基本配置:
前台:VUE (编码工具:Visual Studio Code)
后台:ASP.NET Web API (编码工具:Visual Studio 2019)
数据库:MYSQL
基本框架:Element UI
1、按照必须的环境,包括安装好npm,webpack和vue-cli.
2、用vue-cli创建VUE前端项目。
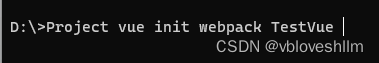
在本电脑创建一个文件夹为Project,然后用命令行进入该文件夹目录,输入命令:
cmd 到当前路径:
![]()
在上图后输入命令:
vue init webpack TestVue 这个红色标识为创建的项目名称。
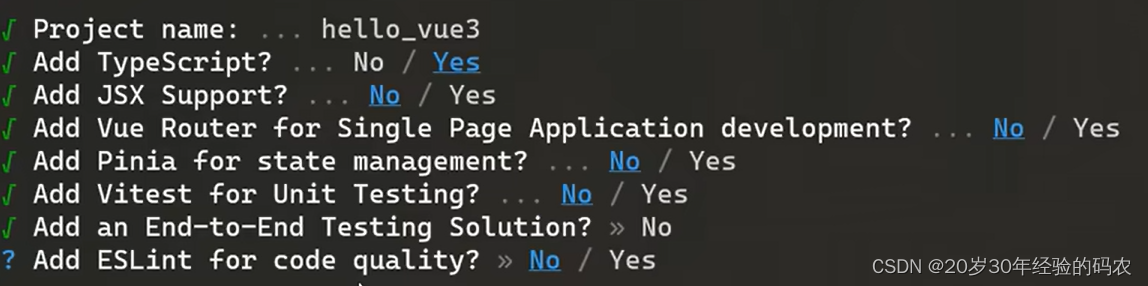
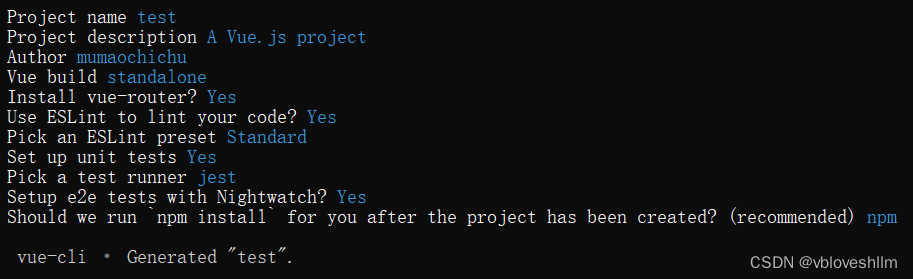
输入如下:

回车运行,根据后续的提示信息进行确认,

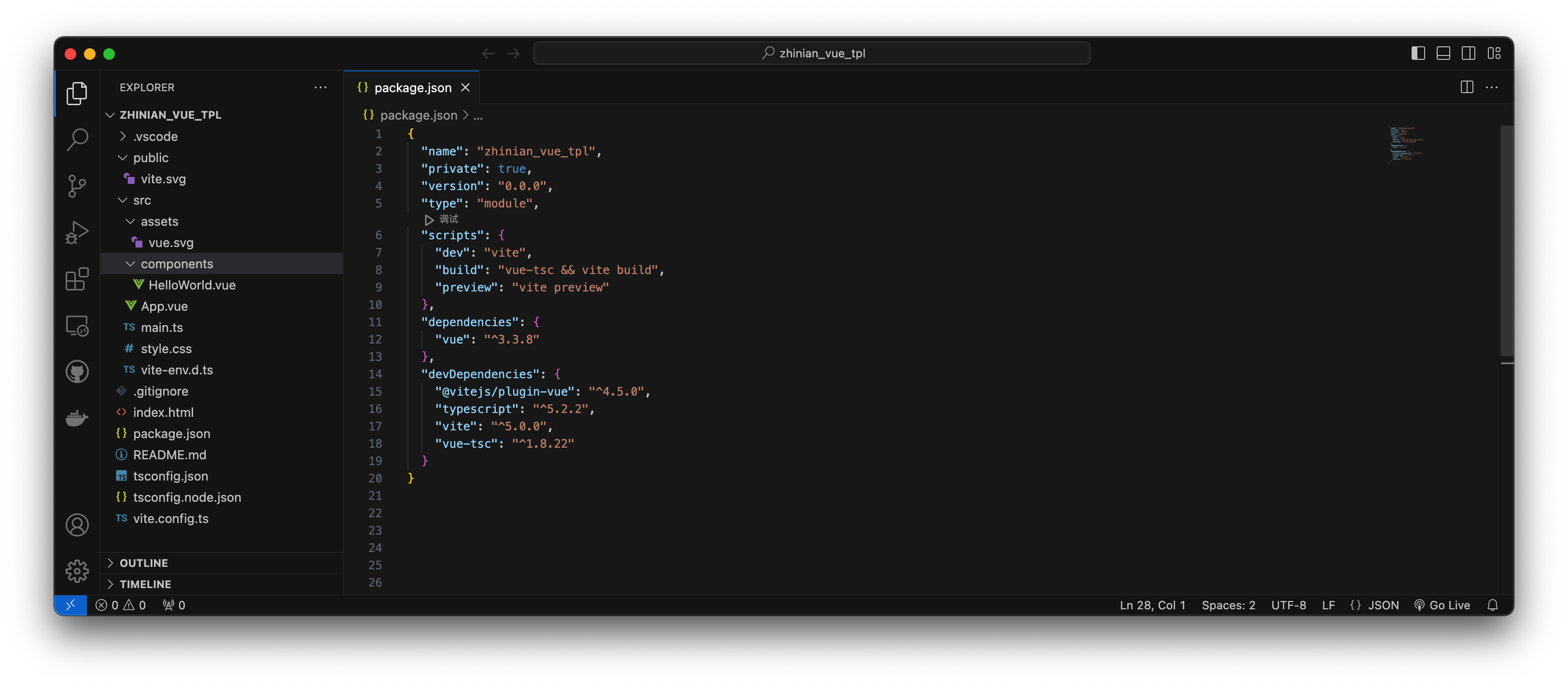
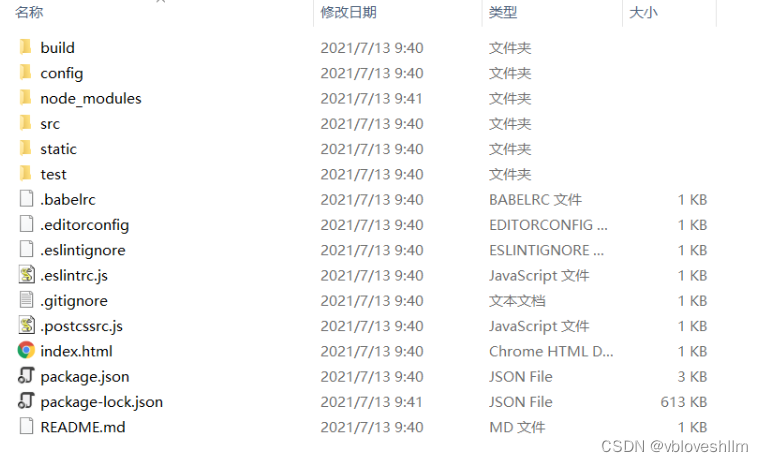
创建完成后,找到对应路径下的TestVue文件夹下,如下图:

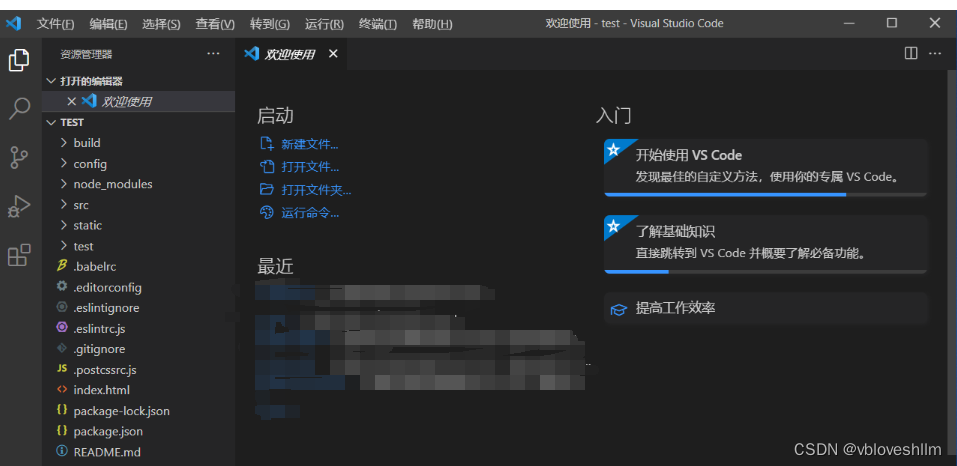
用Visual Studio Code打开test文件夹,然后快捷键CTRL+·打开终端(·就是ESC下方的波浪号键),输入下方命令启动项目:

在当前环境下运行:
npm run dev
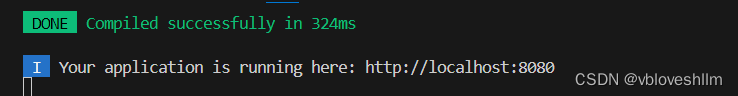
成功后提示如下:

打开当前网址即可显示。

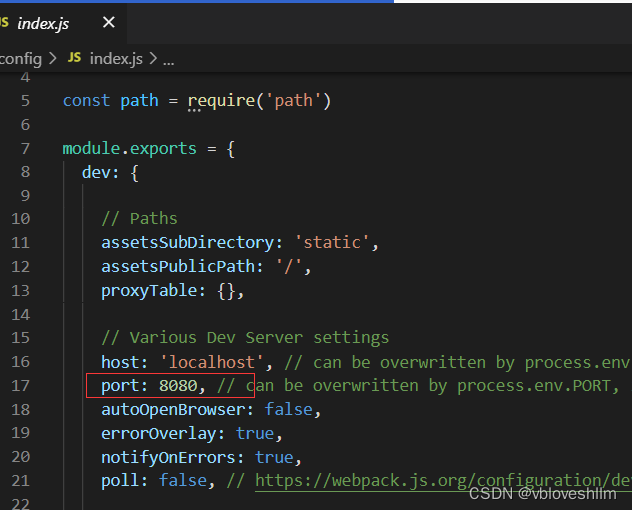
如果端口让占用的话,修改可以自己改一下端口号,打开config文件夹的index.js文件

再次启动如下:
npm run dev
即可