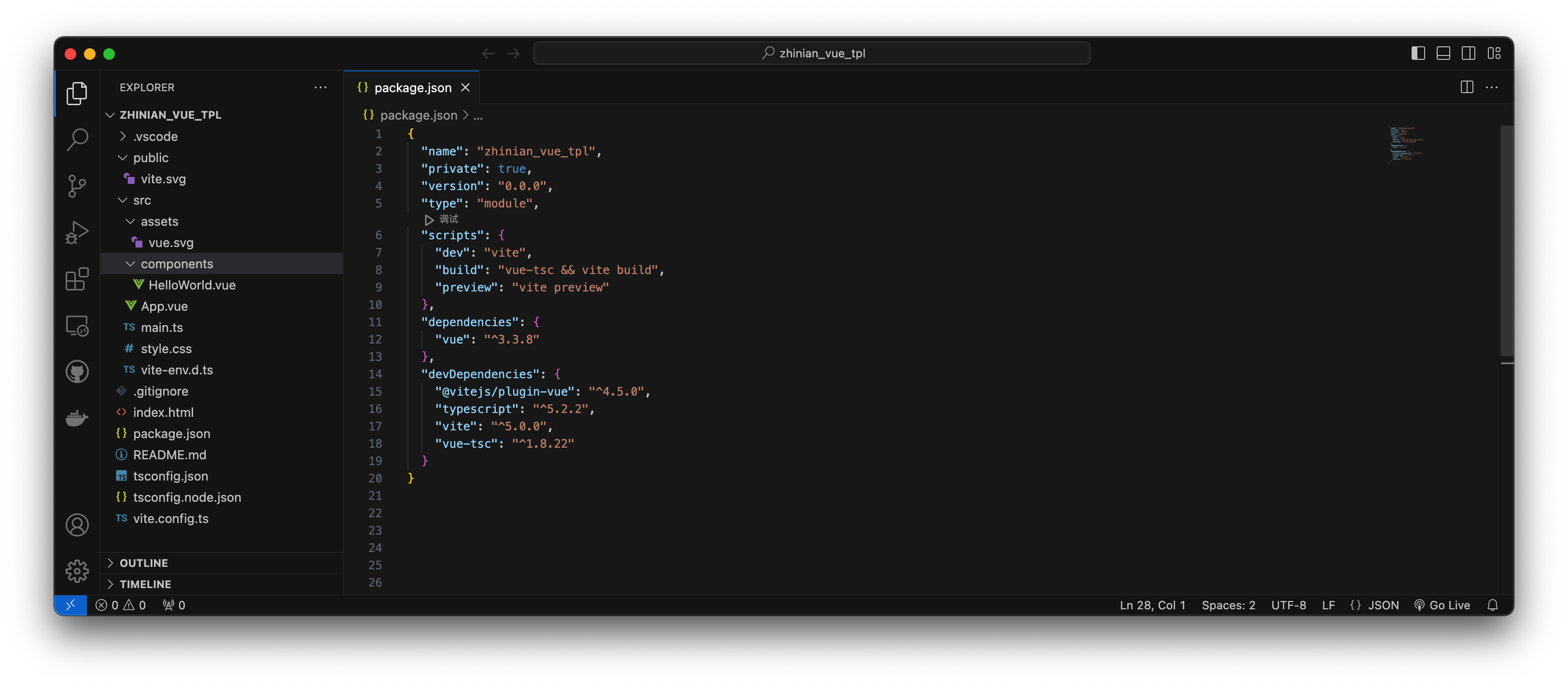
code .6、vue项目目录结构

7、启动项目
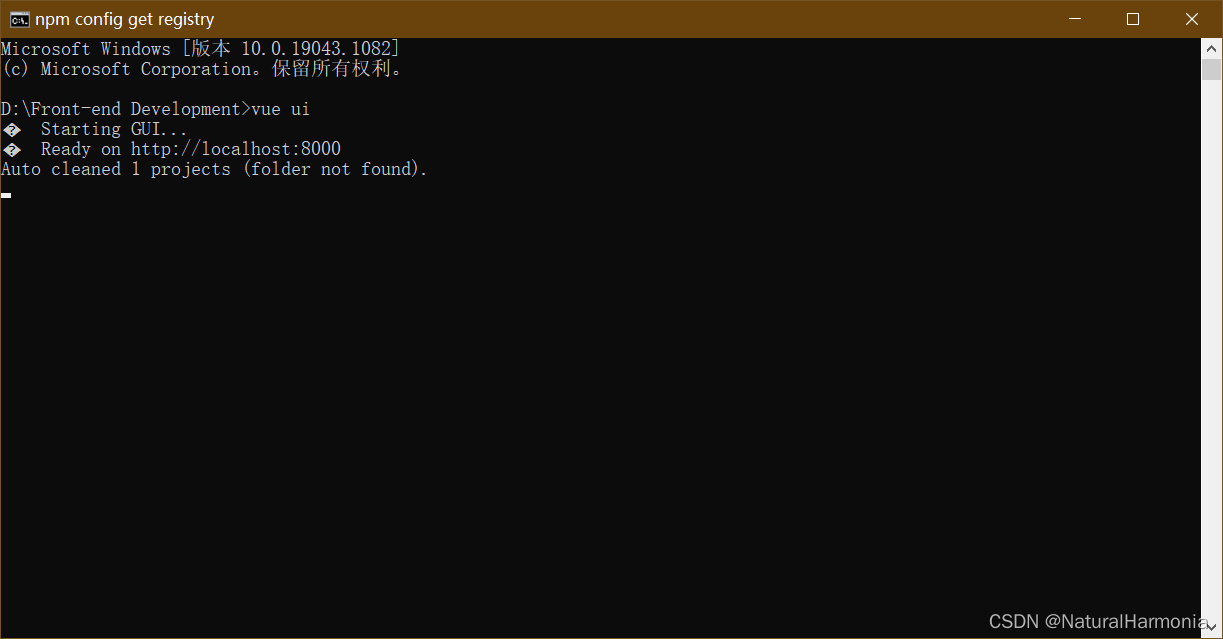
在命令窗口输入命令
npm run dev默认端口5173

http://localhost:5173/启动成功

还可以在vscode启动项目
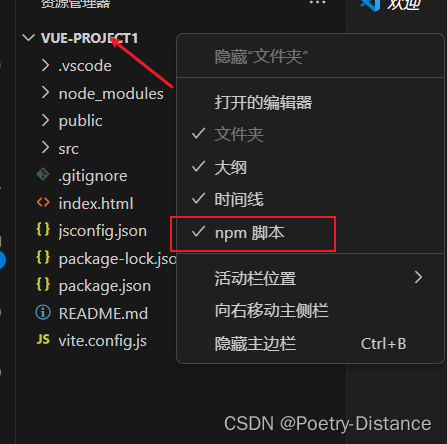
找到npm脚本点击运行

如果找不到点击项目目录,点击npm脚本即可





































![BUUCTF:BUU UPLOAD COURSE 1[WriteUP]](https://img-blog.csdnimg.cn/direct/2c7d380ac2e54411bfeb87b32d215d51.png)