上篇文章我们安装好了vue,接下里我们快速创建一个vue的项目
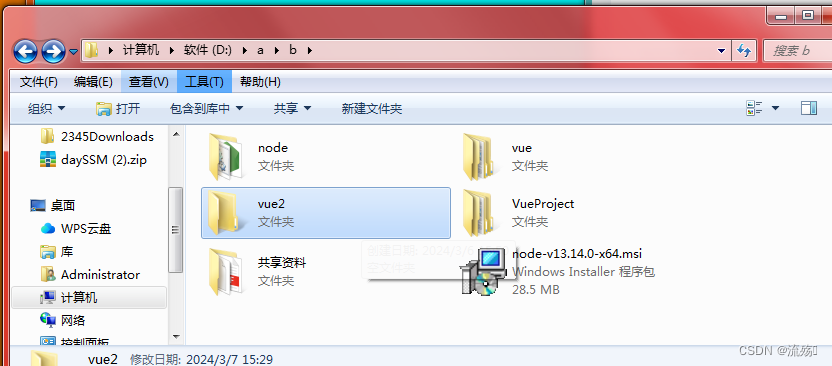
1.在node的同级目录新建一个空文件夹来存放vue项目
2.进入该文件夹打开黑窗口
3.下载开发的文件
vue init webpack -g vue init webpack vue-demonpm run dev
快速创建vue项目
2024-03-12 02:40:03 24 阅读
上篇文章我们安装好了vue,接下里我们快速创建一个vue的项目
1.在node的同级目录新建一个空文件夹来存放vue项目
2.进入该文件夹打开黑窗口
3.下载开发的文件
vue init webpack -g vue init webpack vue-demonpm run dev